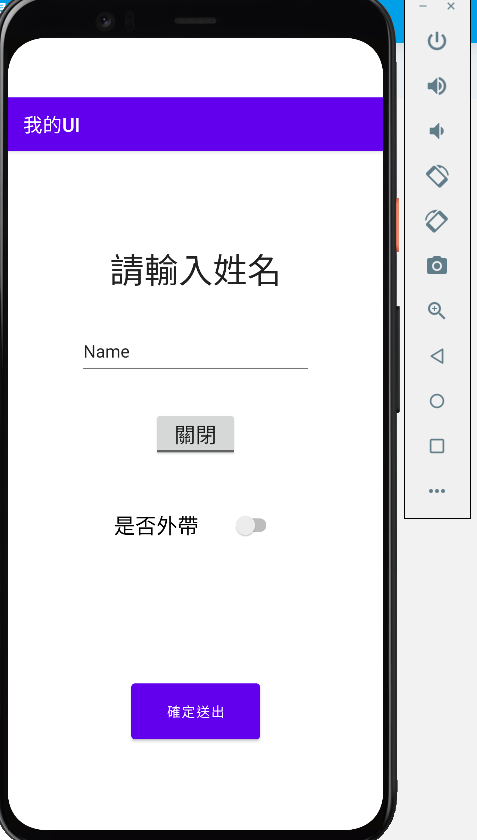
第4天~点餐系统
2022/1/19再练习一次:
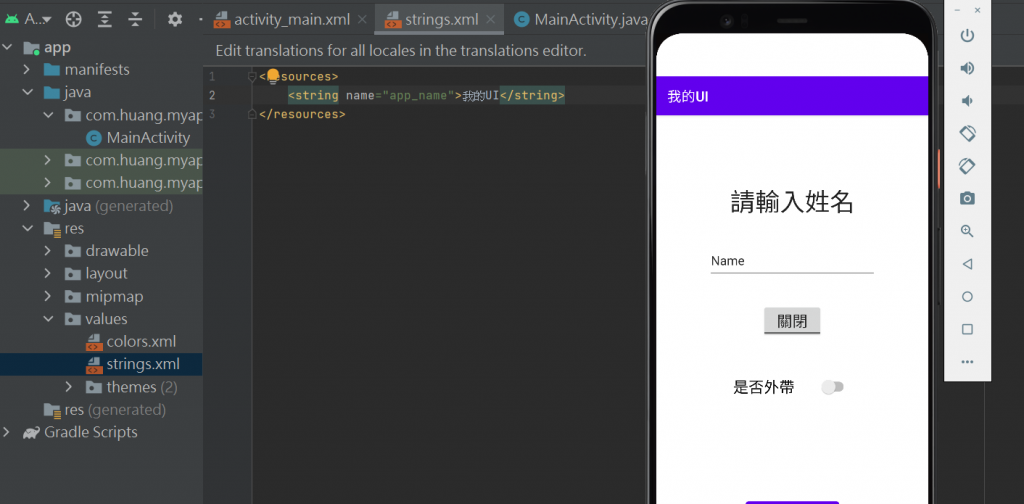
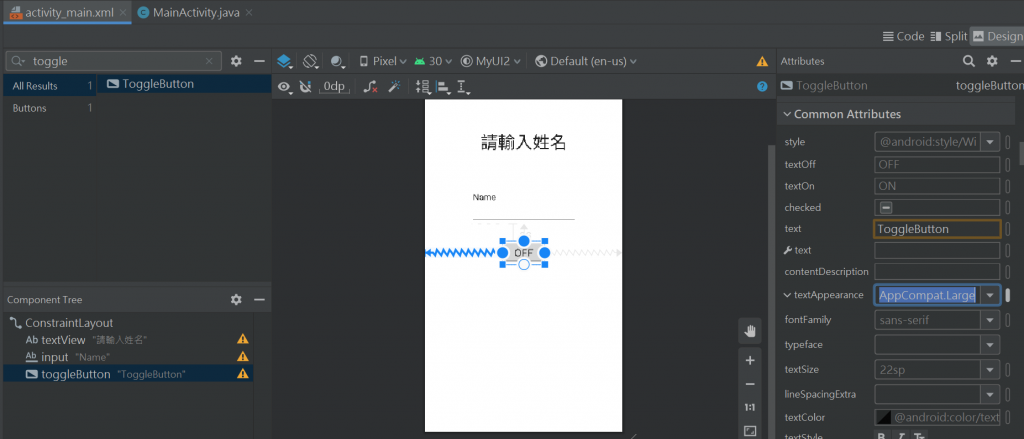
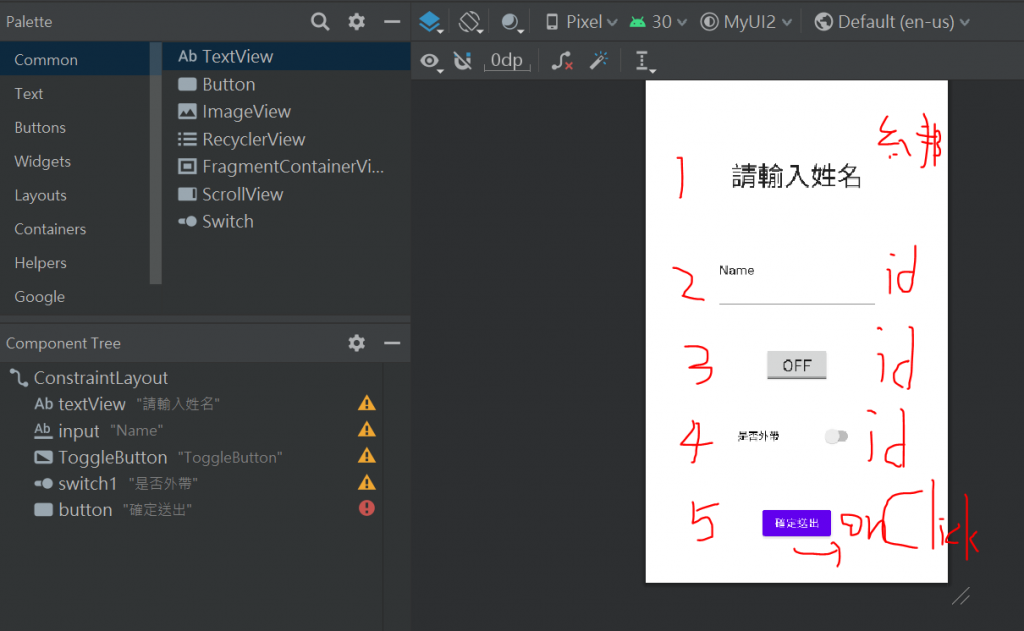
改最上面标题的地方:

使用按钮ToggleButton和Switch
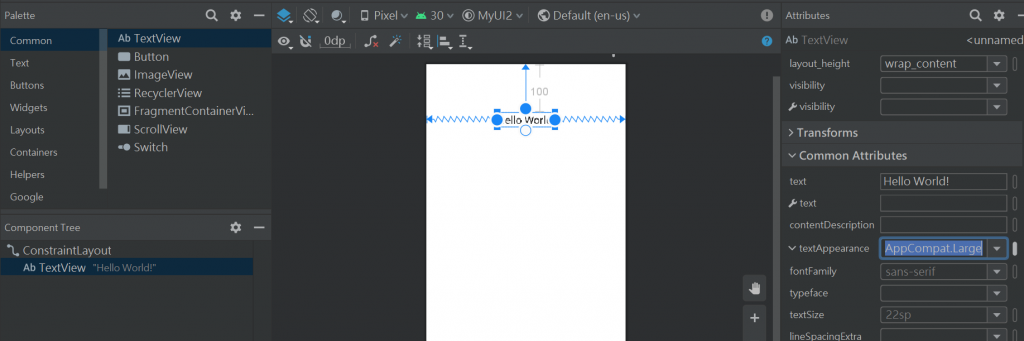
文字选large-文字large

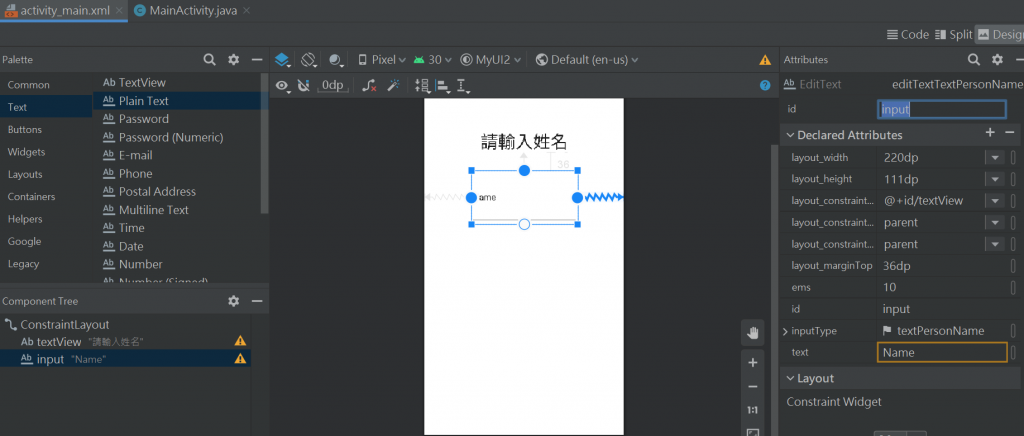
Plain Text-
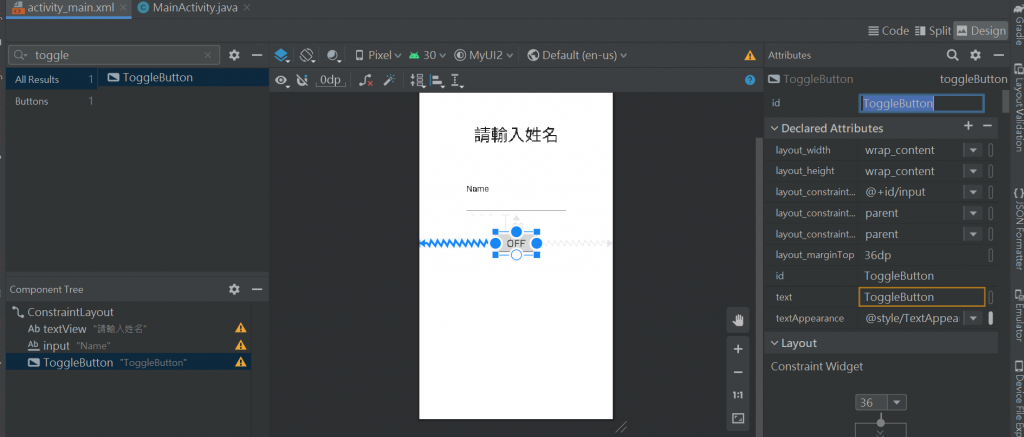
设定id不能写中文

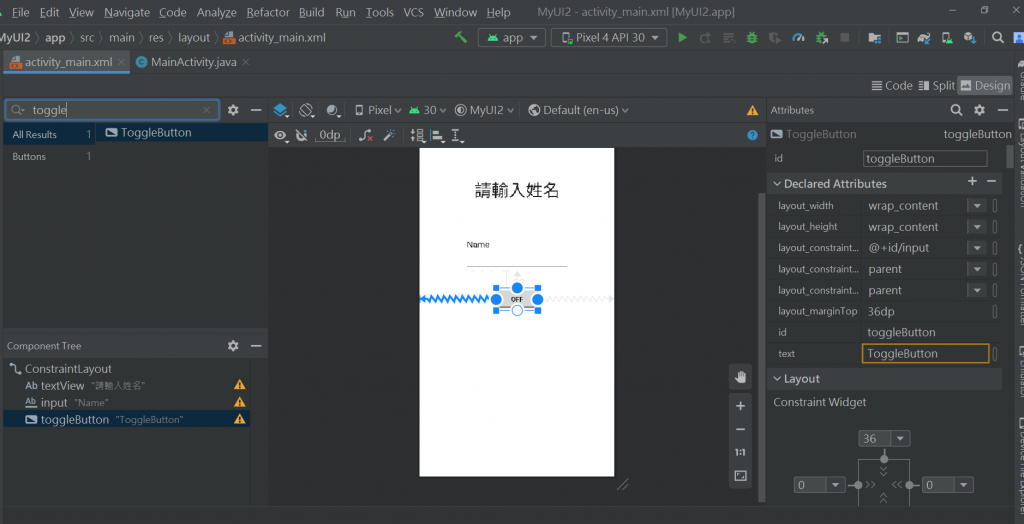
搜寻toggle button-2选1


设定id

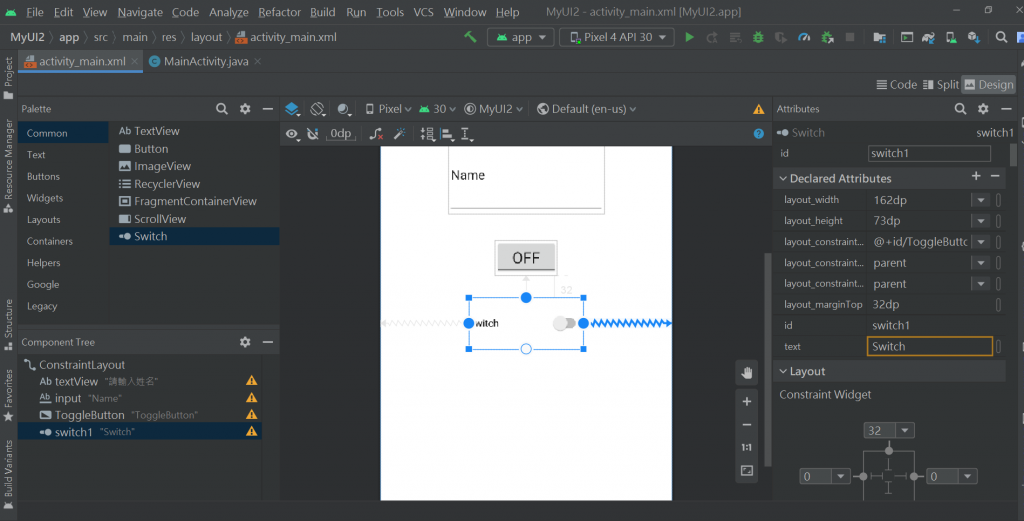
switch1-2选1

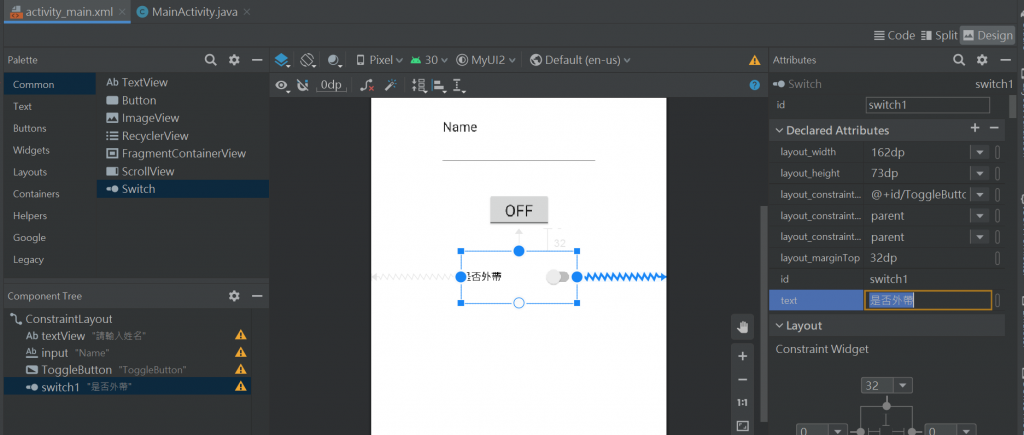
编辑文字内容:switch1-1

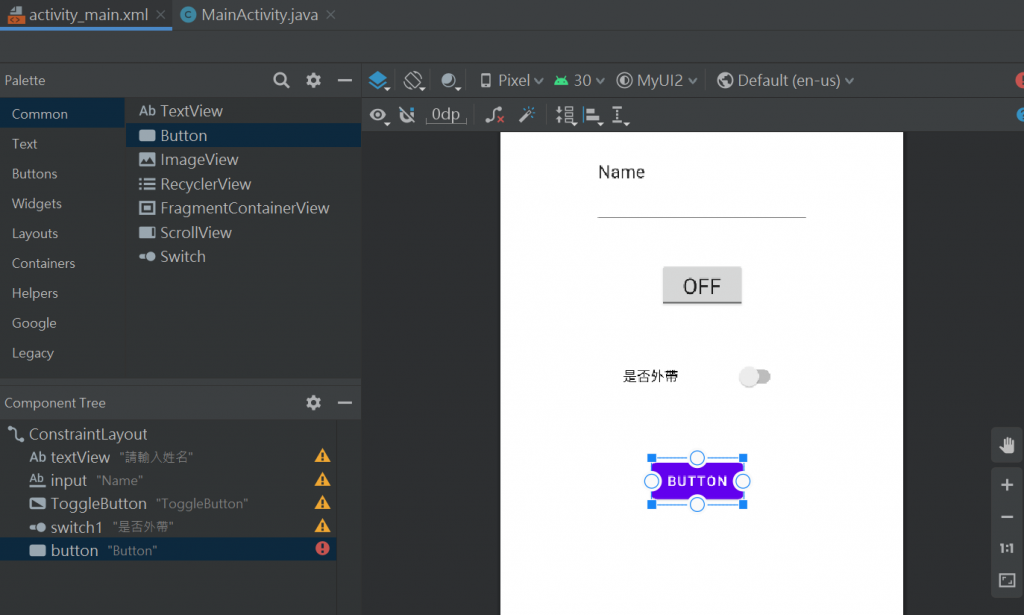
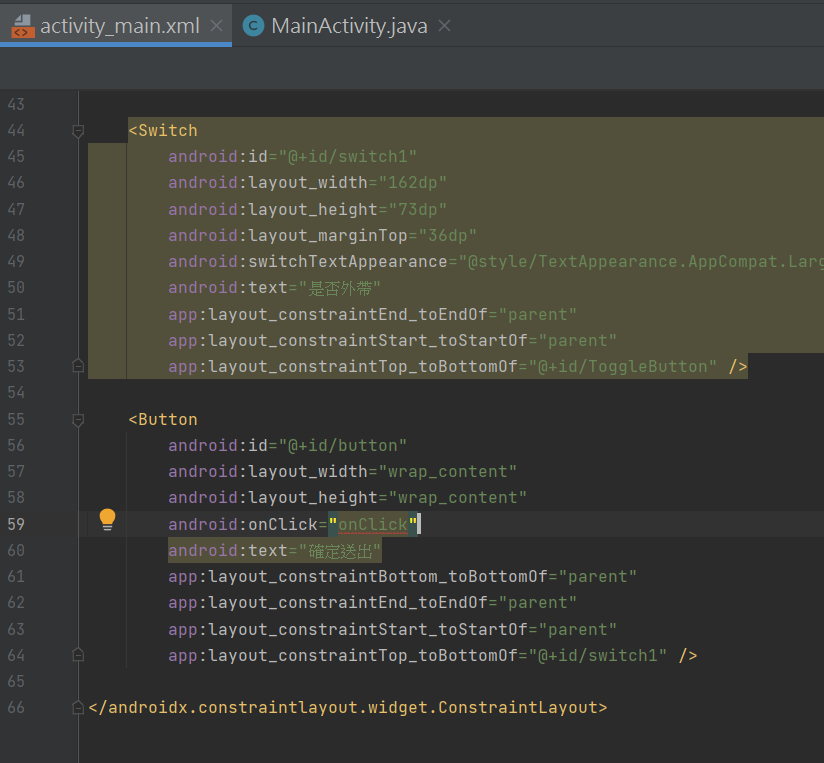
再来是button

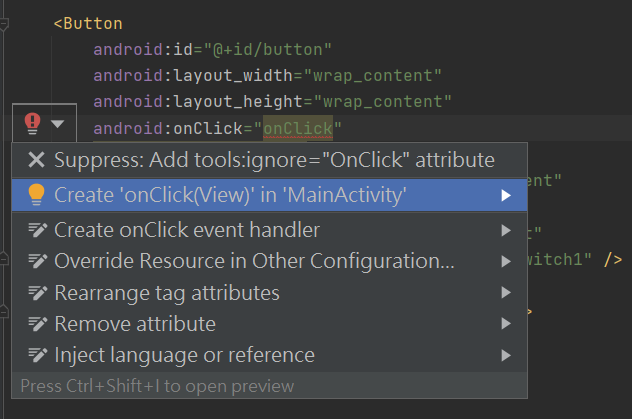
用onClick就不用借助id不用绑定
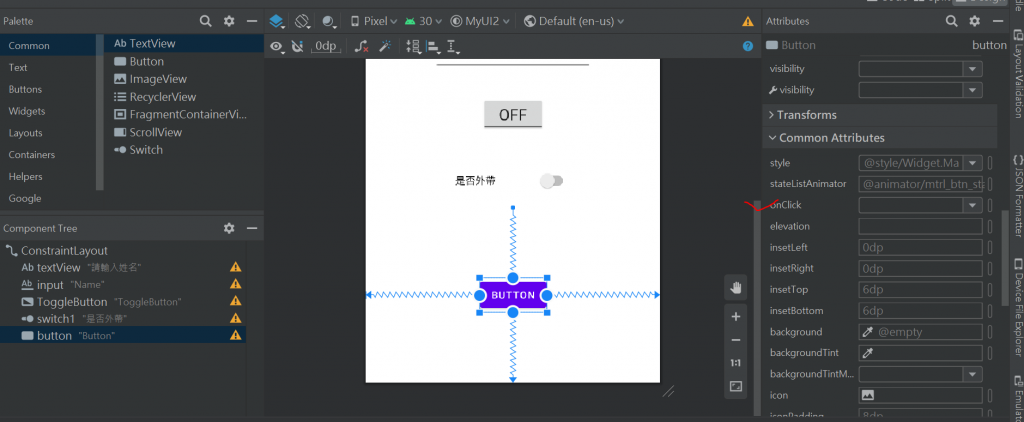
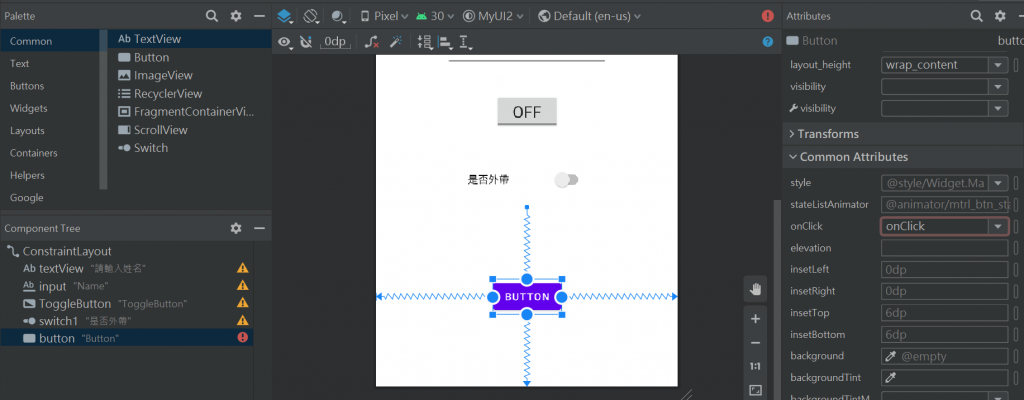
button用onClick绑定

button用onClick绑定-因为还没有绑定所以才反红-因为java档还没有动

button用onClick绑定-因为还没有绑定所以才反红-用灯泡来建立

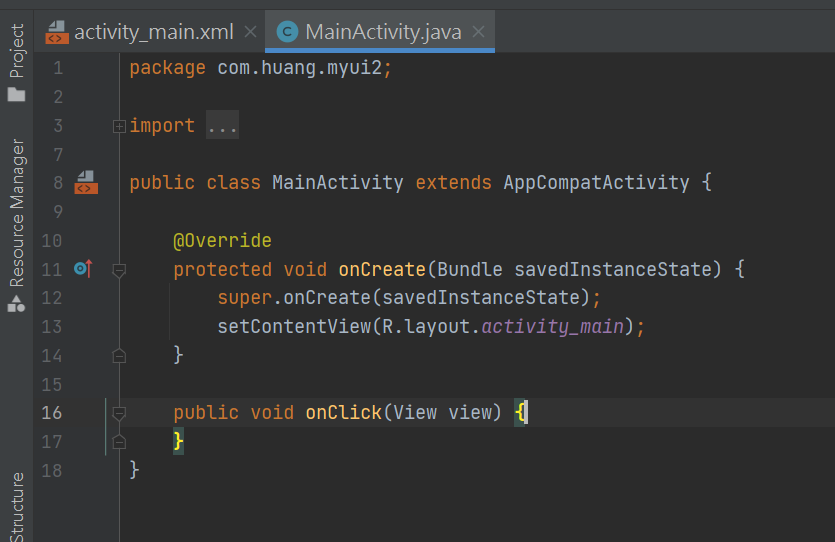
button用onClick绑定-因为还没有绑定所以才反红-建立onClick


里面的参数是固定的
public void onClick(View view) {
}
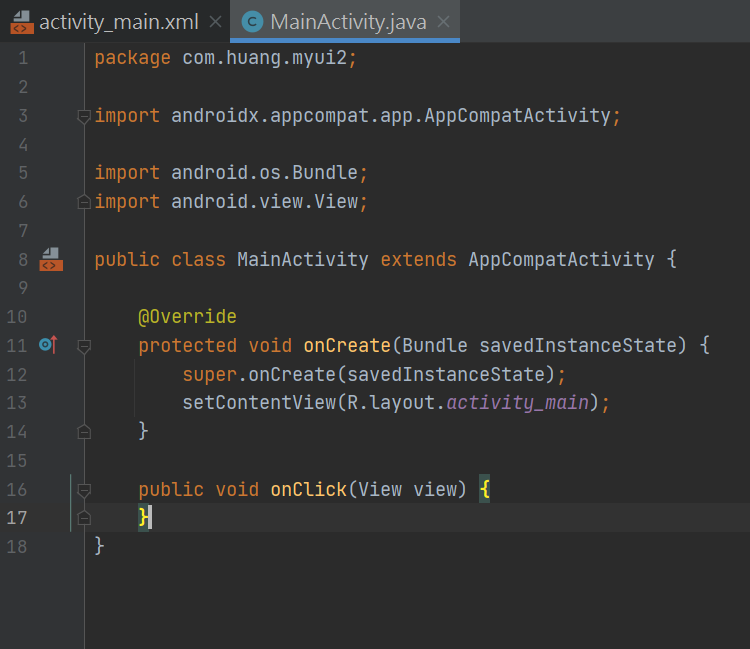
整个Code
package com.huang.myui2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view) {
}
}

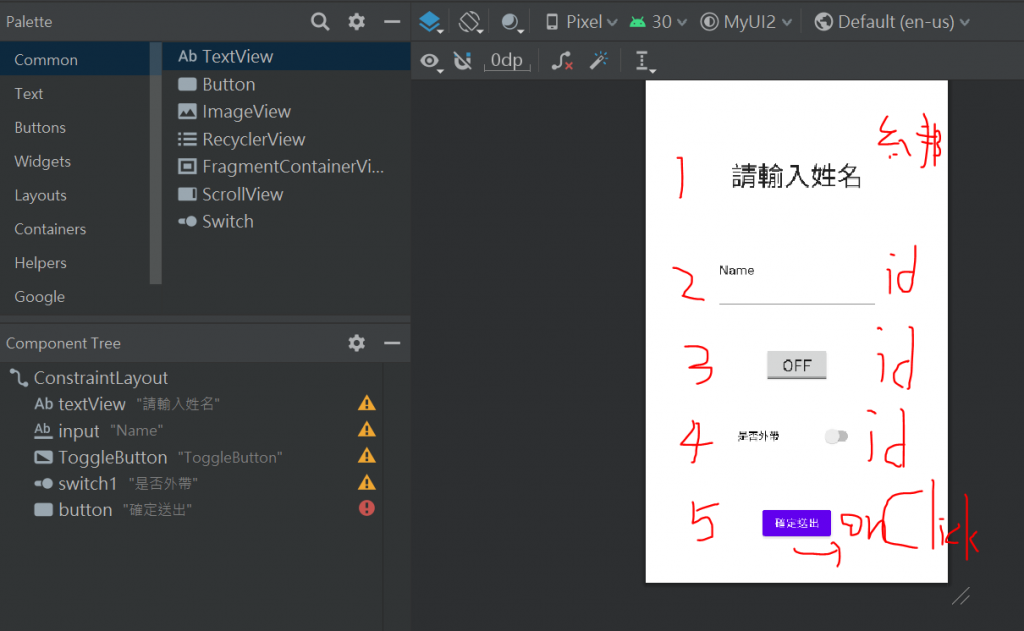
各部分按键id和onClick

安卓-流程:
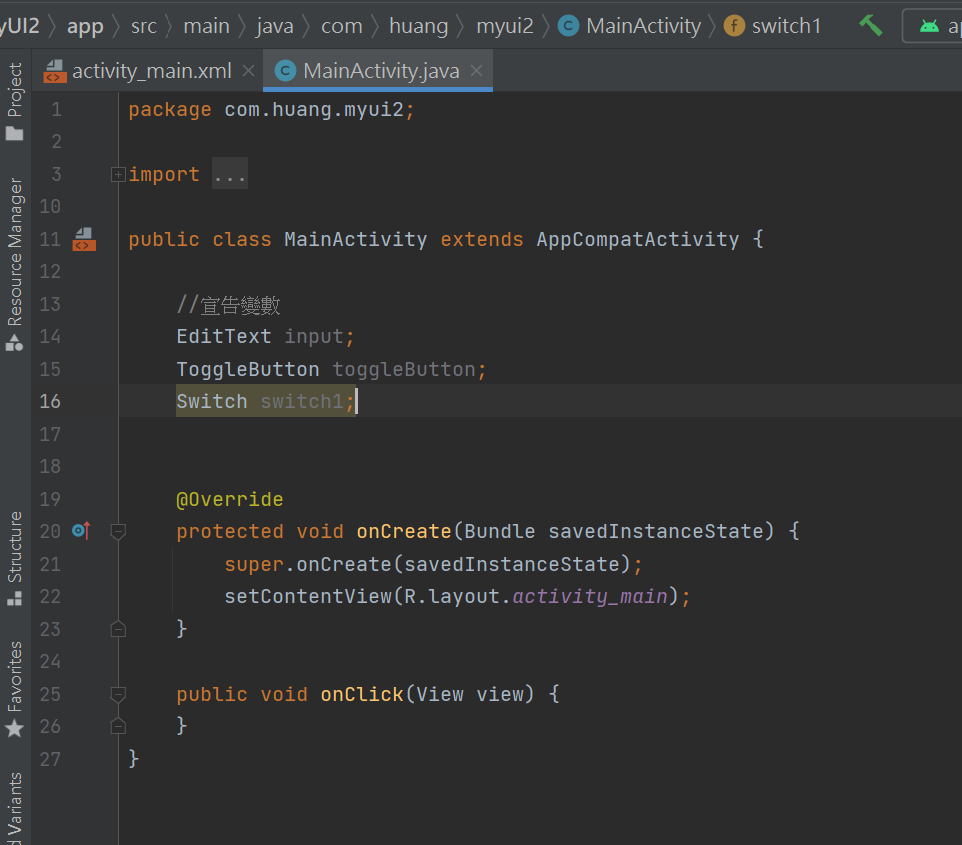
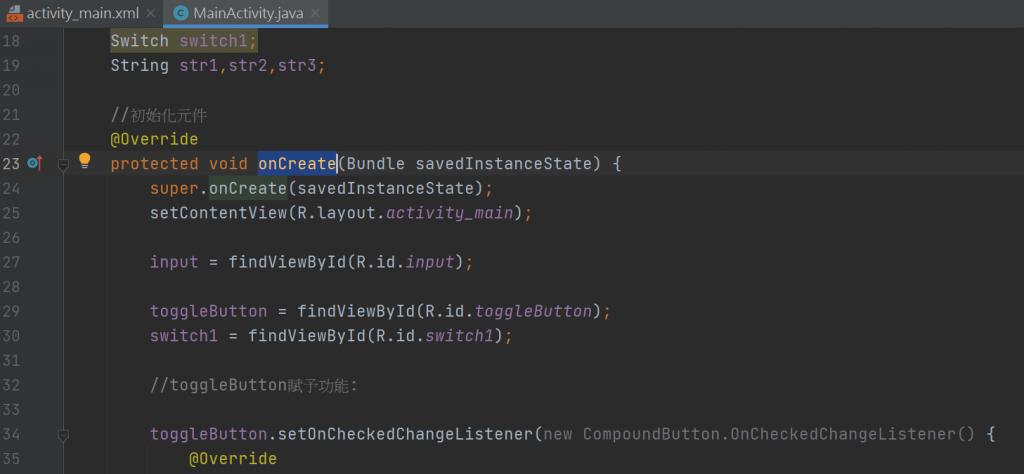
1-宣告变数
2-初始化变数
3-各自赋予功能
各部分按键id和onClick

变数跟id一样比较好记(没有一定要一样)
安卓-流程:
1-宣告变数
2-初始化变数
3-各自赋予功能
package com.huang.myui2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告变数
EditText input;
ToggleButton toggleButton;
Switch switch1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view) {
}
}

onCreate 是 版面/元件 初始化-功能:
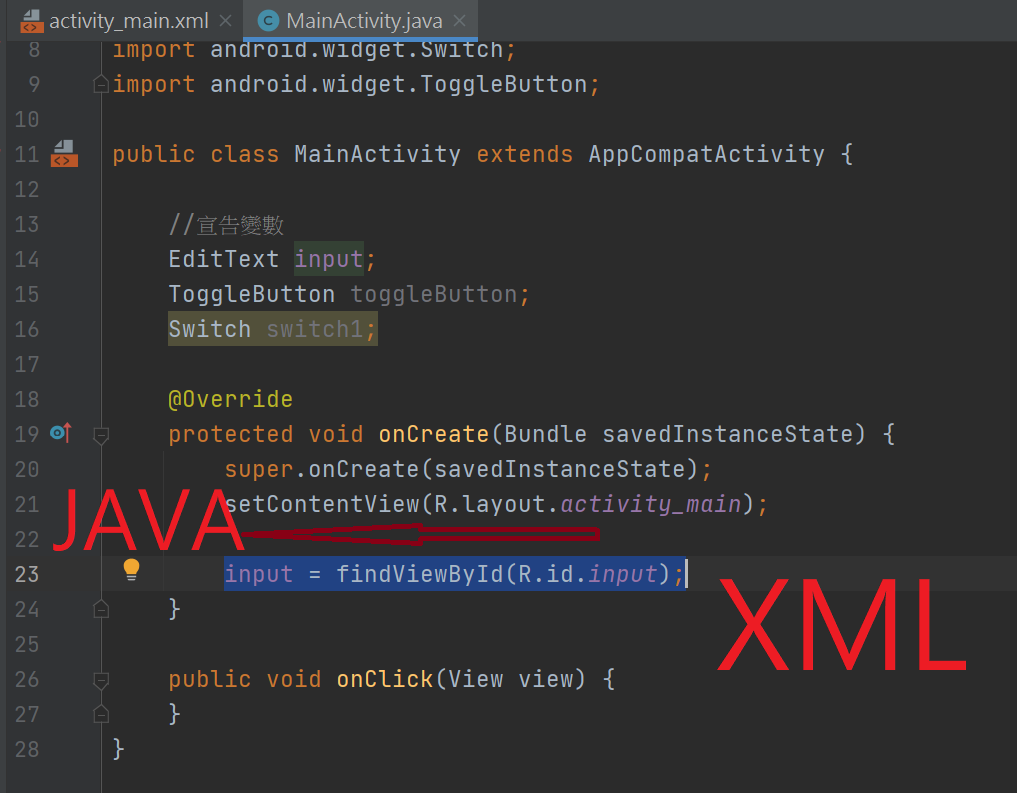
1- java结合 xml
2- 赋予功能
变数跟id一样比较好记(没有一定要一样)
安卓-流程:
1-宣告变数
2-初始化变数
3-赋予功能
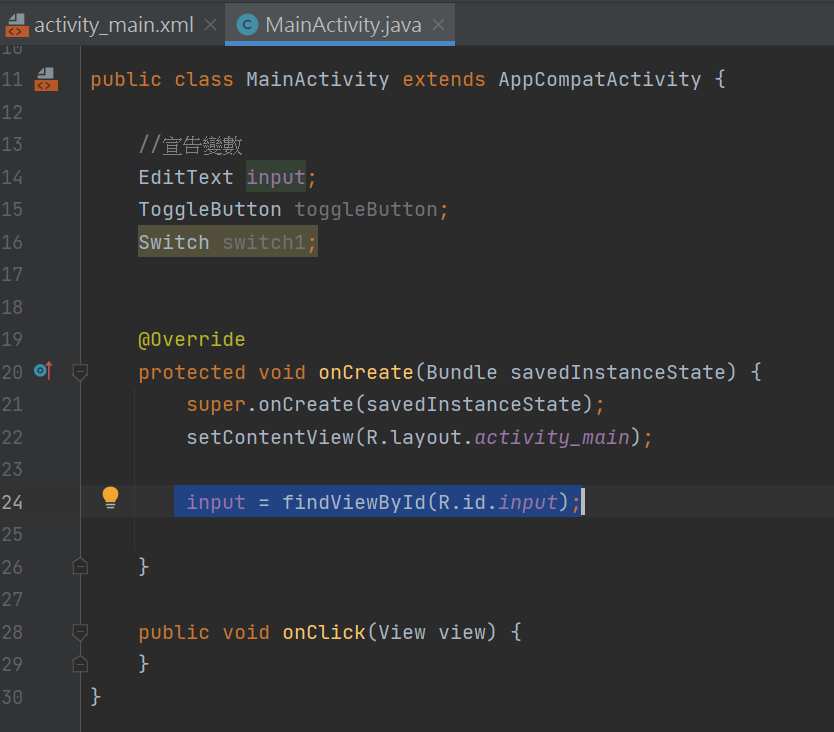
R的意思是目录-里面有 id / layout /string ....
先右findViewById(R.id.input);
後左input

package com.huang.myui2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告变数
EditText input;
ToggleButton toggleButton;
Switch switch1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
}
public void onClick(View view) {
}
}
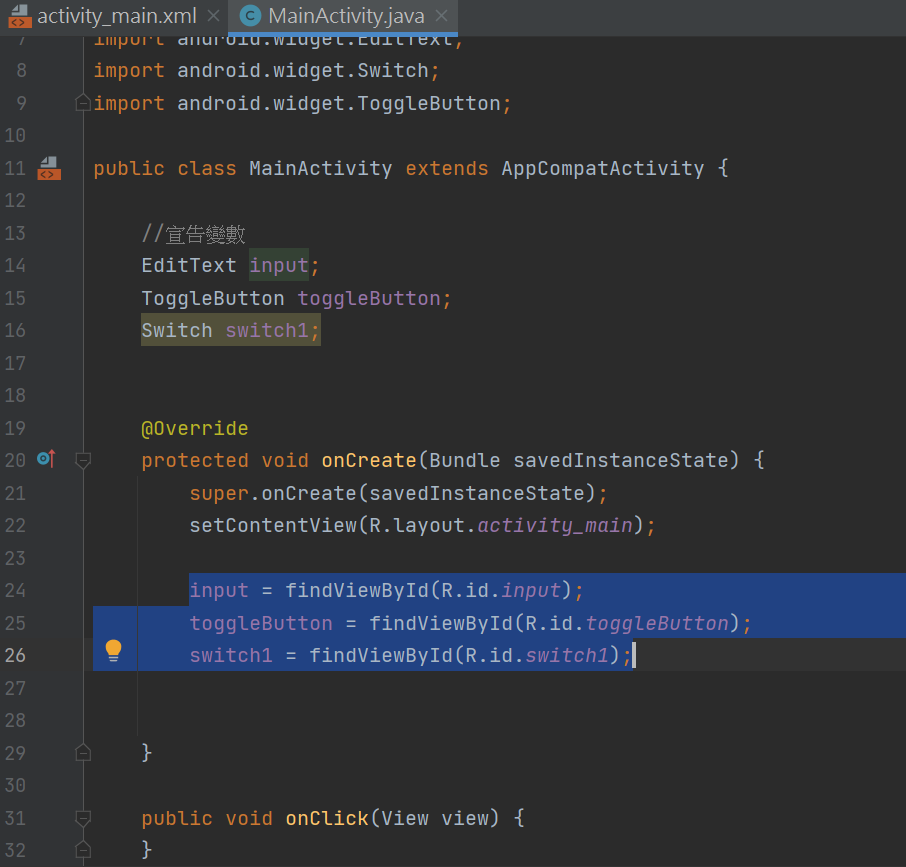
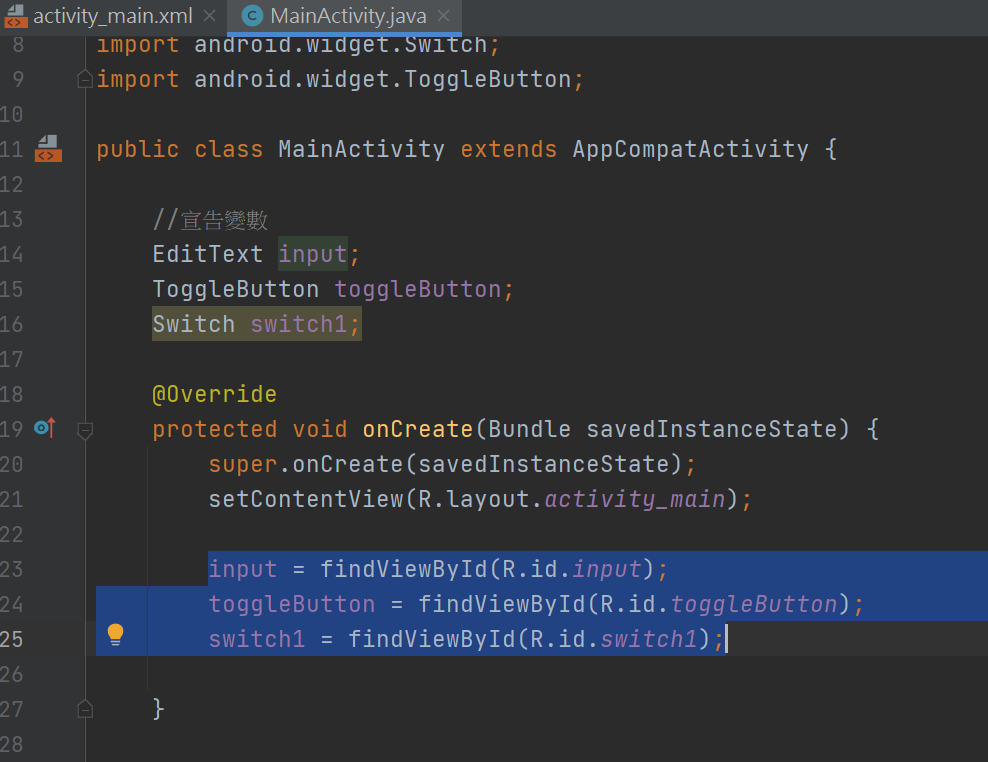
初始化变数-

package com.huang.myui2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告变数
EditText input;
ToggleButton toggleButton;
Switch switch1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
}
public void onClick(View view) {
}
}
继续初始化onCreate-宣告变数

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告变数
EditText input;
ToggleButton toggleButton;
Switch switch1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view) {
}
}
写在onCreat
1-绑定=java结合xml
2-赋予功能
3-各自赋予功能-R档是APP的目录档
先右後左
input = findViewById(R.id.input);

继续初始化- //初始化元件

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告变数
EditText input;
ToggleButton toggleButton;
Switch switch1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
}
public void onClick(View view) {
}
}
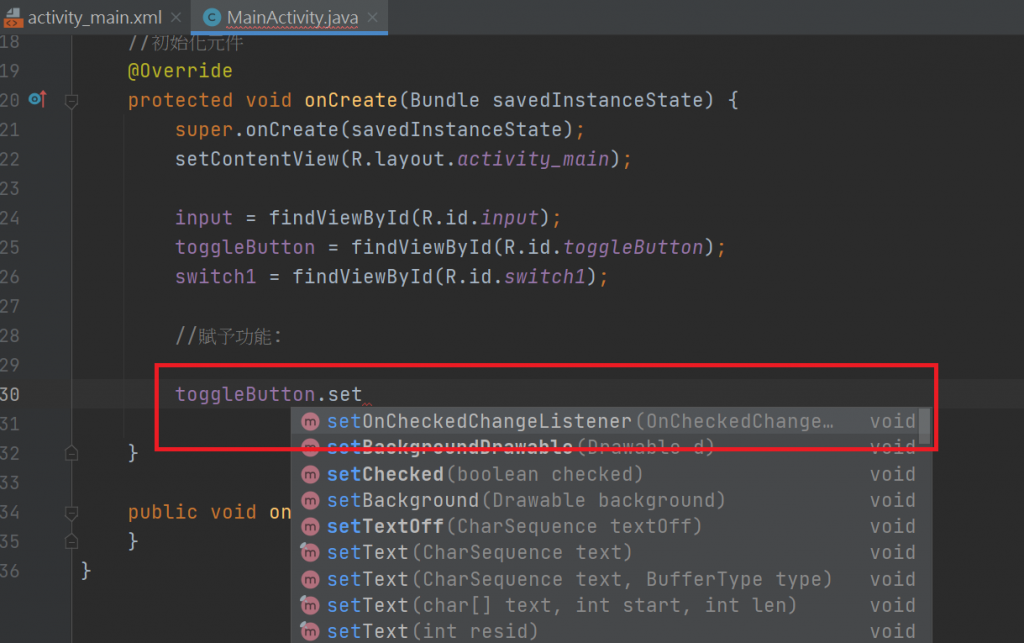
赋予功能:
EditText input; 接收资料
ToggleButton toggleButton;赋予功能-装侦听器

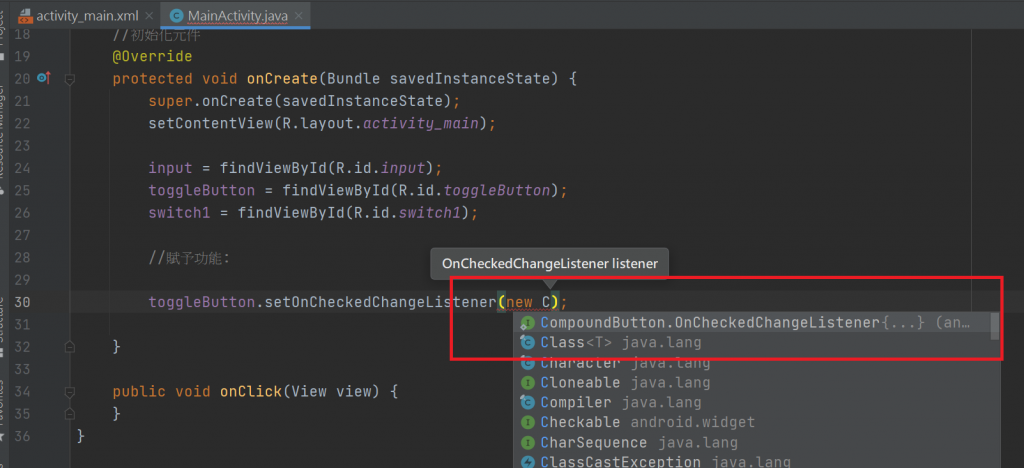
产生物件:

手动改
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked)
目前程序码:
package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告变数
EditText input;
ToggleButton toggleButton;
Switch switch1;
//初始化元件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
//赋予功能:
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
}
});
}
public void onClick(View view) {
}
}
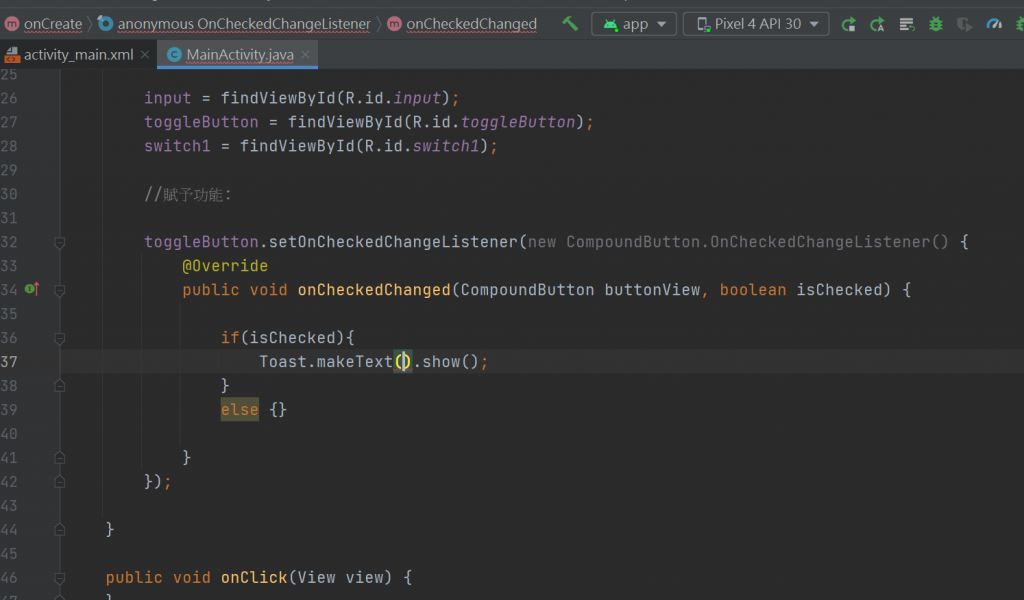
使用Toast就是在APP上短暂停留然後消失
使用Toast就是在APP上短暂停留然後消失
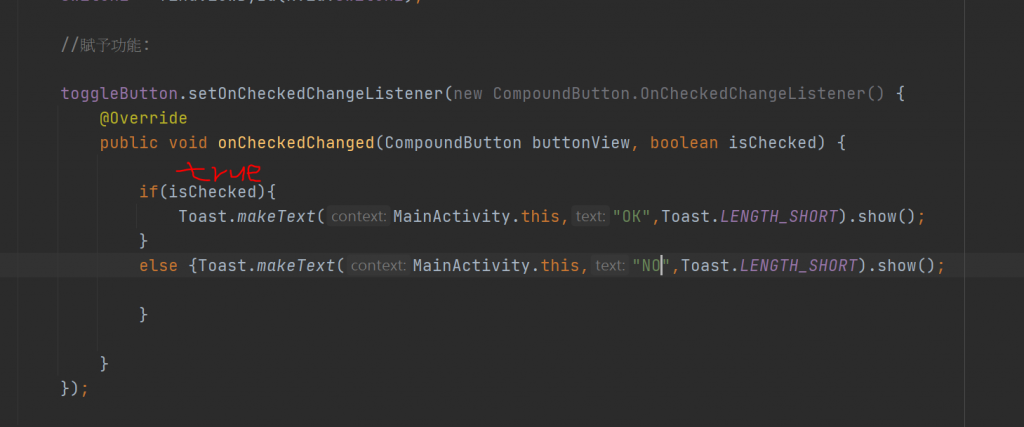
来java写if和else
这里的true是
if(isChecked)

makeText()
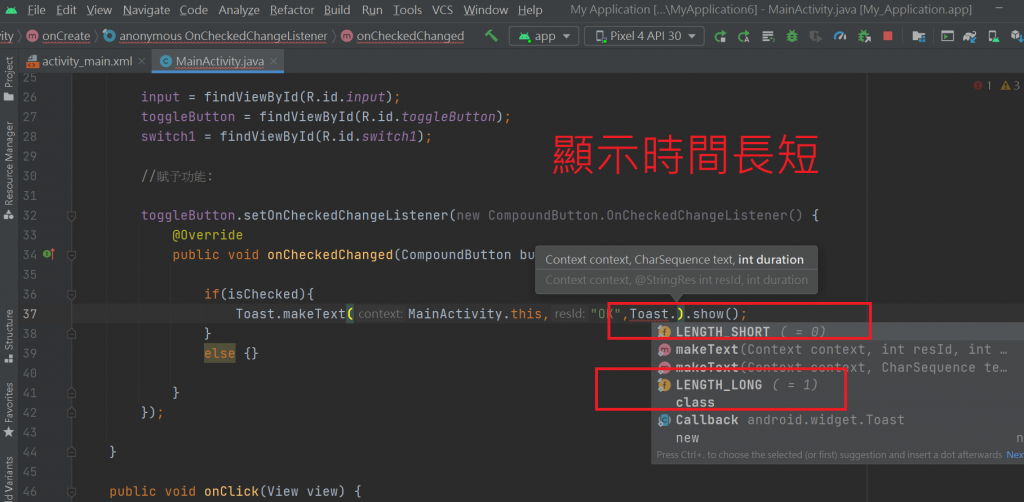
里面要放3样才不会反红;
1- MainActivity.this-MainActivity.this
2-要开还是关或任何文字-"OK"
3-显示时间-LENGTH_SHORT 显示短 /

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告变数
EditText input;
ToggleButton toggleButton;
Switch switch1;
//初始化元件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
//赋予功能:
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_SHORT).show();
}
else {}
}
});
}
public void onClick(View view) {
}
}

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告变数
EditText input;
ToggleButton toggleButton;
Switch switch1;
//初始化元件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
//赋予功能:
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_SHORT).show();
}
else {Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_SHORT).show();
}
}
});
}
public void onClick(View view) {
}
}
这里我的Toast应该是因为记忆体不足显示不出来

在手机上可以

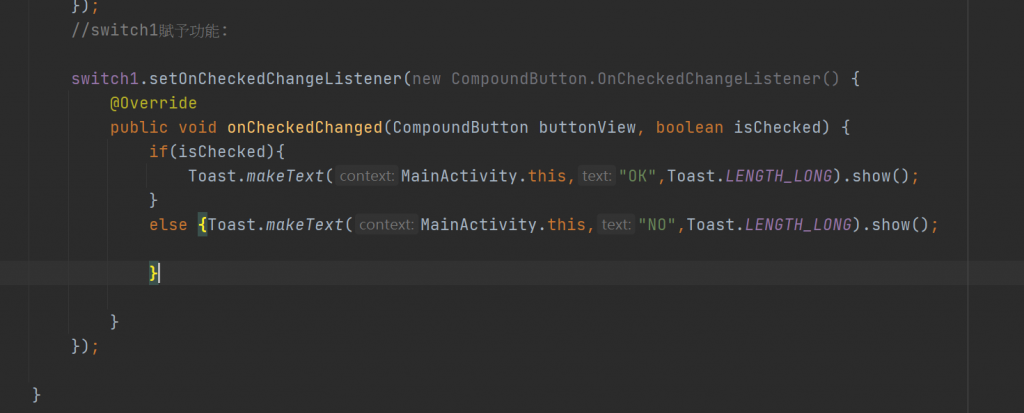
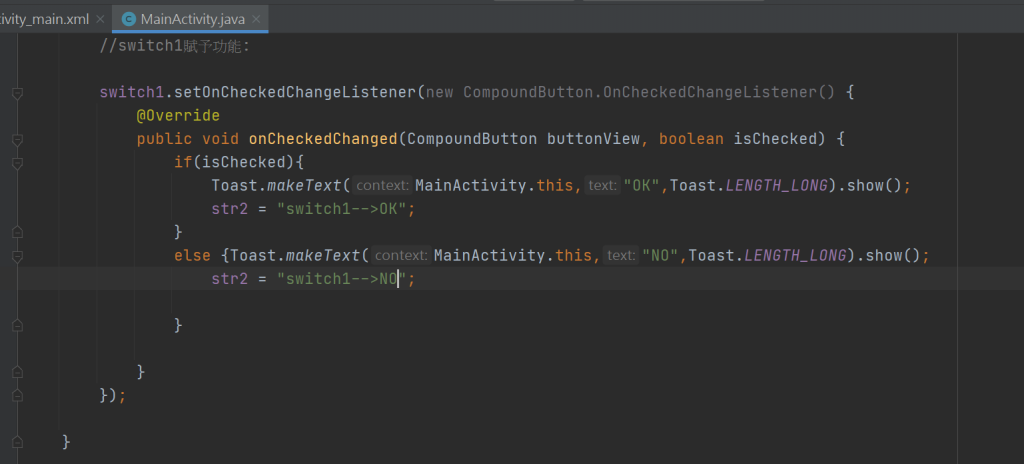
//switch1赋予功能:

Switch switch1;赋予功能
package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告变数
EditText input;
ToggleButton toggleButton;
Switch switch1;
//初始化元件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
//toggleButton赋予功能:
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
}
else {Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
}
}
});
//switch1赋予功能:
switch1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
}
else {Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
}
}
});
}
public void onClick(View view) {
}
}
也是用手机测试:

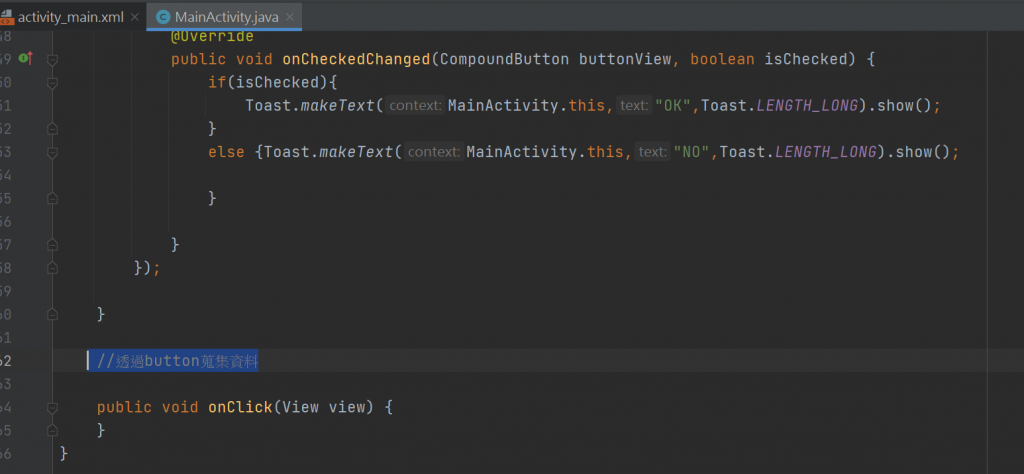
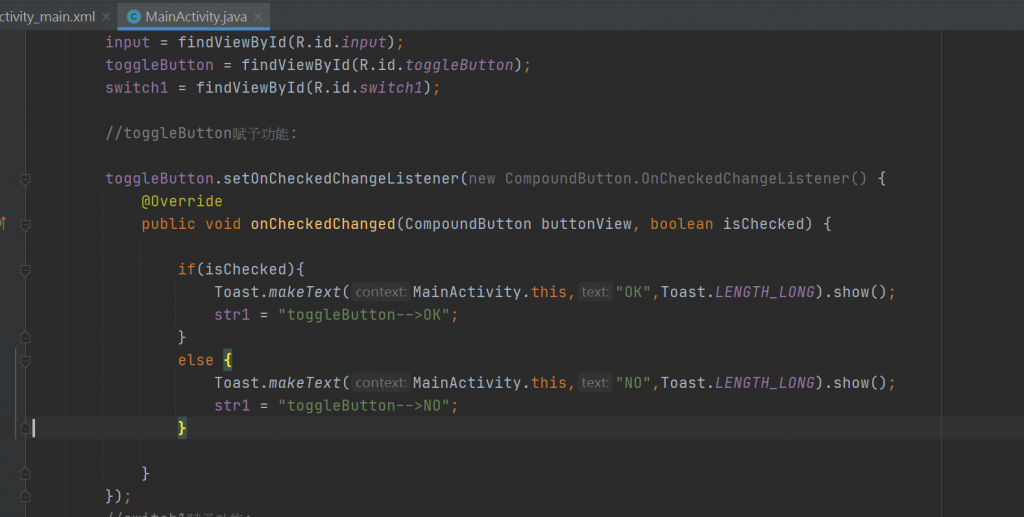
//透过button蒐集资料

要先宣告空的字串:
String str = "";
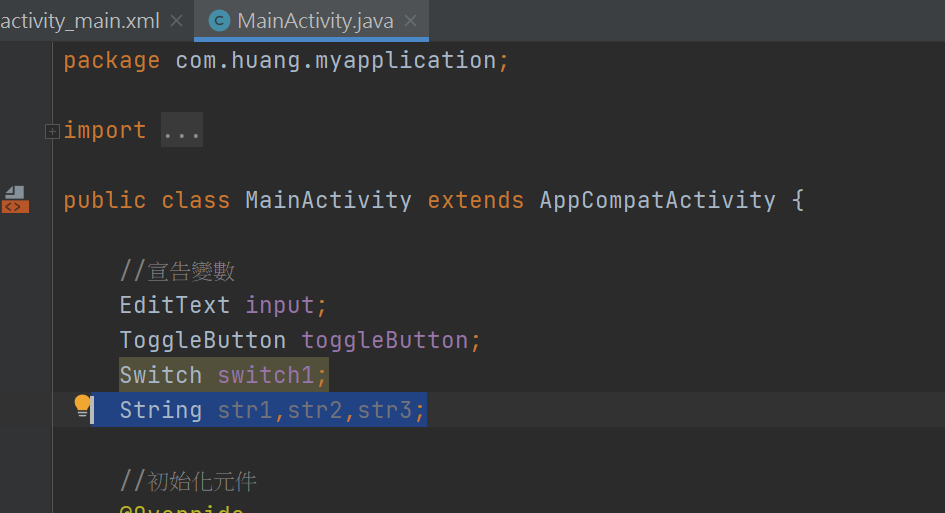
button宣告的字串-
String str1,str2,str3;
str1是togglebutton 变数
str2是switch 变数
str3是edittext 变数
按钮按下显示-

然後再回到程序码里去写:
从togglebutton

从switch

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告变数
EditText input;
ToggleButton toggleButton;
Switch switch1;
String str1,str2,str3;
//初始化元件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
//toggleButton赋予功能:
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
str1 = "toggleButton-->OK";
}
else {
Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
str1 = "toggleButton-->NO";
}
}
});
//switch1赋予功能:
switch1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
str2 = "switch1-->OK";
}
else {Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
str2 = "switch1-->NO";
}
}
});
}
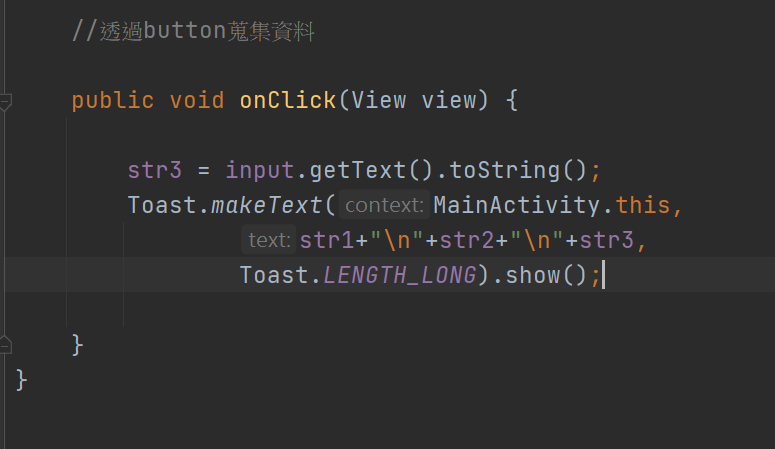
//透过button蒐集资料
public void onClick(View view) {
}
}
从edittext是写在最下面的
public void onClick(View view) {
}
写里面:

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告变数
EditText input;
ToggleButton toggleButton;
Switch switch1;
String str1,str2,str3;
//初始化元件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
//toggleButton赋予功能:
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
str1 = "toggleButton-->OK";
}
else {
Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
str1 = "toggleButton-->NO";
}
}
});
//switch1赋予功能:
switch1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
str2 = "switch1-->OK";
}
else {Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
str2 = "switch1-->NO";
}
}
});
}
//透过button蒐集资料
public void onClick(View view) {
str3 = input.getText().toString();
Toast.makeText(MainActivity.this,
str1+"\n"+str2+"\n"+str3,
Toast.LENGTH_LONG).show();
}
}

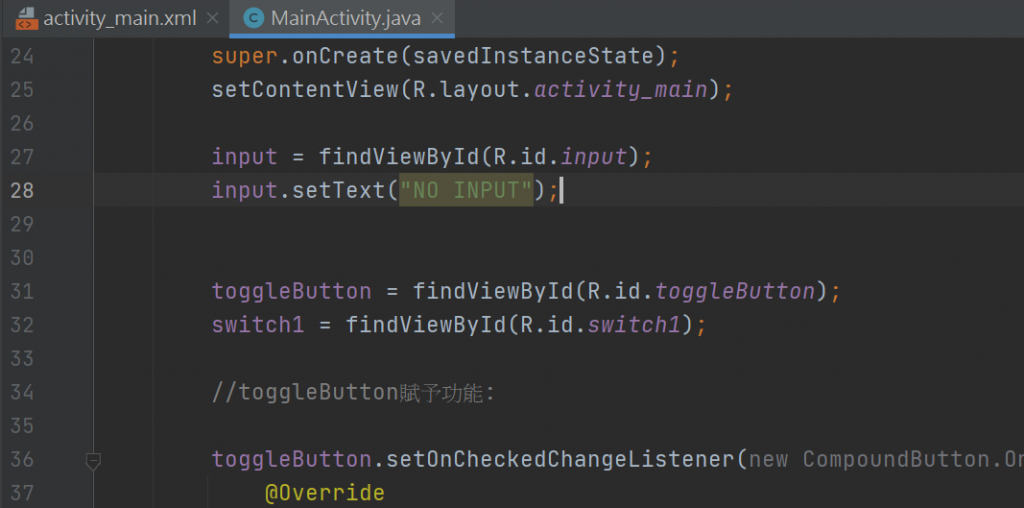
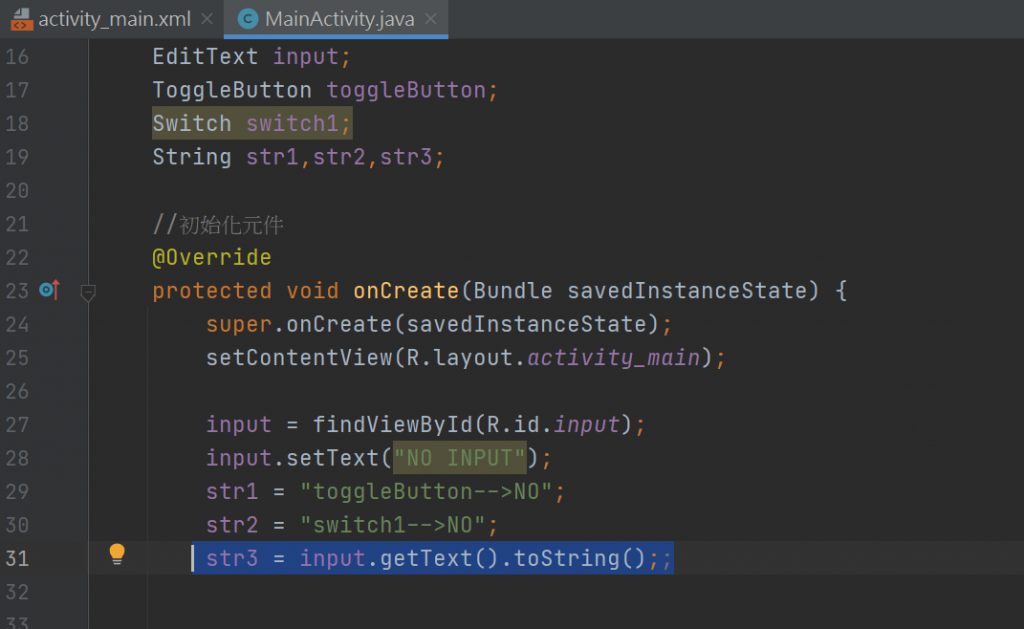
设定画面初始值-一开始UI看到的样子:
从onCreate以下开始~

input初始值

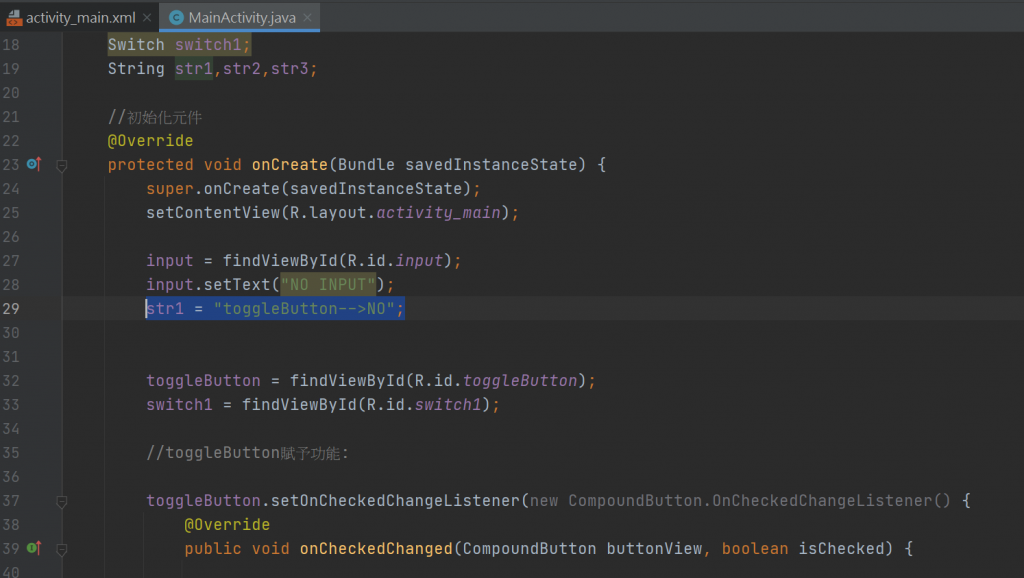
toggleButton初始值-一开始UI看到的样子:
str1 = "toggleButton-->NO";

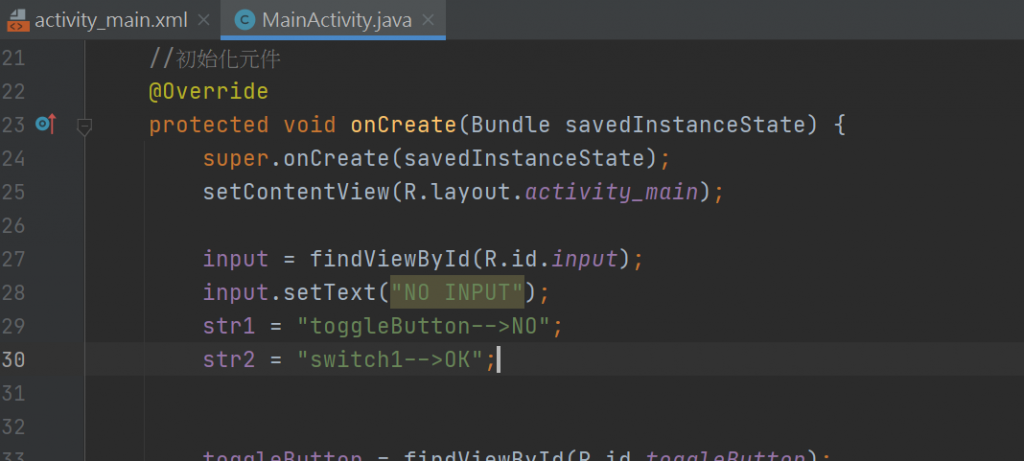
switch1初始值-一开始UI看到的样子:

String str1,str2,str3;
str1是togglebutton 变数
str2是switch 变数
str3是edittext 变数
写在外头才是一开始看到的样子~
package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告变数
EditText input;
ToggleButton toggleButton;
Switch switch1;
String str1,str2,str3;
//初始化元件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
input.setText("NO INPUT");
str1 = "toggleButton-->NO";
str2 = "switch1-->OK";
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
//toggleButton赋予功能:
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
str1 = "toggleButton-->OK";
}
else {
Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
str1 = "toggleButton-->NO";
}
}
});
//switch1赋予功能:
switch1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
str2 = "switch1-->OK";
}
else {Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
str2 = "switch1-->NO";
}
}
});
}
//透过button蒐集资料
public void onClick(View view) {
str3 = input.getText().toString();
Toast.makeText(MainActivity.this,
str1+"\n"+str2+"\n"+str3,
Toast.LENGTH_LONG).show();
}
}
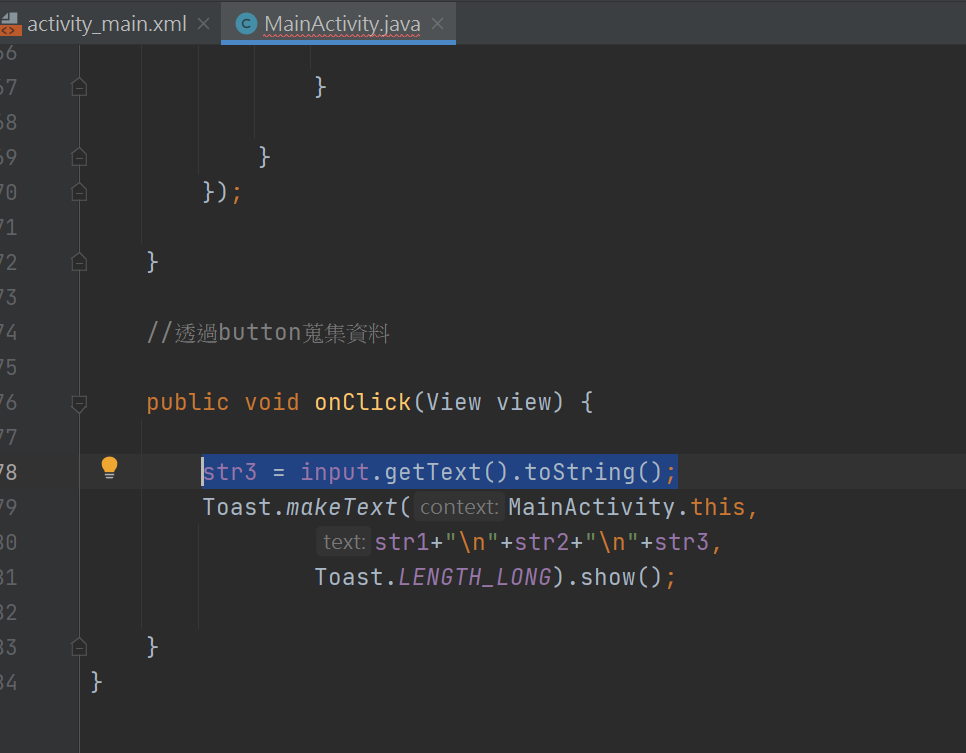
然後对应到最後的显示:


加入
str3 = input.getText().toString();

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
//宣告变数
EditText input;
ToggleButton toggleButton;
Switch switch1;
String str1,str2,str3;
//初始化元件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input = findViewById(R.id.input);
input.setText("NO INPUT");
str1 = "toggleButton-->NO";
str2 = "switch1-->NO";
str3 = input.getText().toString();
toggleButton = findViewById(R.id.toggleButton);
switch1 = findViewById(R.id.switch1);
//toggleButton赋予功能:
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
str1 = "toggleButton-->OK";
}
else {
Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
str1 = "toggleButton-->NO";
}
}
});
//switch1赋予功能:
switch1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"OK",Toast.LENGTH_LONG).show();
str2 = "switch1-->OK";
}
else {Toast.makeText(MainActivity.this,"NO",Toast.LENGTH_LONG).show();
str2 = "switch1-->NO";
}
}
});
}
//透过button蒐集资料
public void onClick(View view) {
str3 = input.getText().toString();
Toast.makeText(MainActivity.this,
str1+"\n"+str2+"\n"+str3,
Toast.LENGTH_LONG).show();
}
}

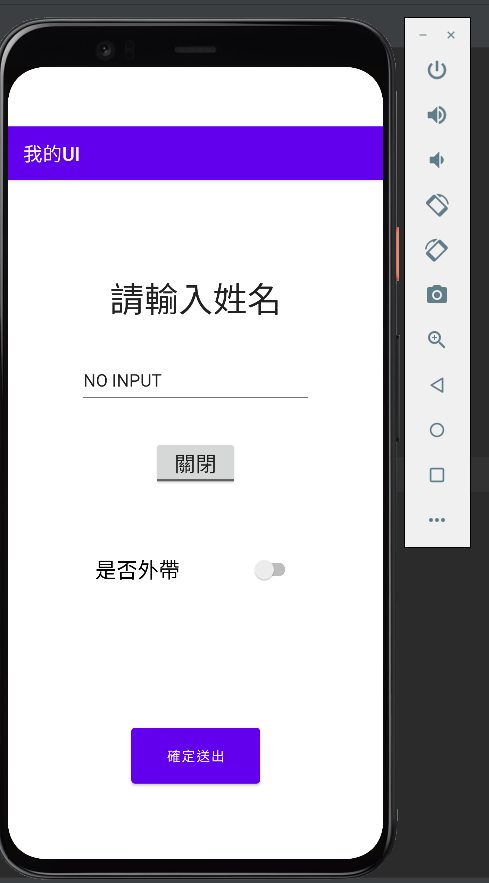
显示在手机上-

打字入-


![]()
0.0中秋连假开始~本来想好好写~
可是跑去做和果子了~
这篇写点餐系统-
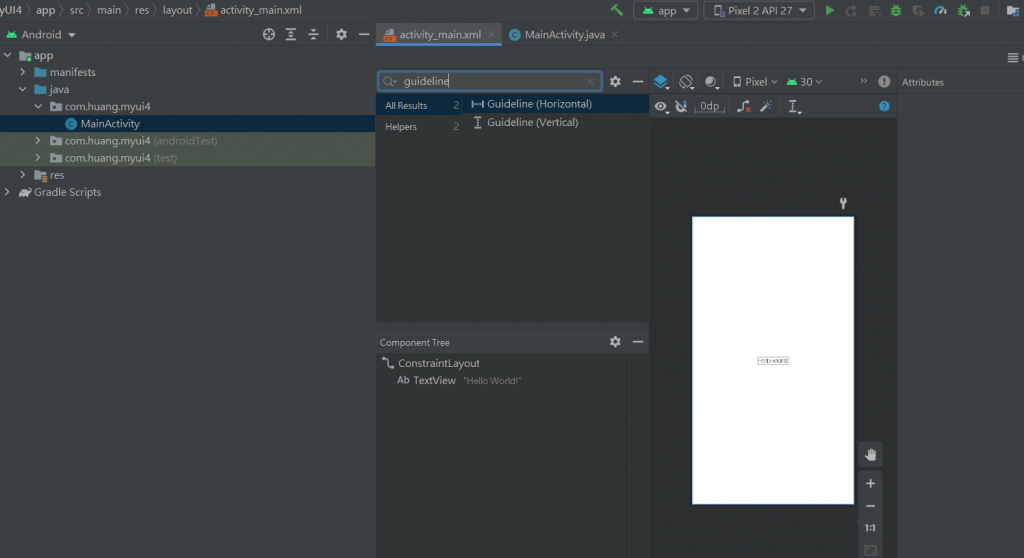
首先先完成表格的参考线-使用guideline

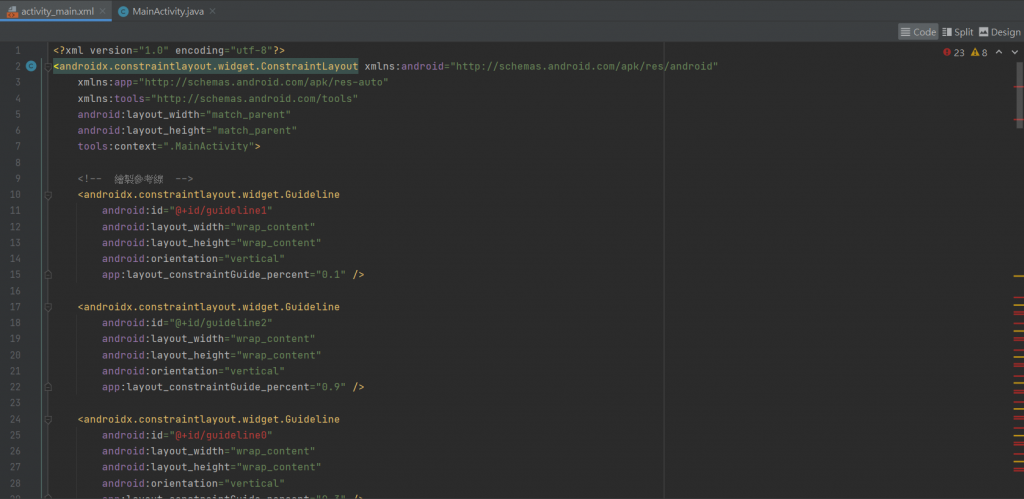
XML排版出来的程序码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 绘制参考线 -->
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.9" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.18" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.25" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.35" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.45" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.6" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.7" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.8" />
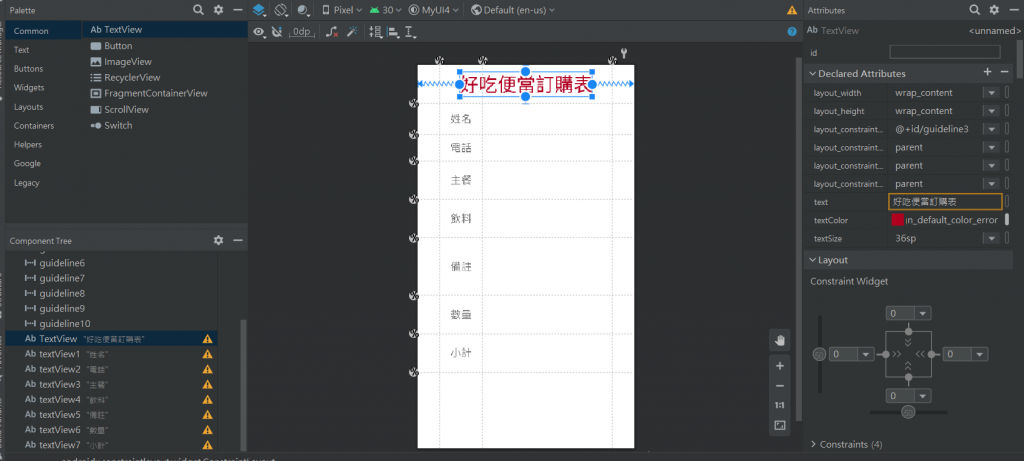
<!-- 元件标题 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好吃便当订购表"
android:textColor="@color/design_default_color_error"
android:textSize="36sp"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
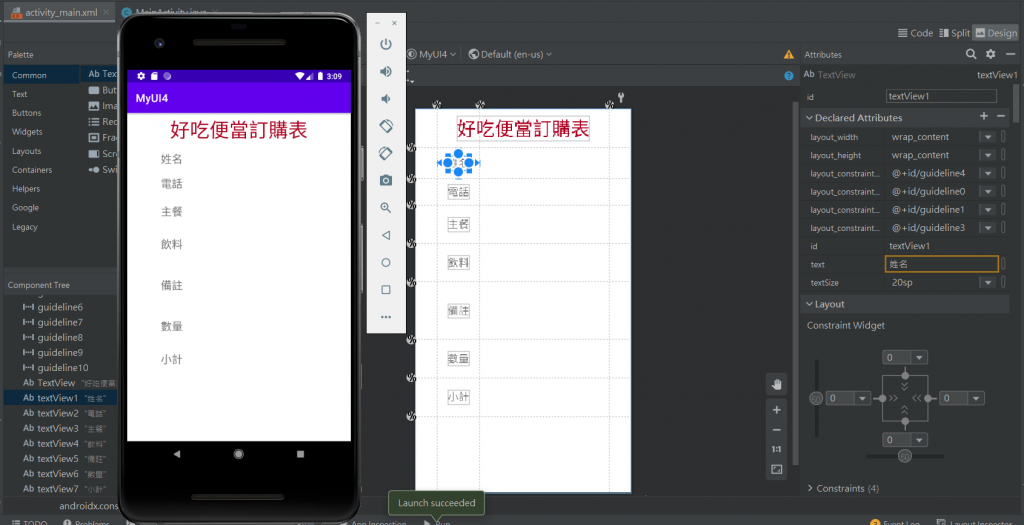
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电话"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline4" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主餐"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline6"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline5" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="饮料"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline7"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline6" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="备注"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline8"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline7" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="数量"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline9"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline8" />
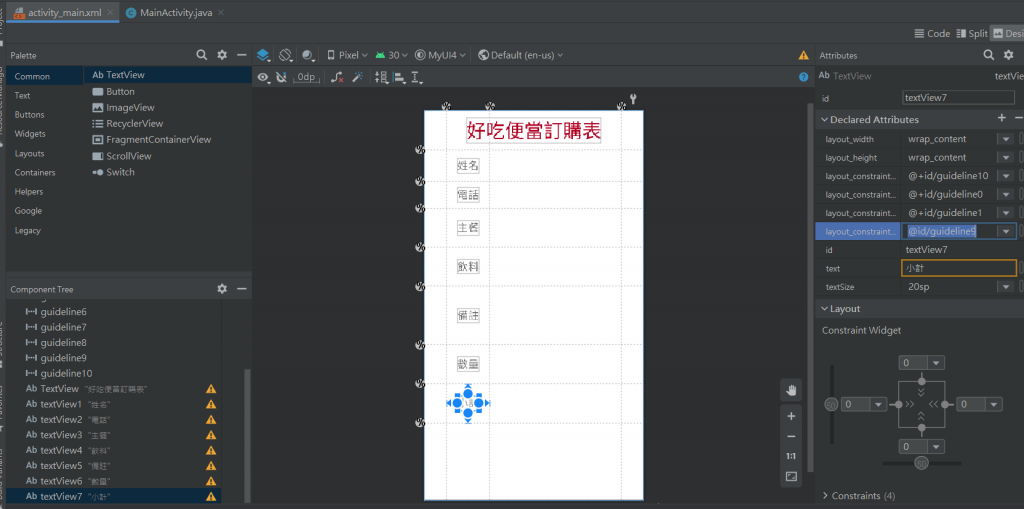
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小计"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline10"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline9" />
</androidx.constraintlayout.widget.ConstraintLayout>
贴的地方:

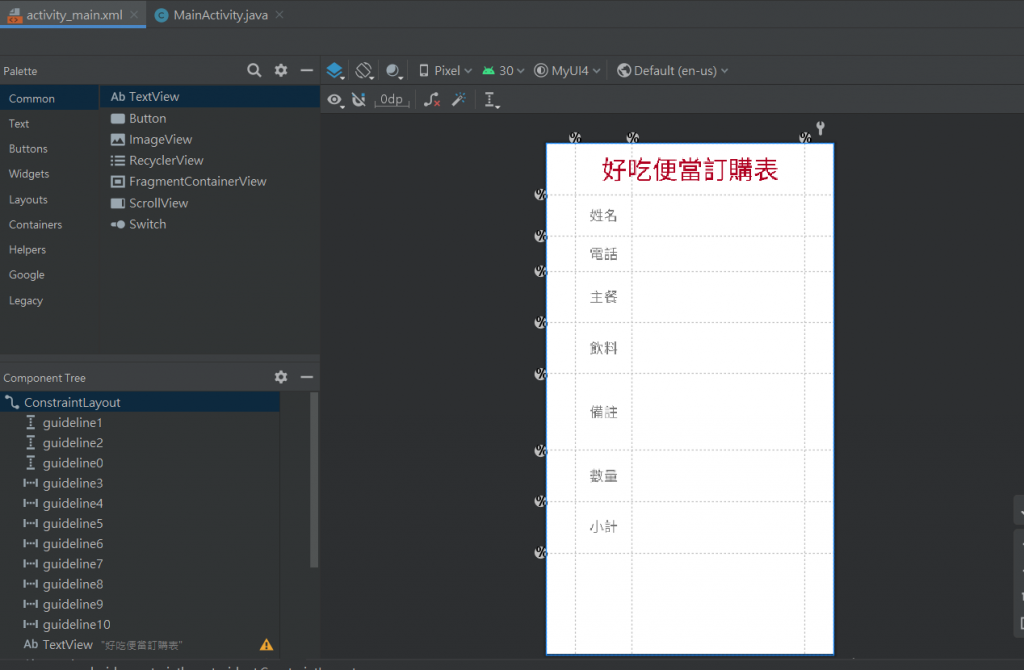
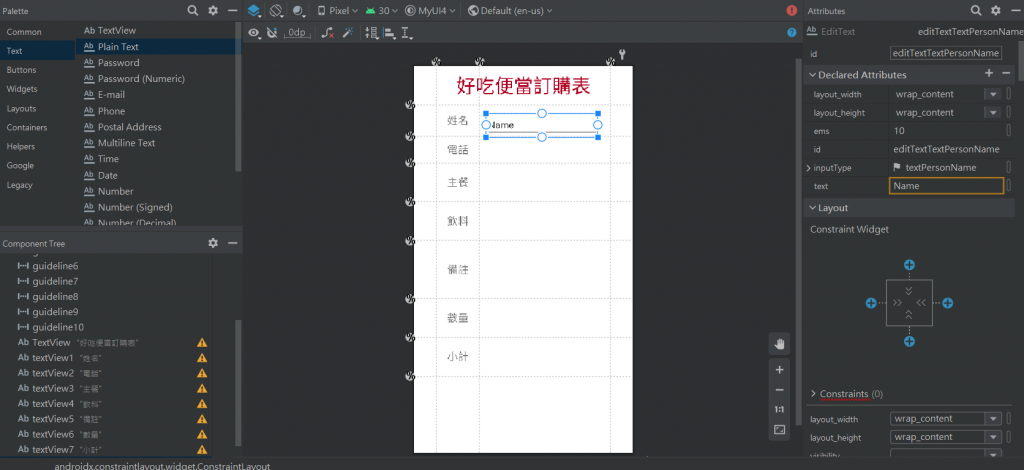
design是长这样~

使用textview去放入文字

跟表格内的线对应拉~用模拟器看是长这样

都是依照参考线去改

准备开始输入:

>>: 【Day03】渲染元素 Rendering Element
[Day22] 发送验证信API – views
嗨嗨~~ 夥伴们,大家好,今天我们要来说明的是,发送验证信API的逻辑,以下是我的程序码 程序码 f...
JS语法学习Day5
学习目标 if判断&switch case 、取得html元素 if判断 if(条件)-&g...
MySQL 主从设定
使用时机: 1. 资料库效能慢的时候 2. 就是想读写分离的时候 主从分别叫做Master, Sla...
[Day14] Webpack 入门 - 环境设定篇
虽然各式各样的工具会导入到专案中来提高效率,但是浏览器能看懂得档案只有 HTML、CSS、JavaS...
[DAY 08] TextItem
再来就可以进入另一个题型大宗---填充题 填充题可以对应到表单中的「简答」 如果回答方式中不包含特殊...