连续 30 天 玩玩看 ProtoPie - Day 3
影片继续看下去

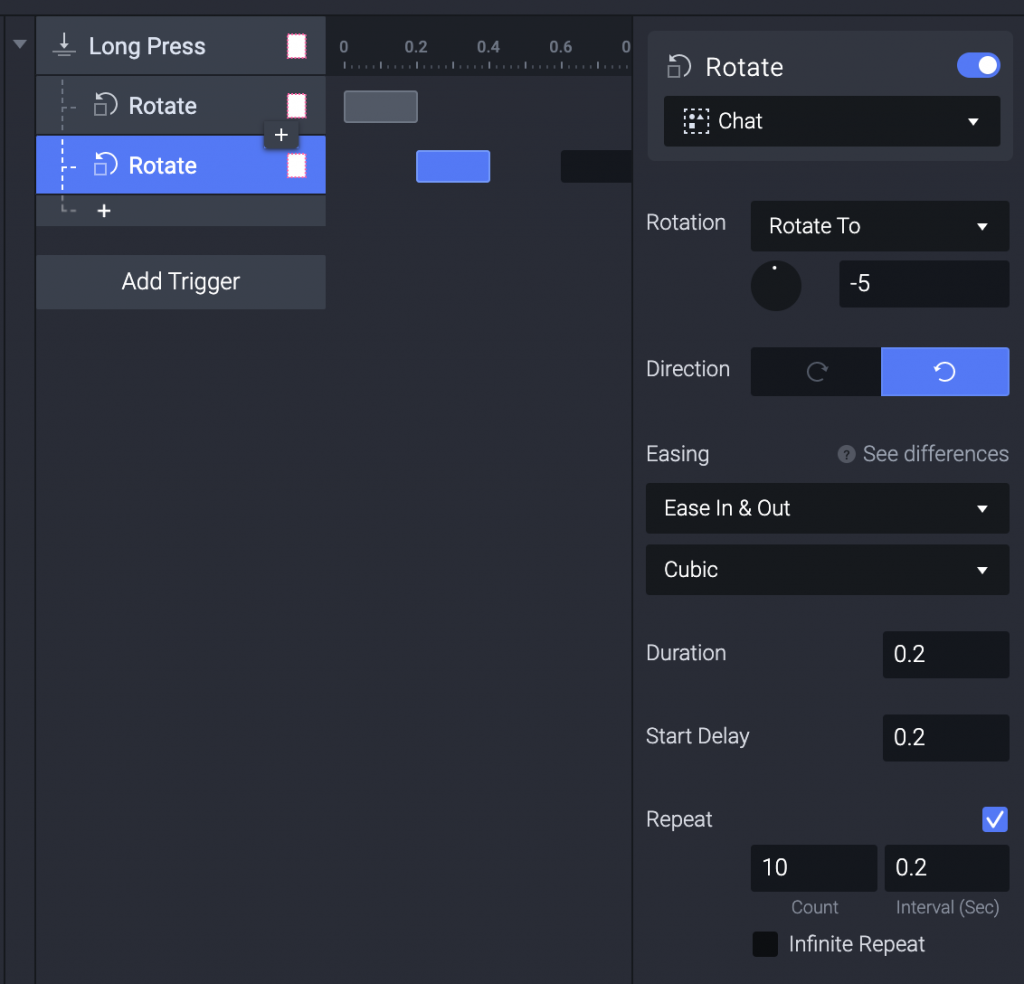
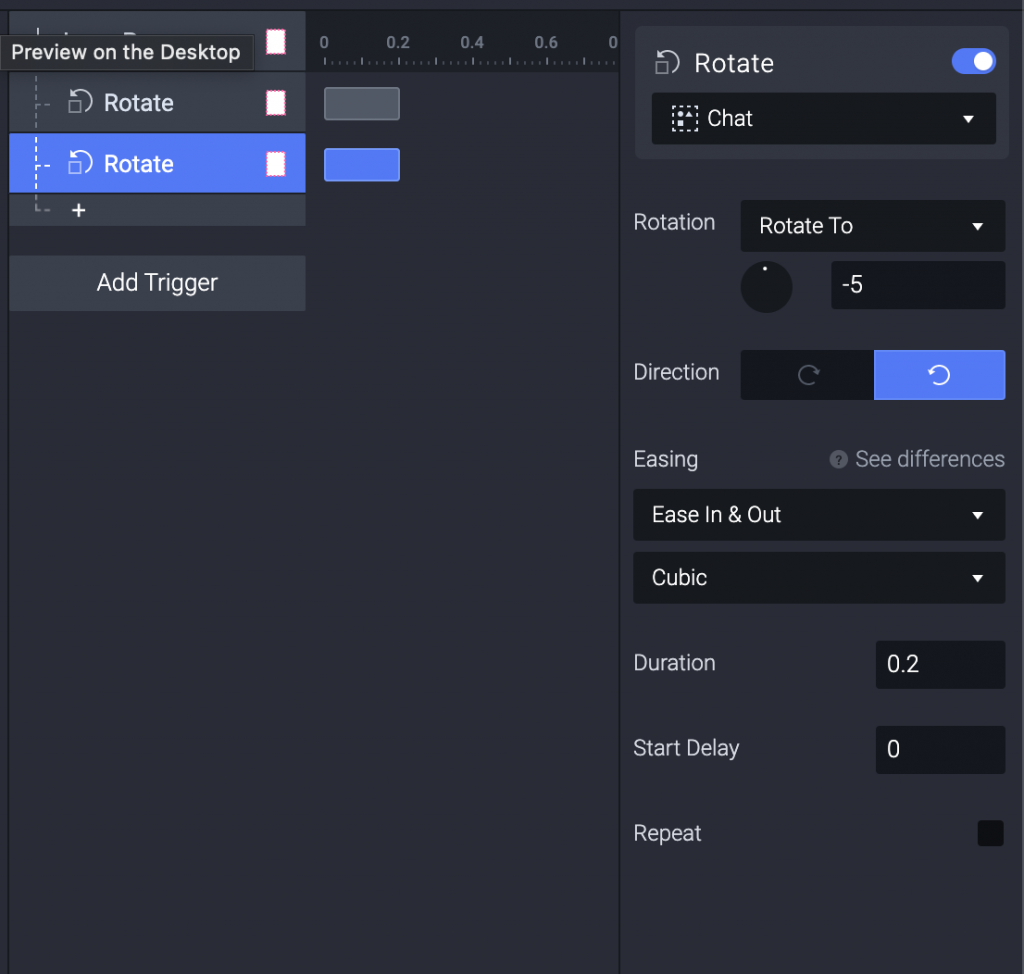
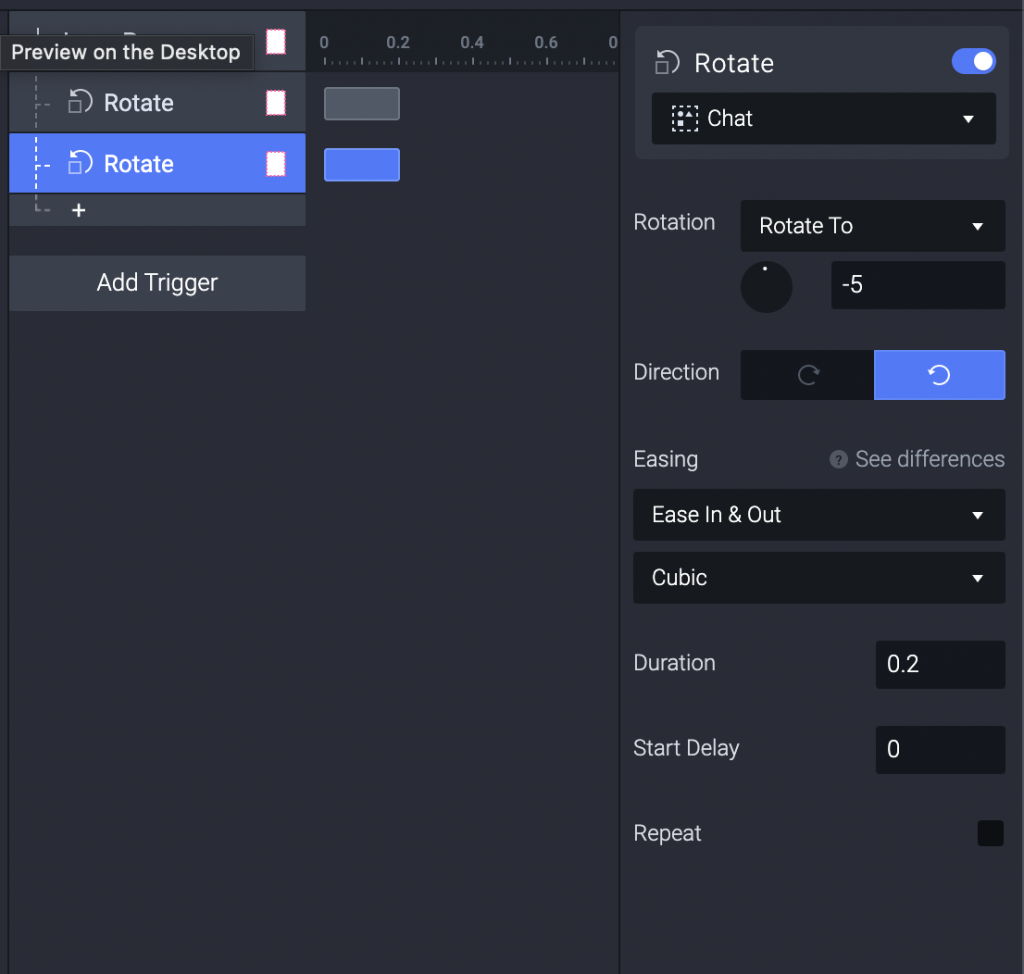
选择 Rotate 底下的 Direction 就是顺时钟还是逆时钟旋转。
我们选择右上角的 Preview 来测试一下,会跳出一个画面,可以测试。

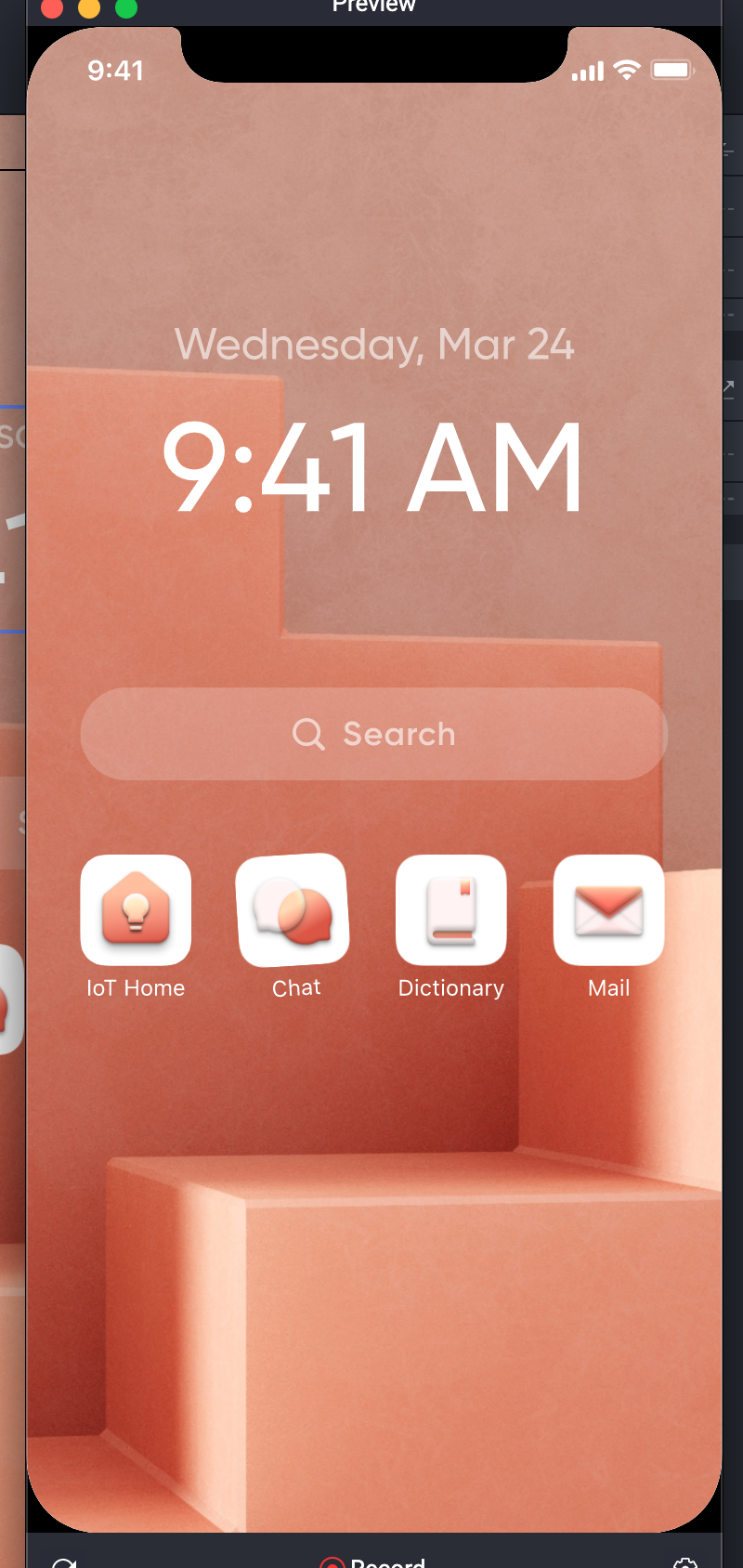
长按之後发现,怎麽不是置中旋转,难道预设是以左上角为轴心?

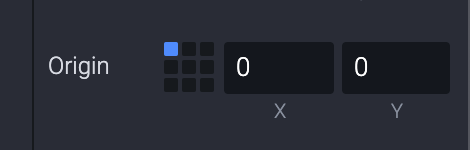
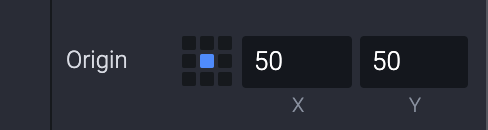
回到 ProtoPie 选择我们的图层,就会发现 ProtoPie 延续了 Figma 档案的 Origin 设定。

当我们把 Origin 设定在中间之後,再次 Preview 就会发现瞬时中旋转是以 icon 的中心作为轴心了。

而当你想要他往另外一个方向旋转的时候,可以直接点选 Rotate 用快捷键复制这个动作并贴上(会直接新一个 Rotate Response),就能直接改设定。

但 Preview 却没有连续而是只有旋转话最後一次的,影片也立刻显示这个情形。
原来 ProtoPie 可以调整他们时间轴(或说排程),因为两者重叠,系统就会选定最新的一个 Response 来显示。
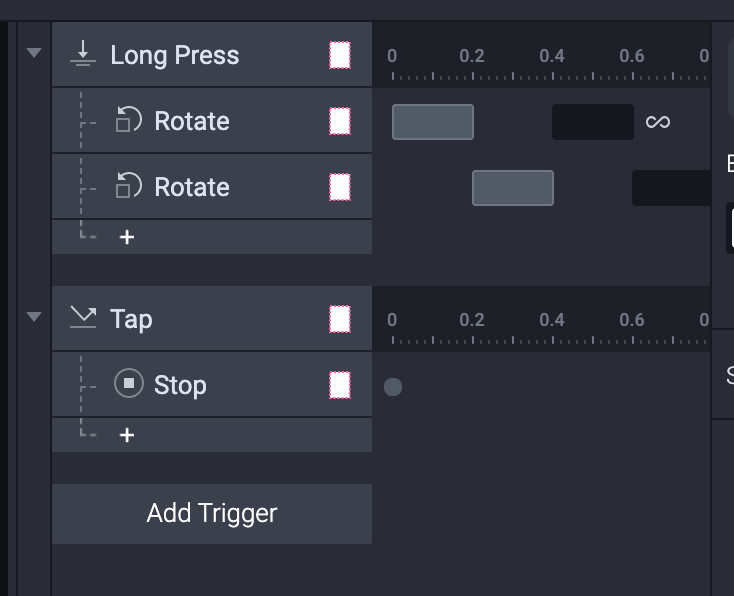
(Rotate 旁边各自有个小方块显示 duration。现在两个是重叠的。)

调整之後就可以让顺时钟跟逆时钟各一次了,突然觉得搞不好用 ProtoPie 也可以做很多可爱的小动画呢,例如做出角色一直跟你说 no 哈哈哈
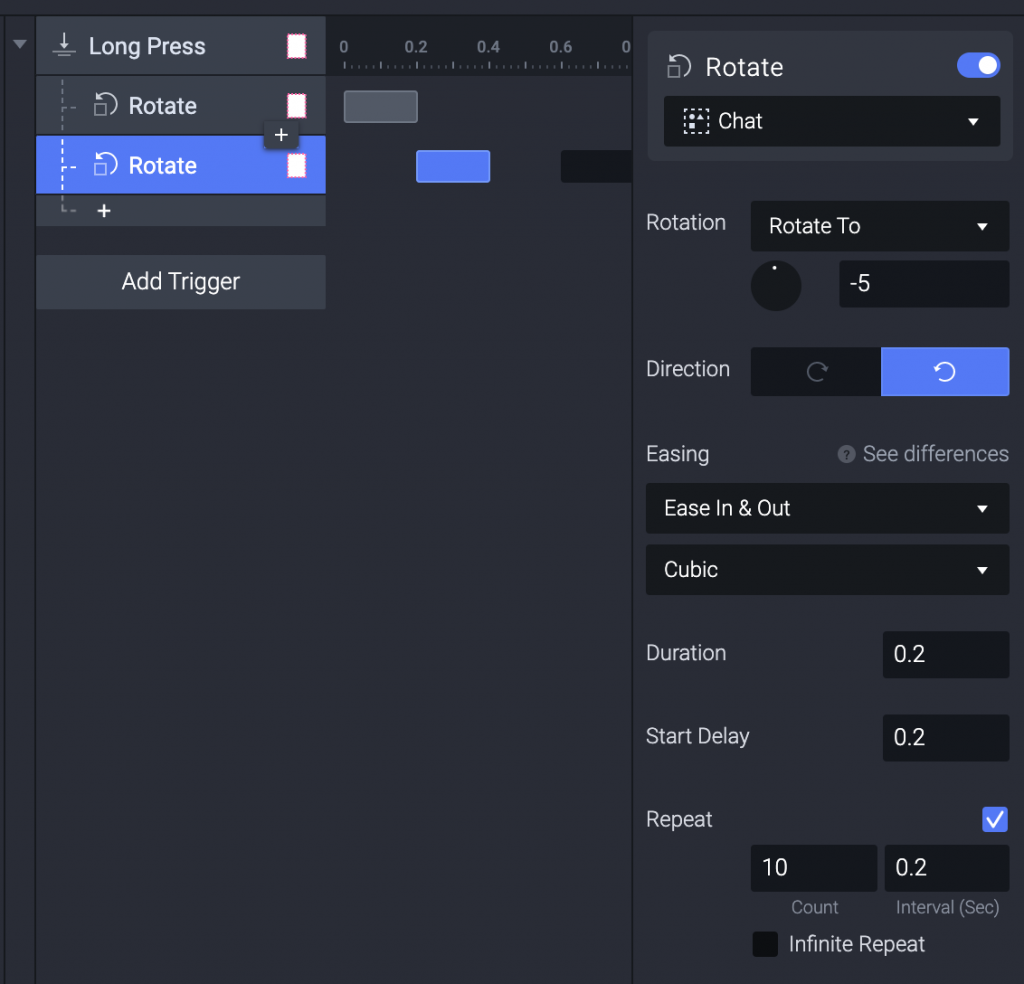
(Rotate 旁边各自有个小方块显示 duration。现在两个是前後顺序的。)

接着就是要让他持续的 Rotate 来达到我们原本想要的震动效果。
右下角勾起来 Repeat 之後就会有选项让你选择震动几次、区间多少、以及是不是永恒的重复。
两个 Rotate Response 都勾 Repeat 之後,立刻完成。
长按震动之後的下一个行为
接着讲者就介绍下一个用 Object > Trigger > Response 模式的例子,就是点一下来让 icon 震动停止。
我们选择同一个 icon ,选择 Add trigger 的第一个 Tap 。
(顺便可以看到前一个 Trigger 的 Response 因为 Rotate 勾 Repeat 有个无限的小符号。)

(我觉得ProtoPie的分类好清楚,感觉 Mobile 确实大概被玩到一个程度了。感觉打完铁人赛来跟 Unity 的 tutorial 好了。)
Tap 这个 Trigger 底下有一个 Stop 的 Response ,选下去用 Preview 看就会发现,当你长按震动之後,点一下就会停在当下的位置,而不是回到原始的状态。
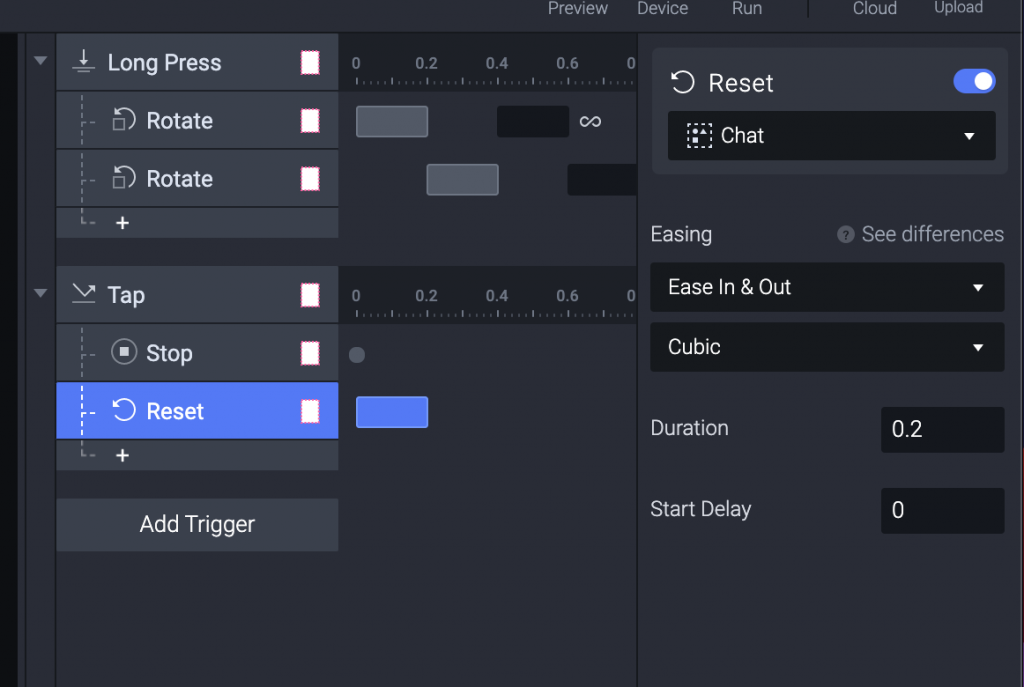
讲者分享了两种做法,一种就是在 Stop 後面接一个 Rotate 并且设定为 Rotate to 0 。
而 ProtoPie 有提供另外一个 Response 叫做 Reset ,所以其实只要设定 Reset 接在 Stop 後面就会回到原本一开始的状态了。

是不是非常的方便?生命中什麽都可以 Reset 的话,还真是不错,就跟重开机一样解决一切问题 lol。
做完这两个简单的练习,其实心里已经有个底,後面比较复杂的操作,大概就是一样的流程去慢慢调整设定。
第三天就先到这里,希望大家能多多体谅辛苦的医事人员,今天听到家人去支援打疫苗被来的长者凶,觉得有点难过。
其实满好的,每天来这里写一写,而且发现超多人写很多有趣的文章,明年一定要来挑个好题目认真写一发。
晚安。
第12章:SSH远端连线设定与原理介绍(一)
前言 本章节,要讲的是SSH远端连线的机制与原理,以及SSH的使用方式。 什麽是OpenSSH? O...
[Day19] THM Archangel
URL : https://tryhackme.com/room/archangel IP : 1...
Day 19 - 建立 canvas QRCode
前述 今天因为时间不足 T_T .... 所以教大家使用 qrcode.react ,可以很快速的产...
3 所以要长怎样?
聊一下更新画面这回事 自己以前的经验,我在出一张牌的时候,都是从前端通知後端说出了牌,更新完服务器端...
JS 25 - 举一反三,扩充专属於自己的函式库!
大家好! 今天要介绍的是最後一个静态方法。 我们进入今天的主题吧! 程序码 Felix.protot...