3 所以要长怎样?
聊一下更新画面这回事
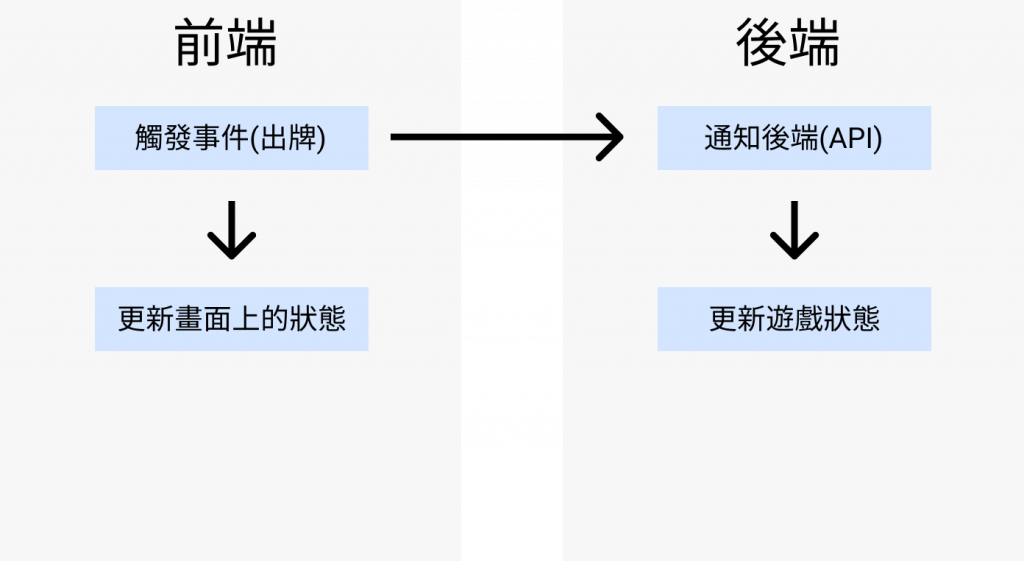
自己以前的经验,我在出一张牌的时候,都是从前端通知後端说出了牌,更新完服务器端的状态,
同时也用 javascript 在前端更新画面上的状态来维持跟服务器同步。有的时候会有同样的逻辑做两次的感觉。
以前的作法

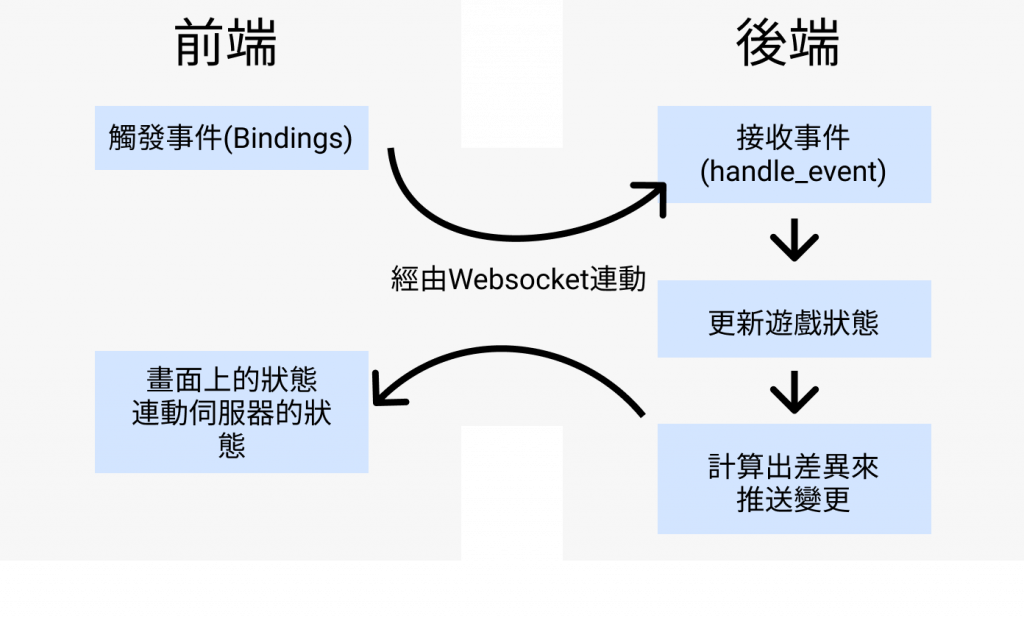
新的作法

现在使用 Liveview 的时候,服务器端会用 websocket 与浏览器连结,在收到事件之後,
从更改後的状态计算差异,并将差异传回浏览器更新画面。
所以知道这个要干嘛?
接下来要做的游戏画面,都会直接跟这局游戏的状态同步,这代表假如我要出一张牌,
我只需要更新游戏的状态,Liveview 就会帮我更新画面了。
这也延伸出,我最好大概知道画面大概要长怎样,我设计游戏状态结构的时候才不会漏东漏西,
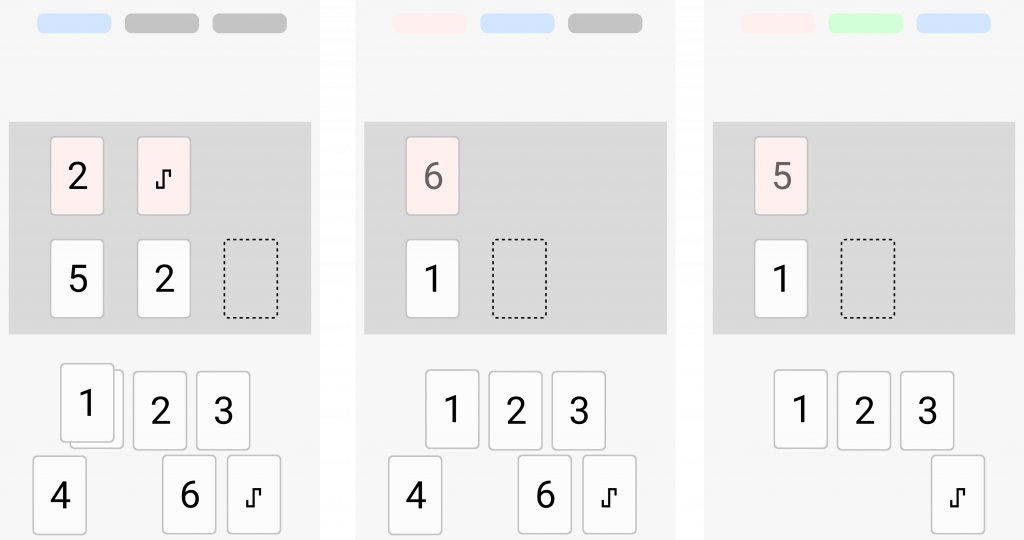
自己有个怪习惯是在做画面之前先用纸笔画一下,虽然现在是单人专案,但是我常常不认识昨天的自己,所以我们要来画个 wireframe。

上图由左到右是模拟 1 到 3 局的状态,好拉本来只是要用纸画个,但是要 po 上来就不自觉的用 figma 拉了这张。我对代表目前局数的上面三个灯很不满意,感觉不够直觉,之後可以会改吧。
这个画面跟大家想像的有差很多吗?你觉得你会怎麽设计呢?
>>: [Angular] Day17. Dynamic component loader
轻松易懂的目标设定框架-SMART
在软件开发流程的开头,确定要进行某一项开发,一定都是基於要达到某一个特定的目标,而此目标不能设定的太...
一招解决iphone 换机资料转移问题--〖必学〗
当你想更换手机,但是手机上的资料又没有办法完全转移到新的手机上。例如:新出的13promax很好,但...
Python 输入资料
昨天已经教大家如何打印出想要的东西了,今天要来教大家输入资料。 a=input() print(a)...
Day-25 PyTorch 的 CNN Model
我们昨天提过 CNN 的结构就是两层 卷积层 + 池化层 的结构,并在後面接一个简单的 NN 那就...
Day04 - 【入门篇】浅谈身份验证与授权(2)
本系列文之後也会置於个人网站 实际上,在昨天已经将多数基础都已经解释过了,不过我想到还有一些东西可...