Day17 暧昧让人受尽委屈 找不到相爱的证据 那可以试试枢纽
- Pivot
枢纽可以说是分析资料非常重要的一个工具,特别是在於多维度的资料。所以接下来我们会有一连串的研究对於如何导入这个功能。首先目前survey的结果,唯一一个免费的套件是PivotTable.js(Gittub连结),如果大家想体验感受可以参考他们做的这个展示平台,可以说是非常完整。
换行就是要来说缺点,缺点就是包的完整但可以自行调整部分少,而且说明的文件也不多,例如在图表上可支援的是D3.js、C3.js、Google Charts和plotly.js(chart.js QQ),CSS有自己搭配一个,另外要额外挂jQuery。
但还是要来试用看看,我把它架在day11上面。它需要一个div,所以我们在HTML建一个空的div,并把id给进来,然後输入的部分主要有2个,第一个是array的资料,我们这边用之前自己写的读CSV档案的结果,然後是各种option组成的物件,如果只用它的pivot功能的话至少要给rows和cols(注意是序列的格式喔),若是用pivotUI可以不用,因为可以在画面上用拖曳的:
function newPivot(divId, array, rowId, colId) {
$("#" + divId).pivotUI(
array,
{
rows: [document.getElementById(rowId).value],
cols: [document.getElementById(colId).value],
aggregatorName: "Count",
rendererName: "Heatmap"
}
);
}
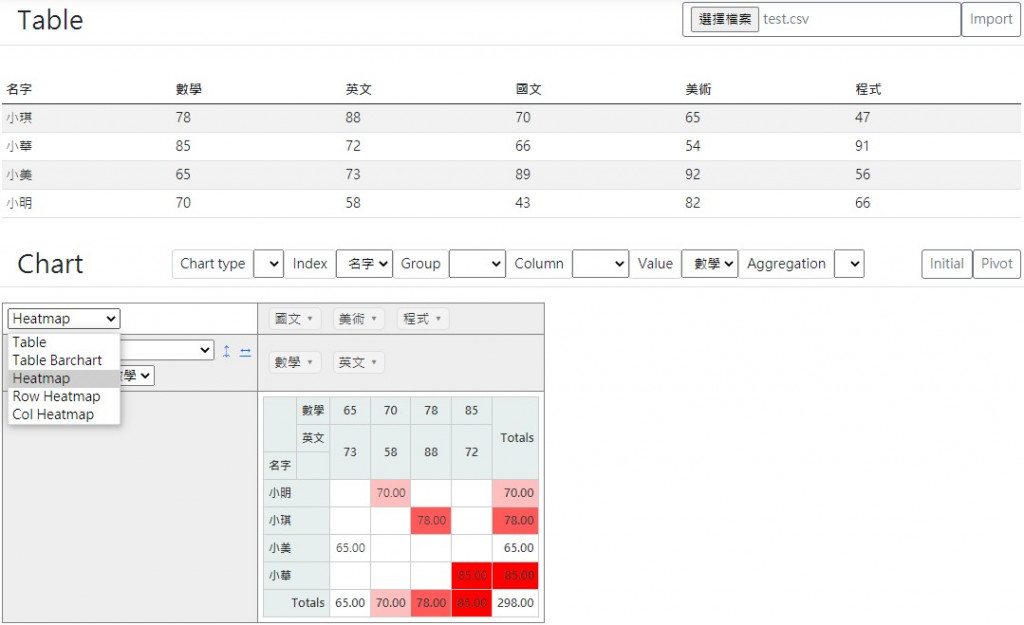
简单成果如下,拿之前成绩单的资料试试,先看看原生有什麽功能:

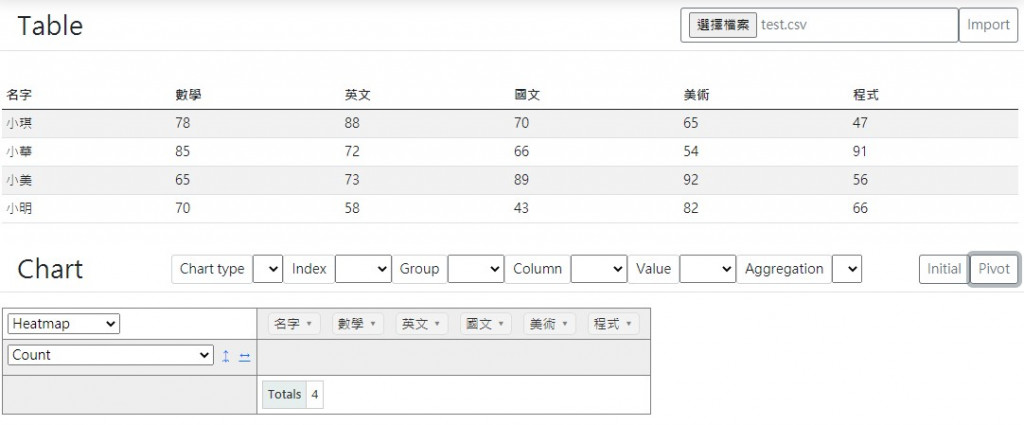
上面的column是有再拖曳後的结果,如果一开始都没给,结果如下:

<<: Day 03 HTML/CSS 使用 tailwindcss 遇到的小问题
>>: Day 18. Hashicorp Vault: Audit log (1)
数位逻辑 2B OR NOT 2B
数位逻辑 (Digital Logic) 是用来代表电路输入与输出的控制,横跨非常多领域,可以用电子...
【Day 10】 讨论 Data Analytics Pipeline - Google Analytics on AWS (整体)
大家好~ 昨天我们已经成功拉取 Google Analytics 资料到 AWS,可是我们发现『抓取...
4. 关於 Constructor Function
(想直接看题目的话可以移到最後一个标题!) 在准备回答问题前,先复习几个观念: Constructo...
设定 Microk8s 为固定IP,解决重开机 Hyper-V IP 浮动问题
工作上用到 Microk8s,因架设在 Hyper-V 上,当电脑重新开机後 Hyper-V IP会...
前端工程学习日记第15天
#网页排版技巧 Part II使用 ul li 设计产品列表 我的作业pencode ...