Day04: 04 - 页面刻划(3) -商品详情、订单详情、个人资料
Hi,안녕하세요,我是Charlie!
在Day03当中,我们完成了登入、注册跟订单页面,而今天,我们要把订单详情、商品详情跟个人资料做完。
================================◉‿◉=================================
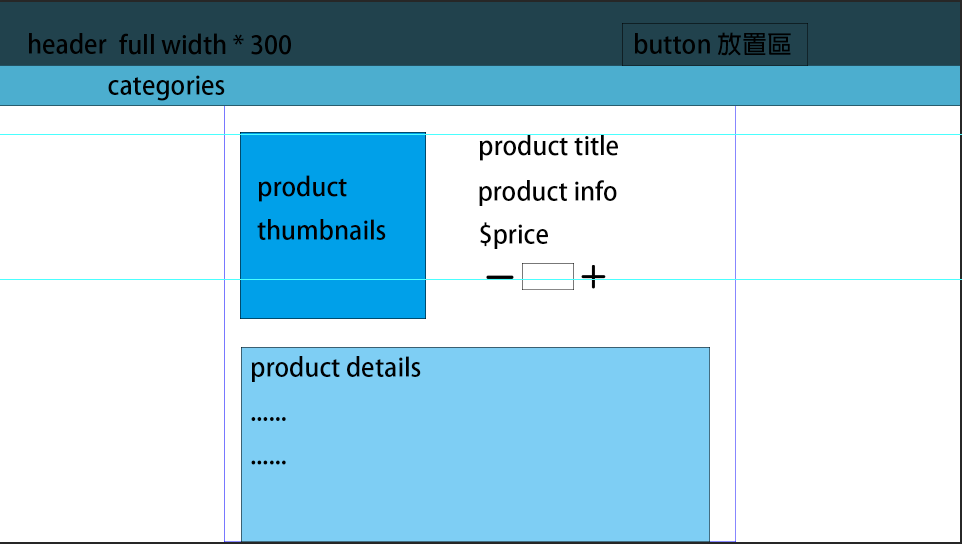
首先是商品详情的部分,商品详情主要会分成商品缩图、商品名称、价格、数量调整、加入购物车、商品详细描述。所以我们可以将商品详情分成以下图片:

而这边的路径要做特别的设置,因为需要把商品id带到商品详情页面,所以会使用vue router的dynamic route matching:
{
path: "/productDetail/:pid",
name: "productDetailPage",
component: productDetail,
meta:{
title: '商品详情'
}
}
:pid是动态传入,所以可以使用$route.params.pid来获取,可以试试看从productDetail获取商品id,获取的时候记得加上this:
mounted(){
console.log(this.$route.params.pid)
}

接着是商品详情区,先规划一个b-container为商品详情,然後运用b-row跟b-col,切出上方的区域:
<b-row align-h="center">
<b-col cols="2">
<img src="https://i.imgur.com/8C0cKLC.png" alt="">
</b-col>
<b-col cols="5">
<b-row>
<h2>3C - 蓝芽耳机</h2>
</b-row>
<br>
<b-row align-h="right">
<div>
<ul>
<li><span>通话必备</span></li>
<li><span>就。很。无线</span></li>
<li><span>30小时续航</span></li>
</ul>
</div>
</b-row>
<br>
<b-row>
<h3>特价 $ 299</h3>
</b-row>
<br>
<b-row>
<b-col cols="3">
<b-form-spinbutton v-model="amount" min="1" max="100"></b-form-spinbutton>
</b-col>
</b-row>
<br>
<b-row>
<b-col cols="3">
<b-button variant="info">加入购物车</b-button>
</b-col>
</b-row>
</b-col>
</b-row>
里面有一个b-form-spinbutton,这个是bootstrap-vue里面的component,可以设定step、Max、min value等。
b-form-spinbutton的语法如下:
<b-form-spinbutton
v-model="value"
min="0"
max="10"
step="0.25"
>
</b-form-spinbutton>
商品详情的部分也可使用b-row完成,最终完成如下:

再来是订单详情的部分,订单详情的话一样可以用b-row跟b-cols完成:
<b-row align-h="center">
<b-col cols="5">
<span>订单编号:</span>
<b-form-input readonly v-model="orderno"></b-form-input>
</b-col>
<b-col cols="5">
<span>总金额:</span>
<b-form-input readonly v-model="orderPrice"></b-form-input>
</b-col>
</b-row>
<b-row align-h="center">
<b-col cols="8">
<span>收货地址:</span>
<b-form-input readonly v-model="orderAddress"></b-form-input>
</b-col>
<b-col cols="2">
<span>状态:</span>
<b-form-input readonly v-model="orderStatus"></b-form-input>
</b-col>
</b-row>
<b-row align-h="center">
<b-col cols="5">
<span>联络电话:</span>
<b-form-input readonly v-model="phone"></b-form-input>
</b-col>
</b-row>
这里的input设为readonly,订单资讯不可更改。
下面的商品部分,可以使用b-table:
<b-table striped hover :items="products" :fields="fields"></b-table>
并在data中建立相对应的资料:
data(){
return {
orderno: "0a000c",
orderPrice: "$4,491",
orderAddress: "新北市芦洲区民族路448号",
orderStatus: "未出货",
phone: "0977777777",
isLogin: false,
products:[
{
name: "耳机",
price: 399,
amount: 3,
subtotal: 1197
},
{
name: "键盘",
price: 499,
amount: 3,
subtotal: 1497
},
{
name: "滑鼠",
price: 599,
amount: 3,
subtotal: 1797
},
],
fields:[{key:'name',label:'商品名称'},{key:'price',label:'价格'},{key:'amount',label:'数量'},{key:'subtotal',label:"小计"}]
}
}
最终成果如下:

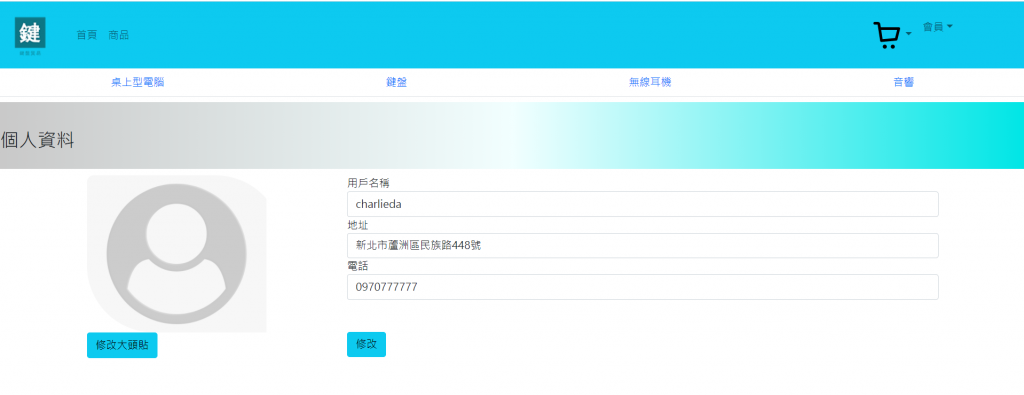
再来是修改资料的部分,一样是使用b-col跟b-row来做个人页面。
最终成果如下:

================================◉‿◉=================================
Day04结束了!在今天完成了商品详情、订单详情跟个人资料,在明天要开始Django架构规划、资料库规划、商品资料准备。See ya next day!
>>: Day-03 说明在 Ruby 里常数 (constant) 跟变数 (variable) 的差别是什麽?
Batch Processing (4) - Materialization of Intermediate State
Beyond MapReduce 尽管 MapReduce 在 2000 年以後很夯,但它毕竟是分散...
全端入门Day25_後端程序撰写之Python
昨天介绍完Node.js,今天要来介绍Python了。 Python入门 说到Python大家可能都...
用html和css做出网页的标题栏
今天来说如何用html和css做出网页上方的标题栏,就像iT邦帮忙网页中蓝色的那栏 首先我们新增一个...
老师!我想知道!要怎麽让终端机变漂亮呢 - Mac 篇
当我们在 Mac 底下打开终端机、或者在 VSCode 里面看到终端机里面的文字时,会不会想说为什麽...
Day13 - Tree((超出时间也太多了吧QAQ
大家好,我是长风青云。我真的没想到今天我会讲这麽久的影片QAQ 然後我可爱的(?)学弟居然在最後密我...