css float
float称为浮动元素,可以想像是加上这个元素的物体都会飘浮在空中
接下来示范一些用法来认识这个元素
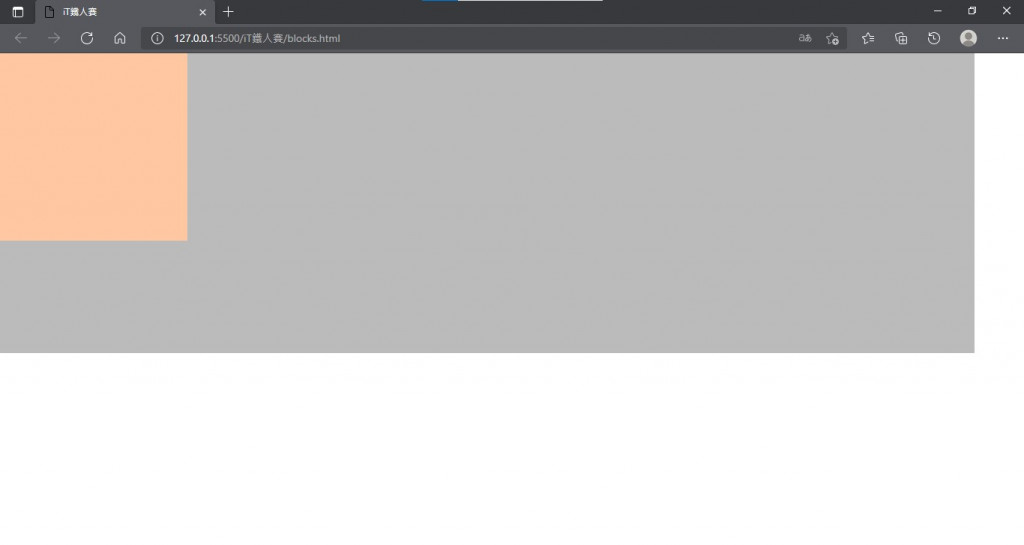
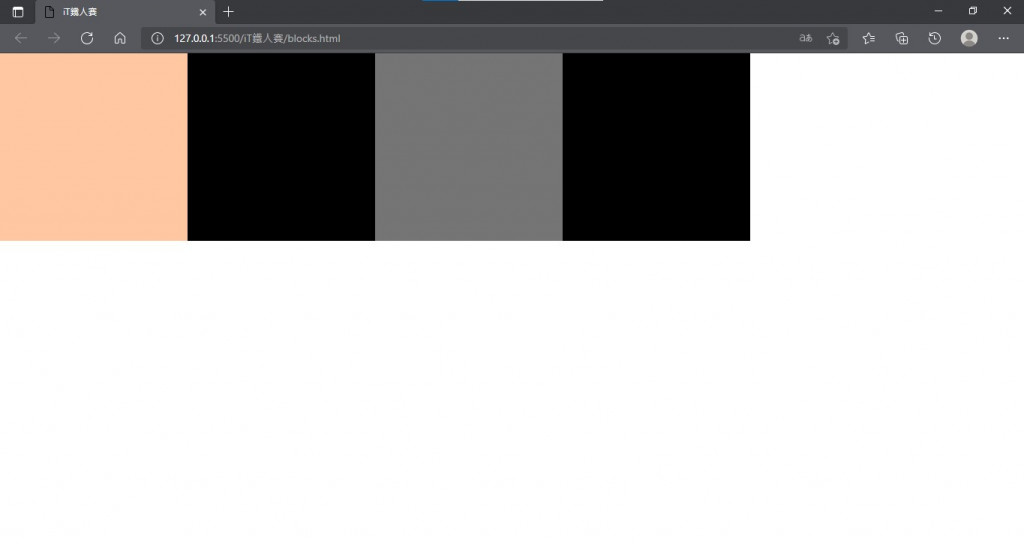
首先创造一个橘色正方形与灰色长方形,并且只给橘色方形加上float元素
float:left;
这就是让物体靠左漂浮的意思,网页效果如下图

可以看到橘色方块覆盖了一部分的灰色区域,代表橘色是在灰色的"上方"漂浮着
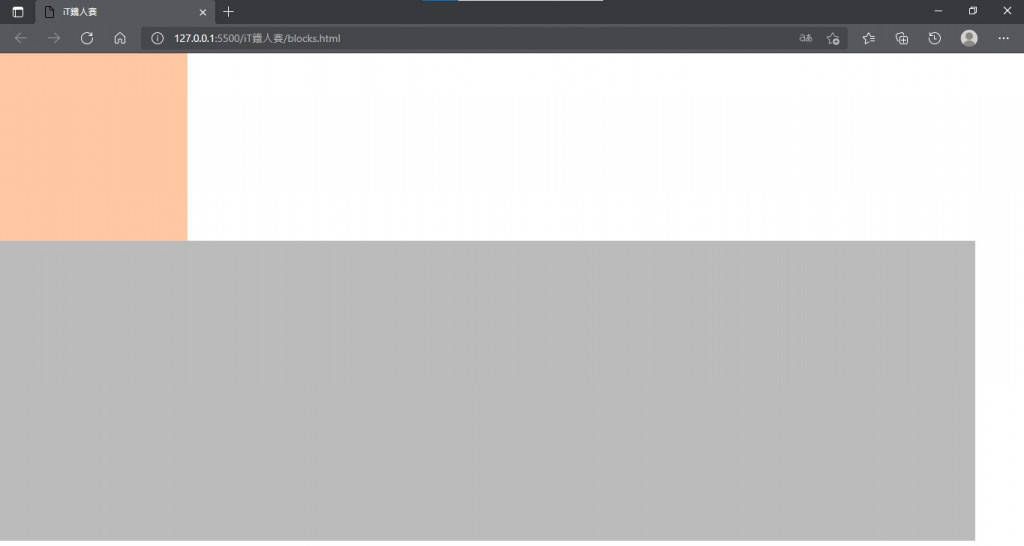
接下来我们也为灰色方块加入一样的float元素,显示效果如下

会发现这两个方块好像都来到了同一层,所以灰色会被橘色挤开
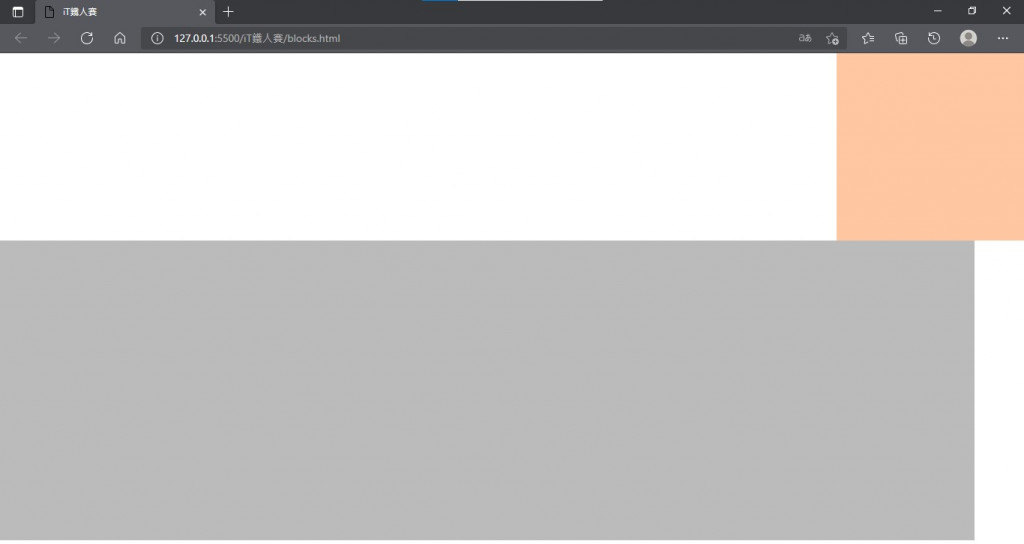
接下来我们试着把橘色方块的float元素修改一下
float:right;
让他变成靠右漂浮,来看看网页的效果

可以发现即使改为靠右漂浮,两个区块仍然漂浮在同一层,不会覆盖到对方
FLOAT的常见用法
1.让div可以平行并列
2.文章配图时产生文绕字的效果
当你创造出多个div,你会发现因为他们的block元素导致他们会占满整行而无法并列

这时如果为每个方块加上float元素,就能让方块平行排列

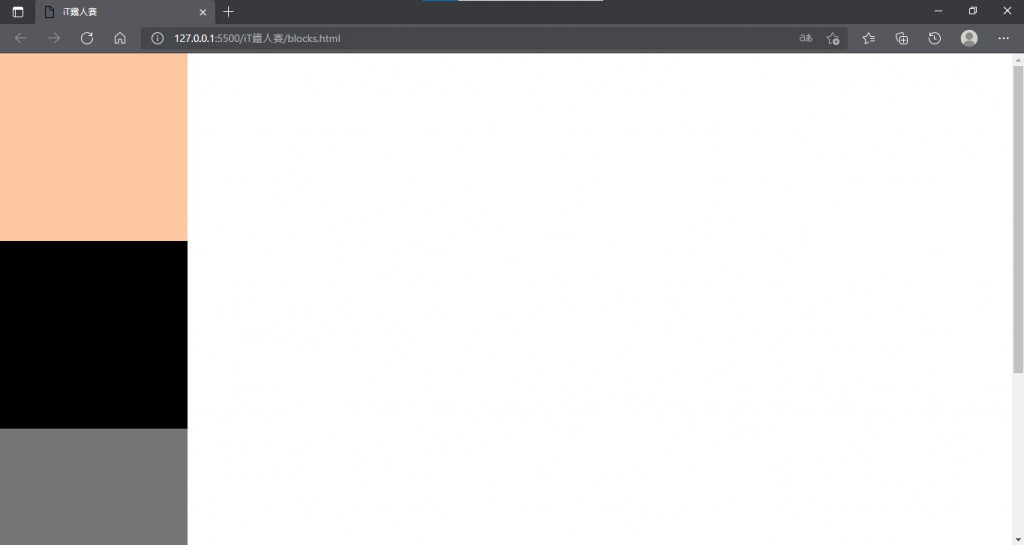
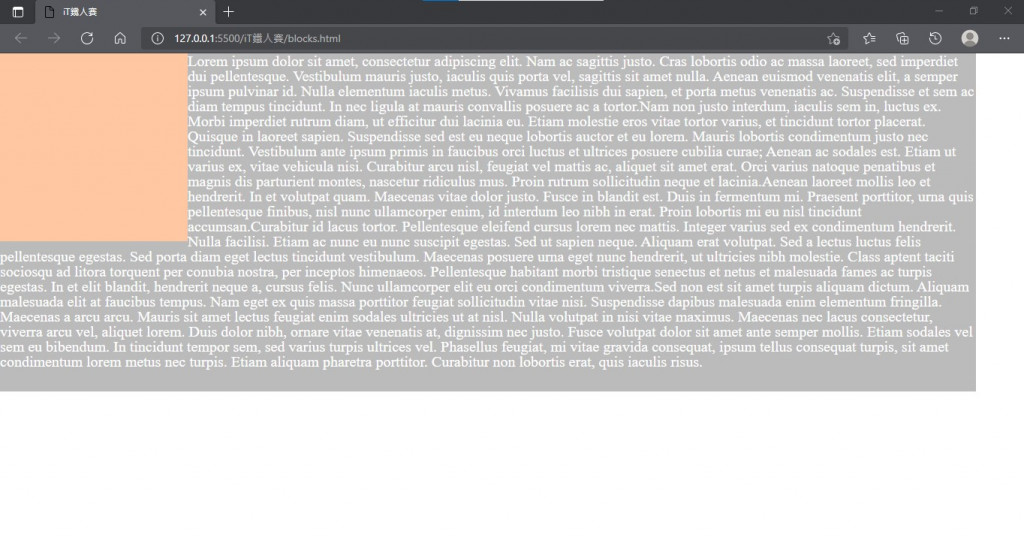
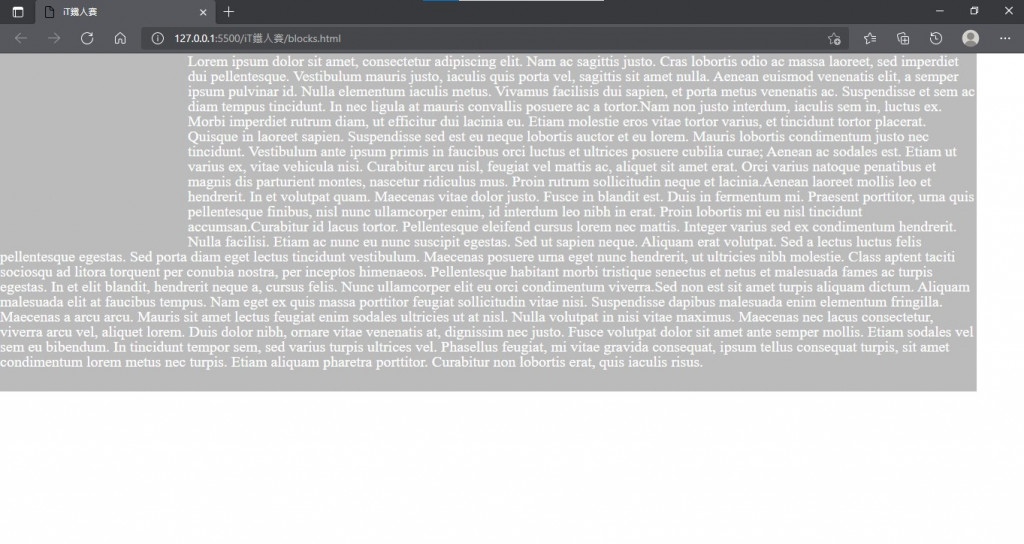
接下来是文绕字的效果,当有图片浮在文章上方,文字就会自动绕过图片

我把橘色方块的底色拿掉,也可以发现後方是没有任何文字的,代表文章确实绕过图片了

<<: DAY18 - [JS] 合体ToDoList + 番茄钟
第十四天:初探 Build Scan
众所皆知 Gradle 是一个 Build Tool。对於编译式语言来说,编译过程会经过很多手续,这...
DAY23 MongoDB 免费监控工具
DAY23 MongoDB 免费监控工具 产品或服务上线最重要的当然是稳定度,大一点的团队会设置监控...
伸缩自如的Flask [day 8] ajax with jquery
在[day 7]使用form tag 来进行submit的时候,不知道大家心里会不会有个疑问? 我要...
[Day10] placeholder for d10
写在前面 placeholder for d10 placeholder for d10 place...
小蛙借钱给你的交易概念!!
先建个表方便理解 mysql> create table account ( -> id...