Day3-自制网站卷轴(上)_CSS就能做得到
这次要介绍如何「自制假卷轴」
前言//
大学期间有一次网页程序课程的作业需要仿制一个网站
该网站的左导览列内部有自己的卷轴
其实一般网页根据浏览器不同卷轴是可以用不同语法美化的
但需要仿制的那个卷轴平常需要在图片(内文)下面,滑鼠挪上去时又需要浮在图片(内文)上方
这个卷轴还不能紧贴在边框上,还要跟边框有一些距离

当时的我实在是找不到什麽插件跟语法可以把导览列的卷轴「变漂亮」又「受控」
所以我就在JS中自己写了一段假的卷轴让他在导览列独自美丽
今天就把这个假卷轴制作打成一篇文章做分享吧!
正文开始//
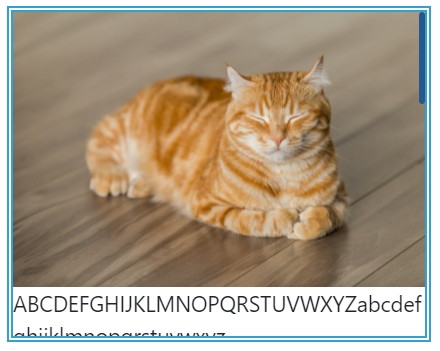
首先先做一个普通版本有卷轴div,先在div内随便打字放图
<div class="text_box">
<img src="…" style="width:100%;">
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz</br>
………
</div>
文字要故意打很多,让内文超出div大小,然後对text_box设一个overflow:auto;
出来的样子卷轴会是预设的样子

第一步我们先用网路上找得到语法把卷轴变好看!!
这边我是用chrome浏览器,所以就只示范chrome语法
加上变漂亮的语法後卷轴变得跟预想中的比较像了
.text_box::-webkit-scrollbar {
width: 5px;
}
.text_box::-webkit-scrollbar-track {
border-radius: 0%;
}
.text_box::-webkit-scrollbar-thumb {
border-radius: 4px;
background: #27578f;
}

做到这边,如果对卷轴没什麽其他要求,其实就已经很漂亮了
但是作业是要仿制网站,那就得做的越像越好,所以就得继续让它变更美丽才行
如上图所见,我们的卷轴跟内文是很明确地被分开来的
这样就跟我们预想的卷轴要在图片或内文上方不符合,所以这边我在网路上找到了可以让卷轴在内文之上的语法,overflow: overlay;

基本上已经完全接近预想的画面了
然後我试着用hover做出平时卷轴在图片下面,滑鼠移入时才会出现的效果
但是卷轴本身没有层级的关系,z-index无法有作用
试着改变卷轴本身width宽度也没有效果,所以搞到这边後我决定,还是自己做个假的卷轴吧!!
打到这边发现内文挺足够的,其实昨天已经把功能写完了
但整理打字也挺耗时的,所以今天就先到这边吧((落跑去
今天制作的卷轴都是在css中可以找到语法去美化的!!
明天开始写我如何做出自制假卷轴,先放个完成图
左边是今天成品,右边是自制卷轴成品

Day.9 进入 ARM 世界: ARM Cortex-M 暂存器介绍
ARM Cortex Overview ARM Architecture 从第七代开始,分为三种配置...
Day.9 「我实际不存在 DOM 里~」 —— CSS 伪类选择器(Pseudo classes) 与 伪元素(Pseudo element)
为什麽会有个「伪」字呢? 伪(Pseudo)这个意思有虚幻虚无的意思,类选择器是用来处理 DOM ...
[Day 17] 实作-热门活动排行 List
嗨!昨天做好首页的图片轮播了 可能大家会疑惑 什麽时候才会串接api? 其实我个人习惯是把前端页面都...
Proxmox VE 挂接网路储存 (一)
在小型用途下,一个 Proxmox VE 节点已经可以满足绝大多数的需求,但是若要解决储存容量的问...
如果你不规画自己的人生,那你很可能会落入别人的规画里。
如果你不规画自己的人生,那你很可能会落入别人的规画里。 If you don't design yo...