未知的第四天 -新增页面
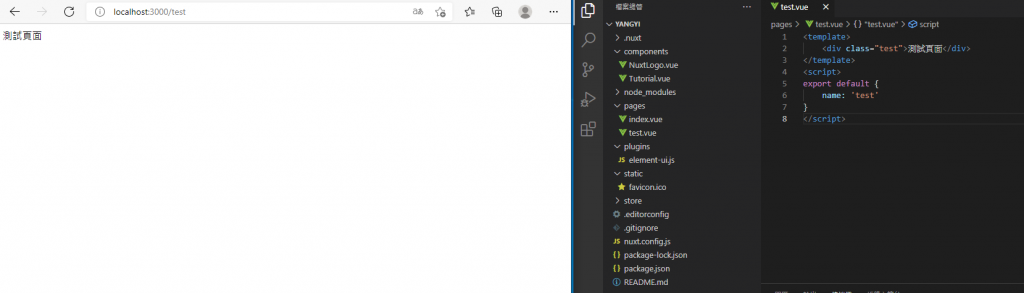
在 Nuxt.js 中,我们建立路由不必再自己撰写虚拟路由了,直接建立在 page 内即可

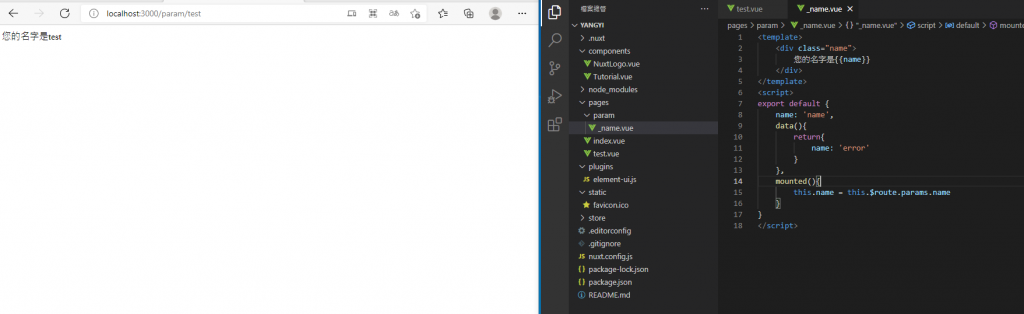
若是要使用动态路由,我们可以透过 name.vue 来建立一个会接收 name 此参数的页面

这样我们就可以一个灵活且易读的结构罗~
<<: [Android Studio 30天自我挑战] TableLayout元件对齐方式
>>: Day 3 - 如何运用Laravel框架设计模式规划大型专案
第29天-Picker:Date / Time选日期时间
2022/2 Picker:Date / Time 开新档案- 建入string.xml <r...
Vue.js 从零开始:MVVM、渐进式框架
本篇会围绕网路上常讲到主题,有些面试题应该也会多少考到一些,至少面试时可以讲的出来。 宣告式的渲染 ...
资安学习路上-网站常见漏洞与 Injection的爱恨情仇3
资料库类型补充 1. SQL 资料库 结构化查询语言(Structured Query Langua...
Day14 简易资料库RealmSwift小实作1
首先在原有的xib(第一篇有教过安装方式),拉入三个Label三个Textfield和一个Butto...
Android Studio初学笔记-Day6-EditText
EditText(输入框) 是个能与使用者互动的一个元件,我觉得也开始让程序变得稍微有点层次了,其实...