[ Day 03 ] 建立一个 React.js 专案

对 React.js 有基本的概念後,我们就可以继续往下学习该如何建置和使用它罗!
开始环境建置
首先,要开始建立一个 React.js 专案的话,必须先在电脑中载入 Node. js 环境和 Node.js 的套件管理工具 - npm ( Node Package Manager )。
因为我们要使用 npm 来下载建置环境所需的 create-react-app 套件,而要使用 npm 的套件管理工具的话就得先提供它 Node.js 的环境来做运行喔!
备注:下载 Node.js 後就会一并安装好 npm ,所以不需要再额外下载。
安装 create-react-app
安装好 Node.js 环境且下载好 npm 之後,就可以打开电脑里的终端机来进行 create-react-app 的套件下载。
在终端机内输入以下的 Command Line 开始进行安装:
npm install -g create-react-app
下载完成後就开始建置一个 React.js 的专案吧!
React.js 专案建置
先将终端机中的位置移动到你预存放专案的资料夹内,有两种方法可以移动过去:
- 在终端机输入
cd 你的资料夹名称 - 将资料夹直接拖曳到终端机的视窗内再点击 Enter
移动到指定资料夹後,在终端机输入以下的 Command Line 建置 React.js 专案:
npx create-react-app first-react
後方的 first-react 为专案的名称,所以将它替换成自己预设的名称即可。
备注:若无法成功下载的话,可以改用 npm init react-app 资料夹名称 。
启动环境执行专案
顺利建置好 React.js 的专案後,我们就输入刚刚提及的 Command Line 来移动到该资料夹内:
cd first-react
移动到资料夹内後,再次於终端机内输入以下的 Command Line 执行专案:
npm start
终端机顺利执行後,会自动在你的预设浏览器内打开这个专案的网页。
备注:若没有自行打开的话,可以於终端机中看到它的预设网域在 localhost:3000 中

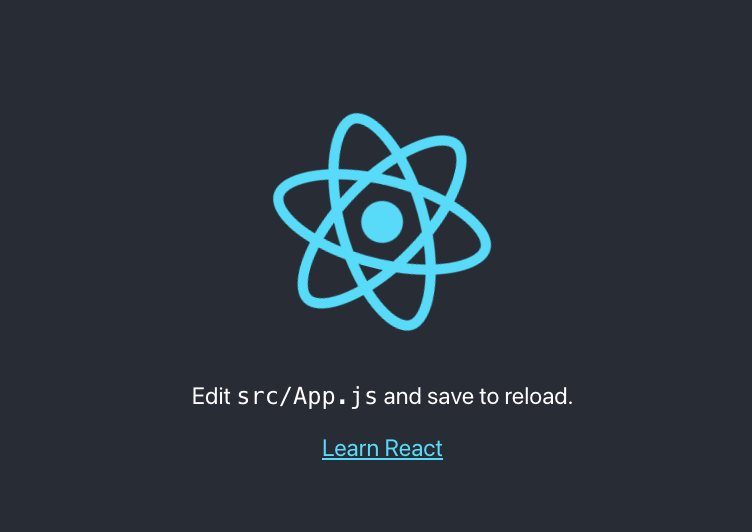
成功打开网页後便会看到下图的这个画面,这就是我们 React.js 的专案啦~

现在环境都准备好了,那就开始一起学习吧!
另外有任何问题一样都非常非常欢迎提出和指教~
那我们下篇见ʘ‿ʘ
>>: 追求JS小姊姊系列 Day3 -- 我知道很怪,但你不好奇字串姐变身会怎样吗(上)
[Day 16] TFLM + BLE Sense + MP34DT05 就成了迷你智慧音箱(上)
学了半个月终於要端出「爆浆濑尿虾牛丸」了吗?要开始让大家体会一下牛肉(MCU)的鲜、濑尿虾(AI)的...
#3 The V8 Engine
在谈论V8引擎时,我们得先了解什麽是 JavaScript 引擎。 JavaScript Engin...
Day 24 Flask-Mail
这个插件就如同名称一样,是专门寄信使用的(恩对,介绍就这样而已)。 准备 在开始使用之前要先做好前置...
DAY15 - [JS] 倒数计时
今日文章目录 需求说明 事前准备 重点说明 参考资料 需求说明 输入框:使用者可以输入时间 显示:...
前端工程师也能开发全端网页:挑战 30 天用 React 加上 Firebase 打造社群网站|Day3 建立 React 网页
连续 30 天不中断每天上传一支教学影片,教你如何用 React 加上 Firebase 打造社群...