[第三只羊] 迷雾森林建筑工事 II vite好吃吗
天亮了 昨晚是平安夜
关於迷雾森林故事
化装舞会
阿虎简单布置了一个入口指引
招集迷雾森林里的动物们
公布了初步的舞会细节

图片来源
舞会时间是三天後的上弦月在头顶之时
即是舞会开场之际
阿虎也从口袋中抽出一张卡牌

图片来源
阿虎双掌夹着牌面 插入土壤中
刹那之间
风云变色
卡牌不断落下金光闪闪发亮的双色粉状
金色 红色 交叠散落在每只 animal 的身边 美不胜收
阿虎就在大家的观礼之中 成功拜请洛神降临

待续...
动物园派对
那我们就继续准备趴踢趴踢欧爹吧
专案拟定专案架构
前台: HTML搭配vue
後台: RubyOnRails 6
complpiler部分将采用 vite
速度会比 webpacker 快上许多 更不用说更慢的 assets pipeline
为什麽呢?
因为他们打包方式不太依样
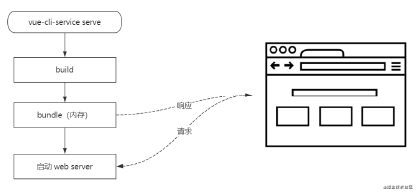
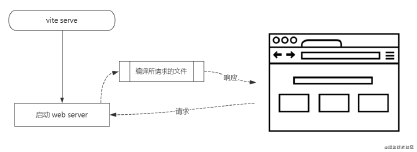
我们先来看看近期编译器的进展

图片来源
简单来说
webpack 会先打包,然後启动开发服务器,请求服务器时直接给予打包结果
所以在启动时需要先 build 一遍,而这个过程需要消耗很多时间

而 vite 是直接启动开发服务器,请求哪个模组再对该模组进行即时编译

参考资料:
- [Web フロントエンド] esbuild が爆速すぎて webpack / Rollup にはもう戻れない
- vitejs官网
- 浅谈Vite 原理与Webpack比较
- Vite当前可用於生产吗,对比webpack有什麽不足吗?
阿虎每日选币

刚好可以讲到台湾之光 Perpetual Protocol
现在持续下跌技术性回调 下两关 $13.38 跟 $11.04 站稳就可以进
明年1月前上看 $40 可能会在11月中就翻倍 翻倍记得本金先赎回 $perp 加油
天黑请闭眼
空虚的目录
因为是心血来潮,可能随时断更,加上内容不定,所以决定把第一天留作目录使用。 大概都会是一两天就能弄完...
从 JavaScript 角度学 Python(12) - 运算子
前言 运算子是一个非常常用的方法,因此在基础观念中也是绝对闪不了的。 运算子 最基本的运算子不外乎就...
【Day5】[资料结构]-堆叠Stack
堆叠(Stack)是一种排列结构,不过是由下往上堆放,任何动作都必须从最顶端(top)进行,因此有「...
Day-13 观念补遗:TDZ与全域变数
在先前的『Day-06 始於足下:基本语法、陈述句与宣告』一文中,曾经介绍JavaScript的不同...
[第十三天]从0开始的UnityAR手机游戏开发-如何在辨识图卡时拨放影片02
今天继续上一章节的制作 在Hierarchy点击右键新增Video→Video Player 点击V...