Swift纯Code之旅 Day8. 「TableView制作复习」
前言
昨天我们已经将DatePickerView新增在画面上了,今天就让我们再让新增闹钟的页面完成度更高吧!
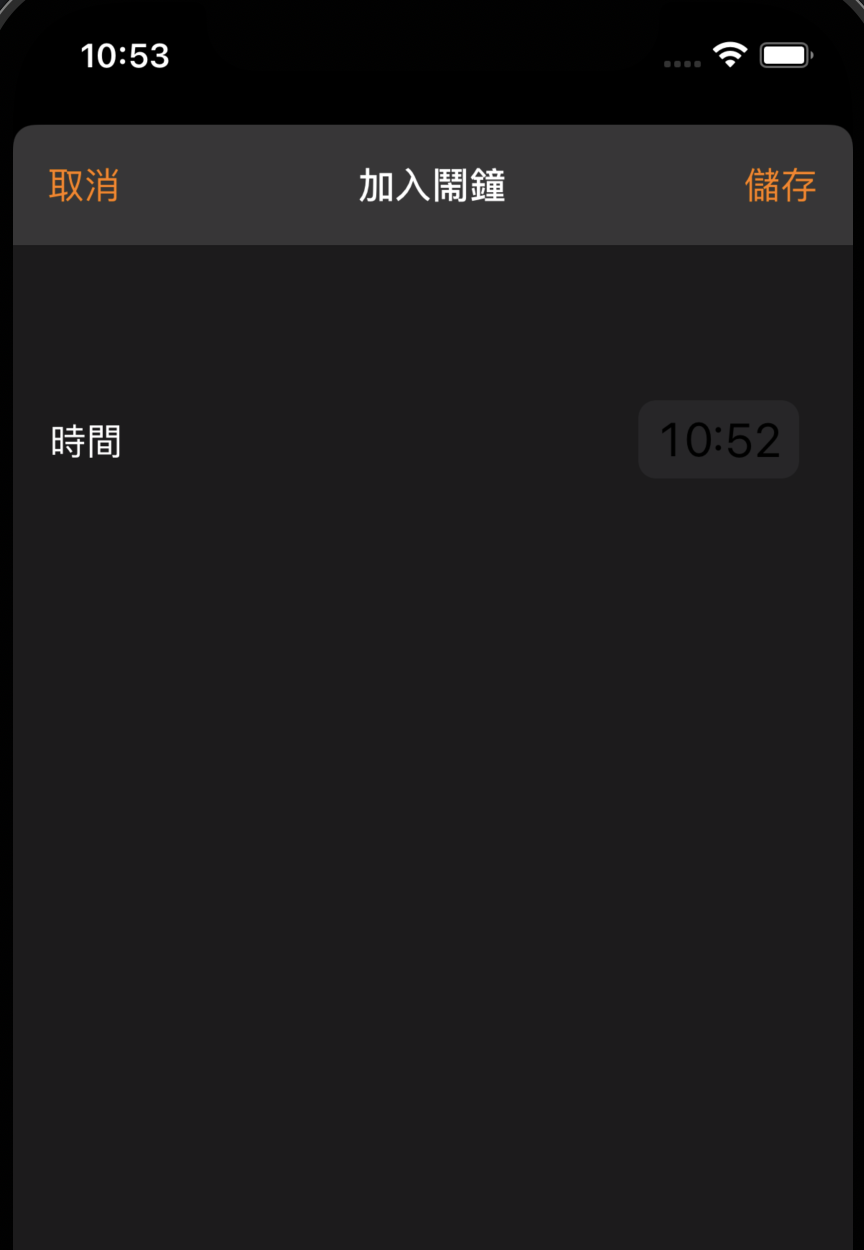
先看一下Iphone内建的闹钟介面吧,目前我们还缺红色圈起来这一部分,今天就是要来完成它!
不知道各位有没有发现,他们四个的大小一致,内容物也只有一个不同,
因此这边可以使用TableView来实现这个介面,顺便分享一个TableView要如何有不同的Cell
TableView中一栏一栏的就称为TableViewCell

实作
首先一样先建立TableView
let addAlarmTableView: UITableView = {
let tableView = UITableView()
return tableView
}()
加入画面
func setViews() {
self.view.addSubview(datePicker)
self.view.addSubview(timeLabel)
// 加入 addAlarmTableView
self.view.addSubview(addAlarmTableView)
}
再来设定Layout
addAlarmTableView.snp.makeConstraints { make in
// TableView 的左边与右边与画面的左边与右边对齐
make.leading.trailing.equalTo(self.view)
// TableView 的顶部距离 timeLabel 的底部间隔 50
make.top.equalTo(timeLabel.snp.bottom).offset(50)
}
现在执行看看 addAlarmTableView有没有出现吧!

![]() 怎麽好像没看到?应该是你眼花了吧?赶紧揉揉眼睛先!
怎麽好像没看到?应该是你眼花了吧?赶紧揉揉眼睛先!
什麽?你说还是没看到?
没错!因为我们还没给alarmAddTableView高度,因此他现在当然不会出现在画面上,赶紧补点高度给他再执行看看吧!
addAlarmTableView.snp.makeConstraints { make in
// TableView 的左边与右边与画面的左边与右边对齐
make.leading.trailing.equalTo(self.view)
// TableView 的顶部距离 timeLabel 的底部间隔 50
make.top.equalTo(timeLabel.snp.bottom).offset(50)
// TableView 的高度设为200
make.height.equalTo(200)
}
![]() 出现啦!
出现啦!

经过今天的复习,相信大家应该都对TableView更熟悉了吧,明天就要来讲如何实作TableView的内容罗!
>>: 【心得】你今天种菜了吗? grid之路-grid的使用(1)
Day 5 ( 入门 ) 指北针
指北针 教学原文参考:指北针 这篇文章会介绍如何使用「方位感测」搭配「显示箭头数字」积木,实作指北针...
无限风光在险峰 结案会议
无限风光在险峰 结案会议 to-do-List PLus 可以多人协作 to-do-list , 在...
【Day 2】Google Apps Script - 平台介绍
什麽是 Google Apps Script ??。 今日要点: 》Google Apps Scr...
Day16 - 复习 Vue 生命周期
今天又跟大神学习 重新认识 Vue.js | Kuro Hsu 1-7 元件的生命周期与更新机制,(...
[Day 7] Vue的生命周期
接下来的东西越来越复杂了,不知道要怎麽打才会让人比较好理解,希望大家可以给我点建议ಥ-ಥ,有错还请严...