【设计+切版30天实作】|Day 4 - 参考Bootstrap画出理想的header(下集)
设计大纲
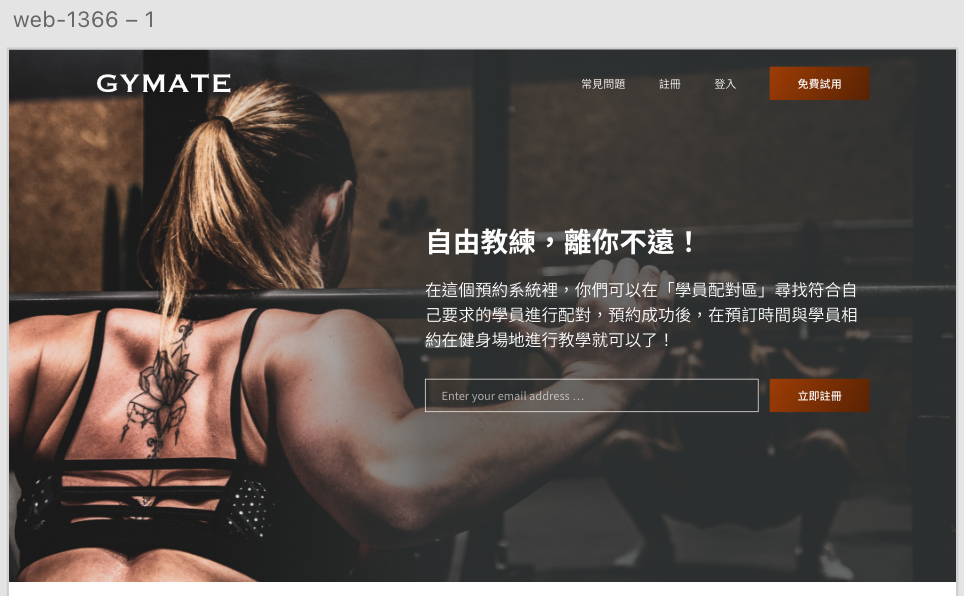
上一集设计完header的满版背景後,今天会设计Navigation bar。Navbar在网页来说也是蛮重要的一个元件,通常会有LOGO、常用按钮或是搜寻列等等。这次的设计就以简单为主,所以只会有LOGO、a计结以及按钮。另外背景颜色会用透明来呈现,因为背景图很丰富,不想再把header的视觉感觉加重了。
步骤
-
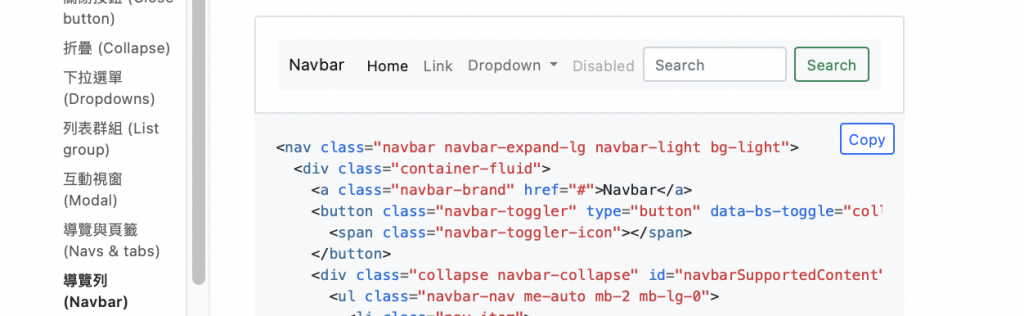
去Bootstrap的官网参考navbar的元件

Bootstrap 5官网-navbar
这边直接给大家连结,点进去就是navbar的元件了。这边大家可以参考一下Bootstrap的元件,但我个人不想要那样的排版,所以我在navbar的设计就不参考它们了XDD! -
回Adobe XD设计Navbar
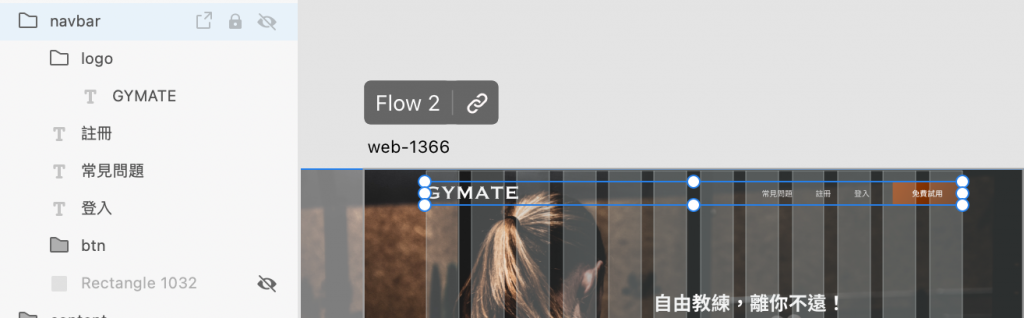
背景

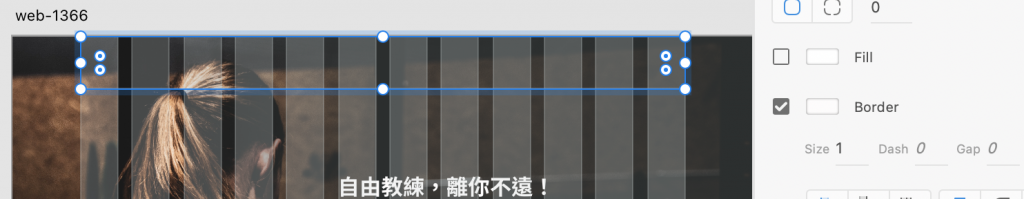
- 先画一个与container同宽的长方形,高度先随便拉
- 由於背景要透明,所以这边就不用背景颜色
- 但因为要方便对齐其他元件,所以先加个外框给它
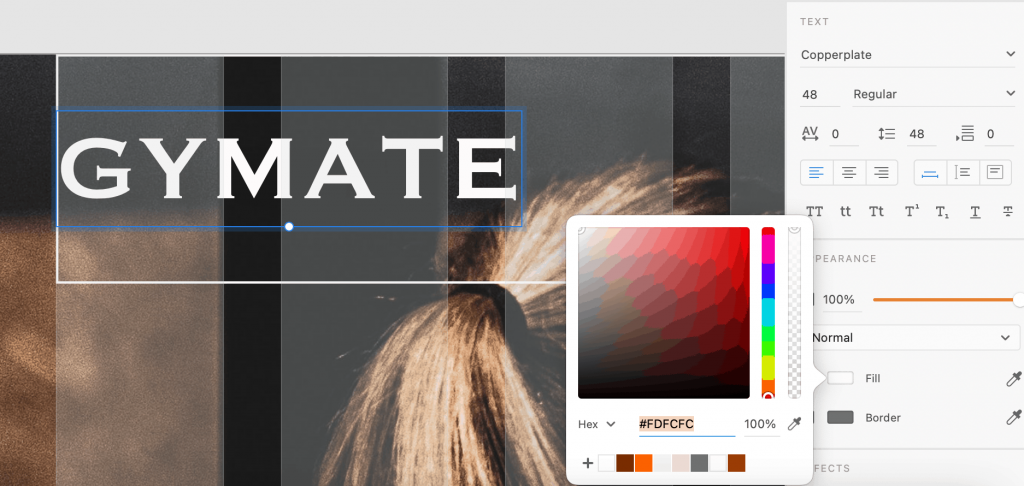
制作LOGO:GYMATE(平台的名称)
这边我就直接用文字去呈现LOGO名称,大家也可以自行去选择LOGO是什麽!

- 靠左输入LOGO
- 文字大小为48px
- 文字样式为Copperplate
- 字重为Regular
- 文字颜色为Secondary(#FDFCFC)
- 把LOGO调整为垂直置中即可
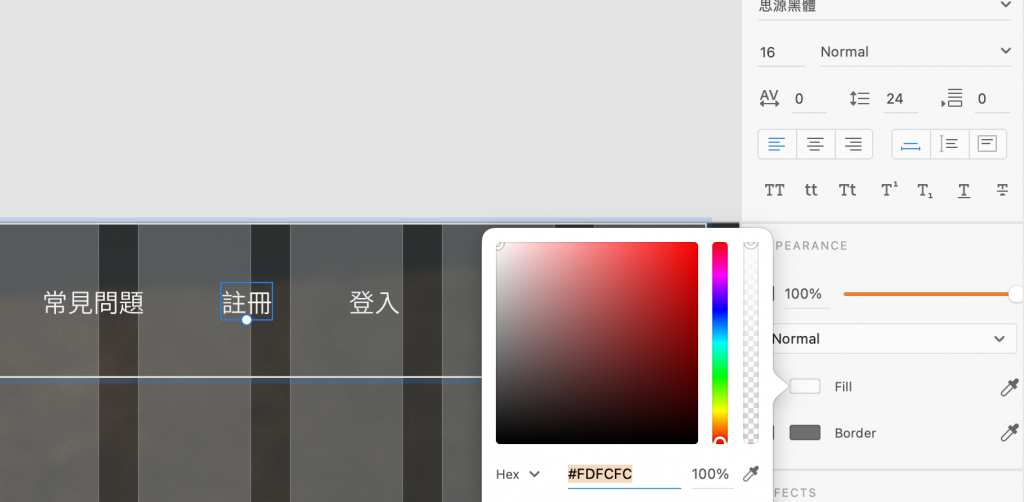
输入nav-items(a连结):常见问题、注册、登入
这边会列出平台常用的按钮,以「常见问题」、「注册」、「登入」为主。另外,因为我不想跟Bootstrap预设的一样都靠左对齐,所以这边的nav-items全都会靠右对齐喔!

- 在右边的位置(大概就好,之後再来调)输入以上3个nav-items
- 文字大小一样为16px
- 字重为Normal
- 文字颜色为Secondary(#FDFCFC)
- 文字左右之间的spacers为48px
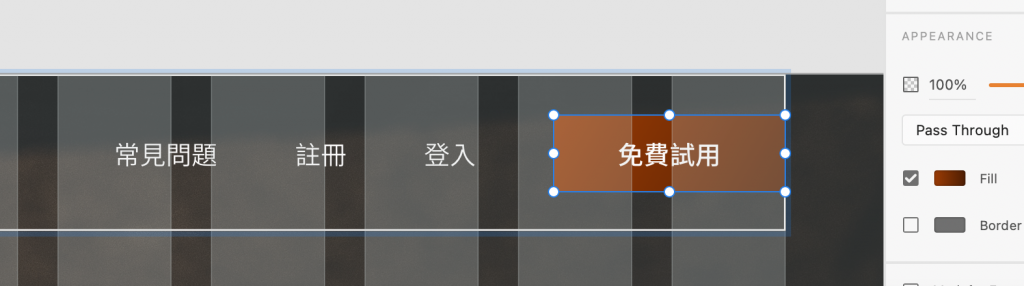
插入button:免费试用
还记得昨天的Button吗?这边直接copy上来用就好XDD!

- 把昨天的Button copy and paste
- 为了吸引使用者去按,所以把Button文字修改为「免费试用」
调整间距


- 确认LOGO、a连结、Button是否都有跟框框垂直置中
- 确认无误後,把它们群组在一起,并向上推24px的margin
- 把框框隐藏起来,就完成了!

结论
在没有考量到切版以及没有Bootstrap的前提下去设计的话,我个人觉得会比较free一点哈哈哈哈哈(难怪设计师都会和工程师吵架OvO),但因为这一次是要自己切版,再加上自己切版能力没有很好,所以在设计的时候都会一边想「如果要切的话,切不切得出来呢?」。
另外,因为之後切版前会把Bootstrap做客制化,所以在设计时,也不用完全跟Bootstrap里面预设的元件一模一样。我想这就是客制化的好处吧:D
今天把header完成了,明天开始设计下一个区块吧!明天见!![]()
<<: Day03-CRUD API 实作(三)Route、Postman 测试 API
>>: @Day18 | C# WixToolset + WPF 帅到不行的安装包 [系统更新]
未知的第三天 - Nuxt 初始化
今天我们要来创立第一个 Nuxt 的专案啦 首先先在电脑内安装套件,并且建立第一个专案 npm in...
DAY18 专案进度按钮功能实现-2
class Report(): def content(self): flex_message = ...
Day 3
接续上一堂课, 我们已经可以拿到某一股票的价格。 藉由股票的即时价格,若再拿到配股配息,就可以算出让...
[第18天]理财达人Mx. Ada-证券扣款帐户银行余额资讯
前言 本文说明查询证券扣款帐户银行余额资讯。 程序实作 程序 # 扣款帐户余额资讯 balance ...
RestTemplate实作(二)(Day12)
今天我们要对TWSIOpenService里面的getDailyTranctionStockData...