未知的第三天 - Nuxt 初始化
今天我们要来创立第一个 Nuxt 的专案啦
首先先在电脑内安装套件,并且建立第一个专案
npm install @create-nuxt-app
create-nuxt-app <project-name>
当然,不想安装来污染环境的也可以使用来进行初始化专案的动作
npx create-nuxt-app <project-name>
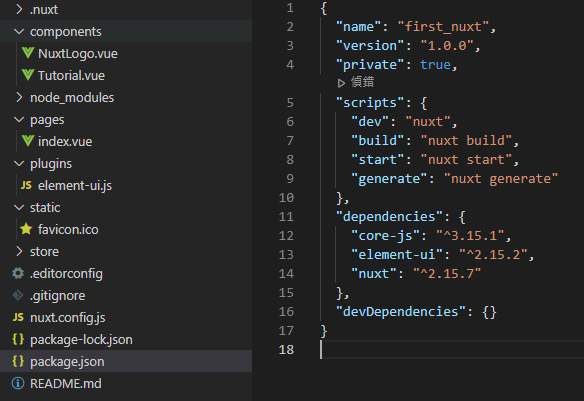
输入後,会进行一连串的设定,这边根据个人习惯来就好,我是比较喜欢使用 element-ui 因此选择的是他,专案建立後目录大概为这样

之後使用
npm run dev
就可以看到 Nuxt 的第一个画面罗

<<: Day04_学资安的心境呢,有一句话可以参考~虐妻一时爽追妻火丧场~只不过你是那个妻,不是夫~XD"
goto die? 那个 goto 到底能不能用啊?
写在开始之前 今年以系统程序为主题跳进 Software Development 算是一个大胆的尝试...
Day29-Alpine.js vs Vue.js浅谈(5)
今天要比较的是「属性绑定」, Alpine.js使用的是x-bind:属性=""...
【Day 11】Variables 变数
接下来我们要针对基本变数型态做一些简单的介绍,以及超级重要的阵列!那这篇先以variables为主。...
[30天 Vue学好学满 DAY16] slot 插槽
slot 在子元件(内层)中预留空间,由父元件(外层)设定、分配内容。 子元件本身对slot无控制权...
成员 25 人:如何安稳地抽走猫躺的软垫
「好企业没有舒适圈; 如果你觉得今天很舒适,也撑不过明天。」 新创公司,总能看清人生百态。 你知道...