Day6一个网站总需要一点首页吧!
延续昨天 今天从首页开始下手
我的首页想放入科内同仁的文章(类似ptt部落格的感觉)
跟之前一样去vuetify网站看看有没有适合的tag作为载体
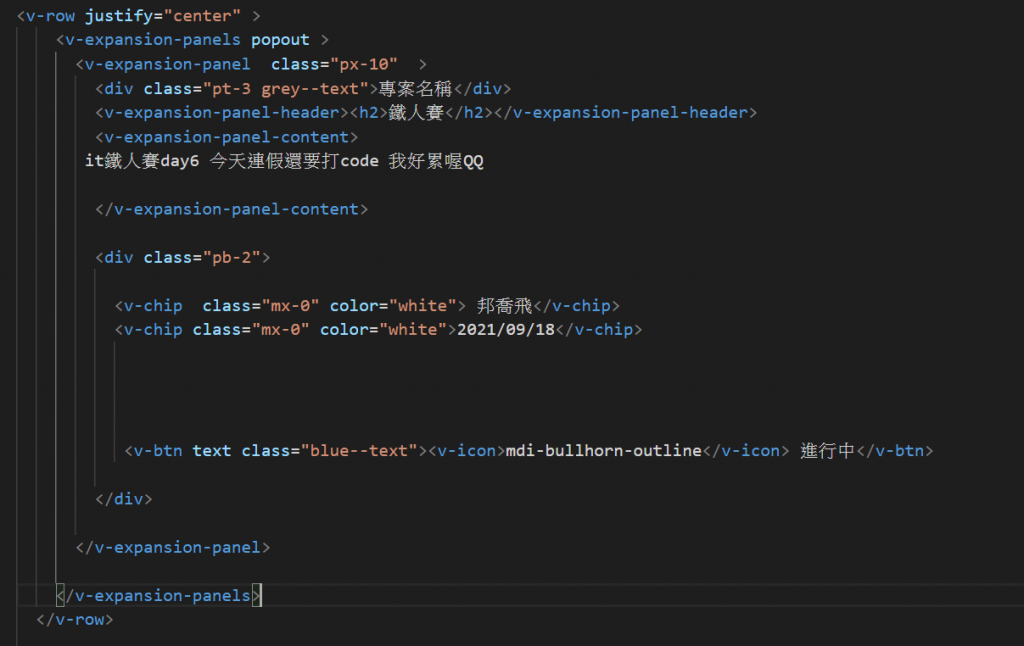
我所使用的是 v-expasion-panel 详细使用方法可以参考我的code
或是参考vuetify官网

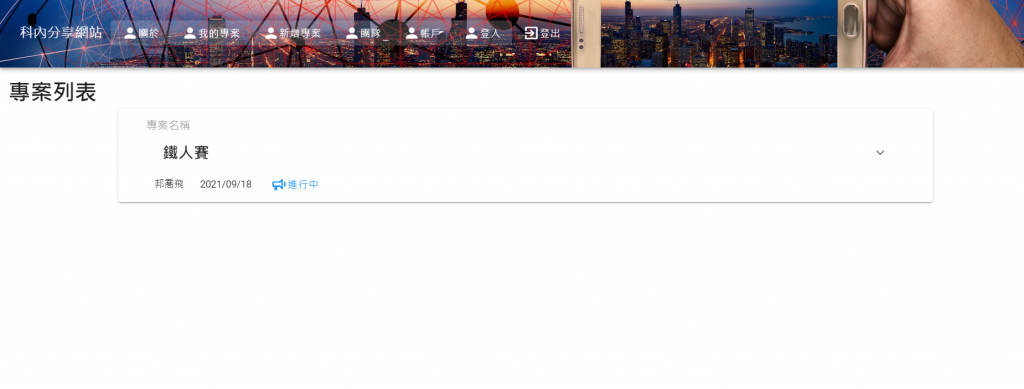
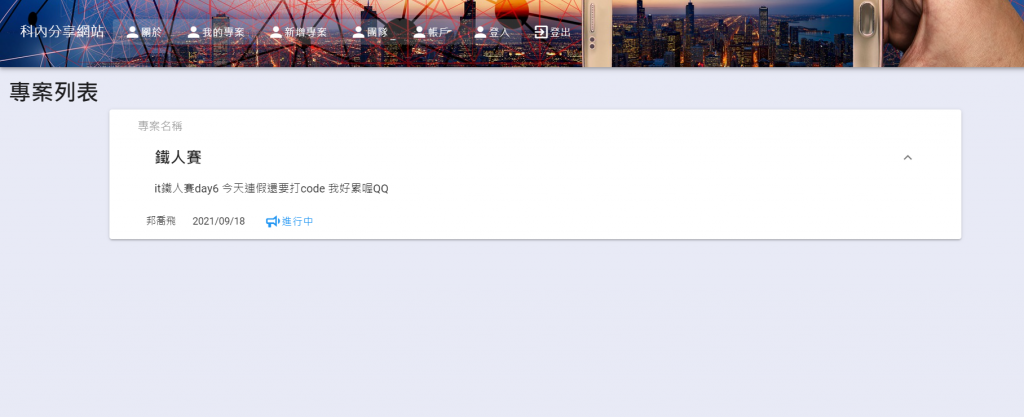
效果如下

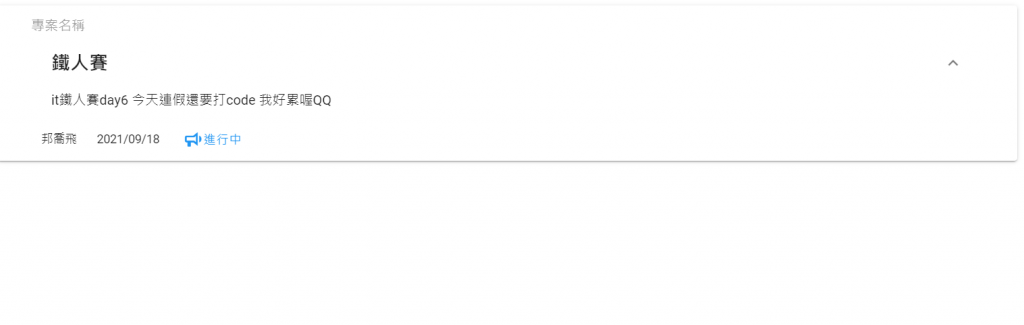
点击时会弹出来文章内容

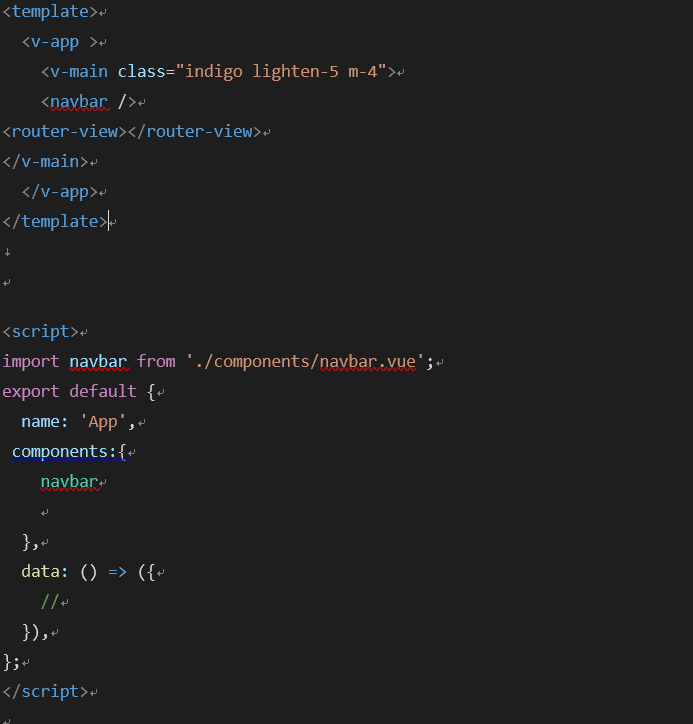
现在先修改一下网页颜色好了 整个都是死白的看起来很不舒服
所以先去app.vue 我在class那边下了一个css这个css的意思是某个颜色的色阶也是vuetify定义好的(官网关键字搜寻colors)

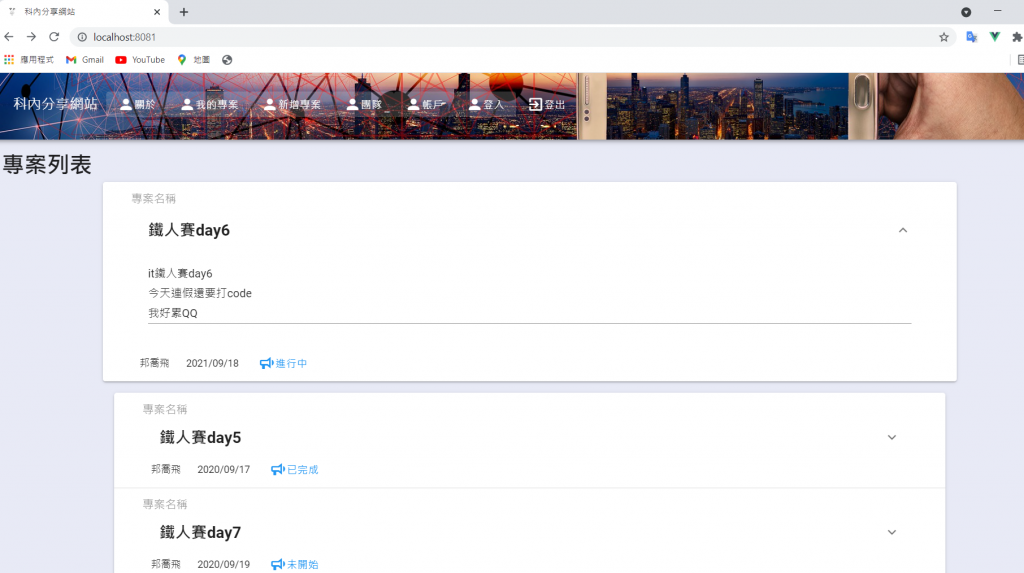
来看看成果吧!

看起来舒服多了
再来就是多几篇文章让整个版面丰富一点
做了一些修改 并且用比较聪明的方法来呈现资料(v-for)
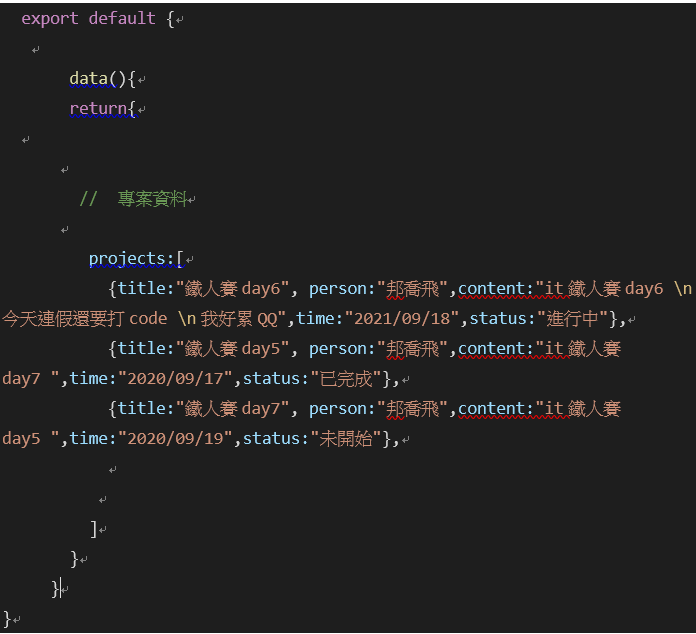
在下面的script 新增一个data() 并return 一个叫projects的阵列

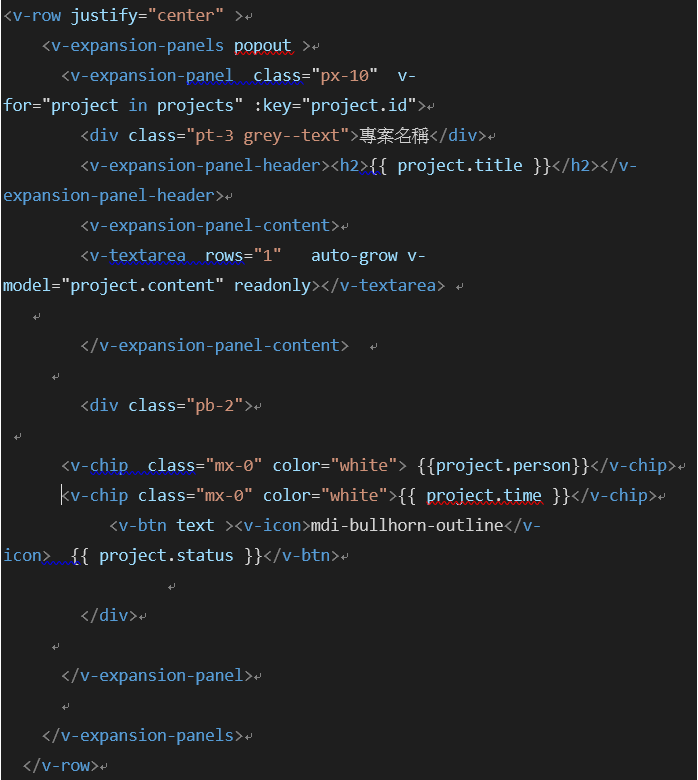
程序码则是
v-for=project(自己取的) in projects(return data阵列的名字) key设一个project里面的element 不过随便设好像没关系 我的key设了个未来可能会用到的element甚至没加进去projects阵列里面??
Project的值的显示如code范例

像这样{{Project.title}} 这样的意思就是显示出 project 阵列的 title element
其他也是依样画葫芦
再来我把content的地方改成 textarea readonly 目的是让换行可以显示出来 未来试试看有没有更好的方法可以使用
以下是目前的画面

今天就差不多这样了
明天来研究一下要怎麽要把 v for里面status的icon或颜色改变 不然全部都一样的感觉有点怪
我们明天见!
<<: D-12, Ruby 正规表达式(二) 量词 、锚 && Reverse Vowels of a String
# JS杂拾-03-运算式与运算子
JS杂拾-03-运算式与运算子 tags: ithome 内文摘要 Expressions 运算式 ...
Day 23 - 开发人员工具的日常
前言 今天再来聊聊另一个重要的工具,是很多人刚开始学 Javascript 就一路接触到现在,如果没...
[Day18]C# 鸡础观念- 回头吧!孩子~ref 与 out 参数修饰词
鲑鱼出生後会往下游生活, 到了产卵季节,会逆游而上, 回到最初的起点,进行产卵产卵, C#也有像鲑鱼...
[Day2] 自我必备觉醒力:自觉的力量
敲响自觉的响钟 一直追着不属於自己的目标,很累却也很容易迷失 背负着期待的IT团队,很快地就开始动工...
Day 27 Explore monitoring and reporting
Monitor applications and services Azure Monitor An...