GitHub Action 实作持续交付 - 常见代理程序架构与部署至 IIS
透过前一篇文章的介绍,读者应该了解现今的云端服务相当方便,许多持续交付的功能已经写成 Action,让开发人员可以直接在 workflow 使用,不需要再自己造轮子。但仍有一些 既有系统 或 资安考量拥有机房 的组织,就必须依据情境,撰写自订的 command 或 Action 进行部属。在开始说明 GitHub Action 如何部署至地端前,我们提一些常见部属架构。
首先,我们先提一下关於部署,以 IIS 为例常见方式有下列三种 (其他的网页服务器概念相似)
直接复制成品至网站资料夹 (如 Copy Command、Robocopy、FTPS...等)
下载成品并使用 Copy Command 或工具,将成品直接复制到网站资料夹内,相当直觉,但有许多注意事项,如:
- 关闭站台在进行部属,避免档案被咬住而部属失败
- 下载/传递成品时要注意权限限缩 (Administrator 权限过大) 与 安全性问题(FTPS)
- 专案或 pipeline 复杂时,须注意复制的内容是否完整
使用 Service 方式部署 (如 WebDeploy, Runner)
比较方便的一种作法,因为本身有代理程序/服务运作在服务器上,只需要给予适度的权限,即可帮您做到完善的部属流程。缺点是因为对外开着一个服务,如何不被有心人士额外使用,在认证、验证与管理需要额外谨慎 (如:不要使用 WebDeploy 预设 8172 port,建议自订其他 port;其他代理程序建议使用 443 与 token 验证)
使用指令方式进行 (如 Remote PowerShell)
有权限有指令几乎都什麽都能做到,但缺点是难度很高,主要原因如下
- 需要许多权限、网路与安全性的设定:每台主机都要关掉些安全设定,不但繁琐也不安全
- 需要完整了解指令使用方式:若不是熟练的工程师,需要花费很多时间理解与测试
- 难以维护:对於团队来说最大的问题,除了过几个月後完全忘了指令在做什麽,交接给团队其他人也耗时费力
常见代理程序部署架构
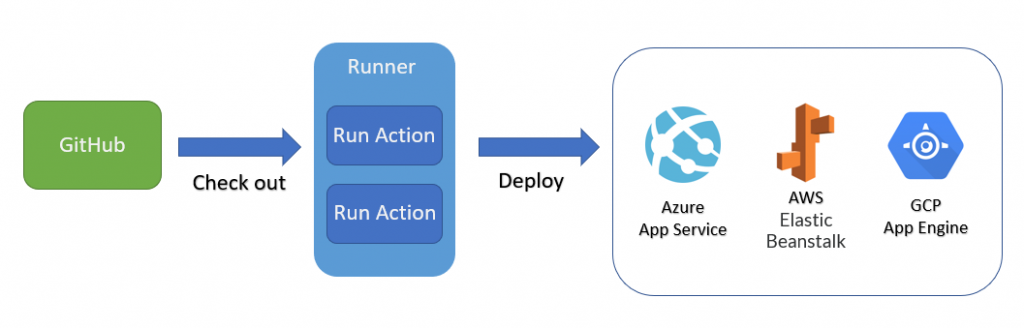
如果有阅读过 GitHub Actions 基本介绍 - 开始自动化 workflow 的第一步 与 GitHub Self-hosted runners - 自订代理程序环境的最佳选项,你应该能了解代理程序 (runners) 可以协助我们进行建置、测试、发布与部属工作。如下图所示:

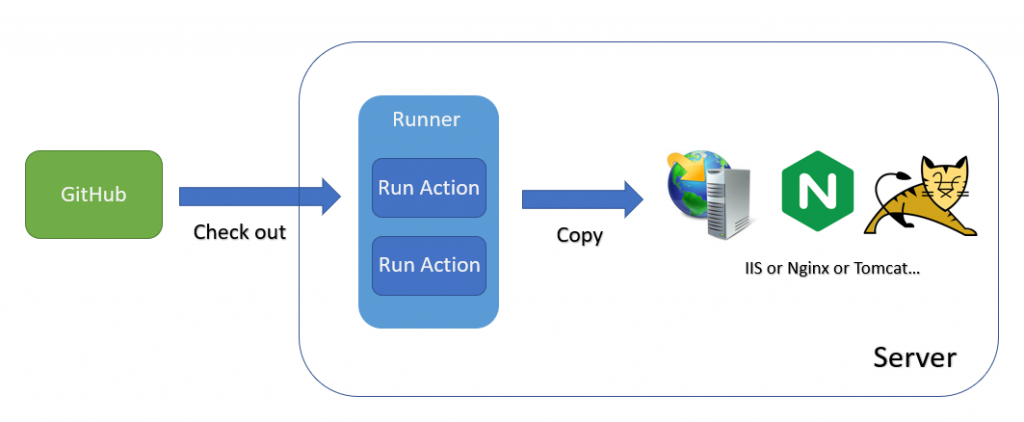
主要的云端服务已经提供好 Action 让你使用,所以前面几个章节实作时,读者可能没想到这麽多。一旦要布署至虚拟机器,可能就需要思考很多问题。一般来说,许多开发人员会先想到将 Self-hosted runners 安装置 production server 上,如此一来,发布的成品直接复制到网页服务器上,不但直觉也容易。

但可能在实际运作一阵子後,会发现一些问题
- 若许多 Repo 共用 Runner,在 prodction 这台主机上安装很多不同 SDK (如.NET Framework, .NET Core, JDK, AndroidSDK, Maven, NodeJS... etc.),但都不是 prodction 所需要的
- 可能执行特定建置/测试工作时时消耗大量资源 (如 npm),结果间接让 prodction 资源不足
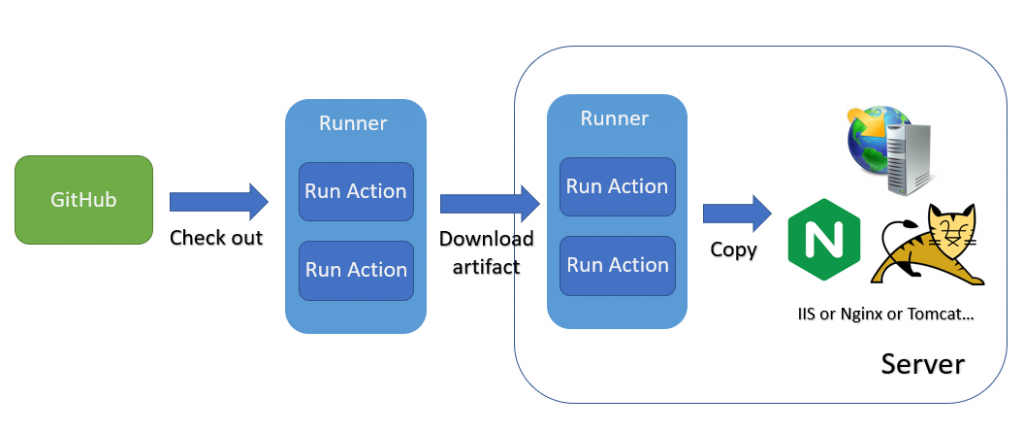
所以我们可能延伸出另一种方式:主要负责建置的 runner 与 部署的 runner

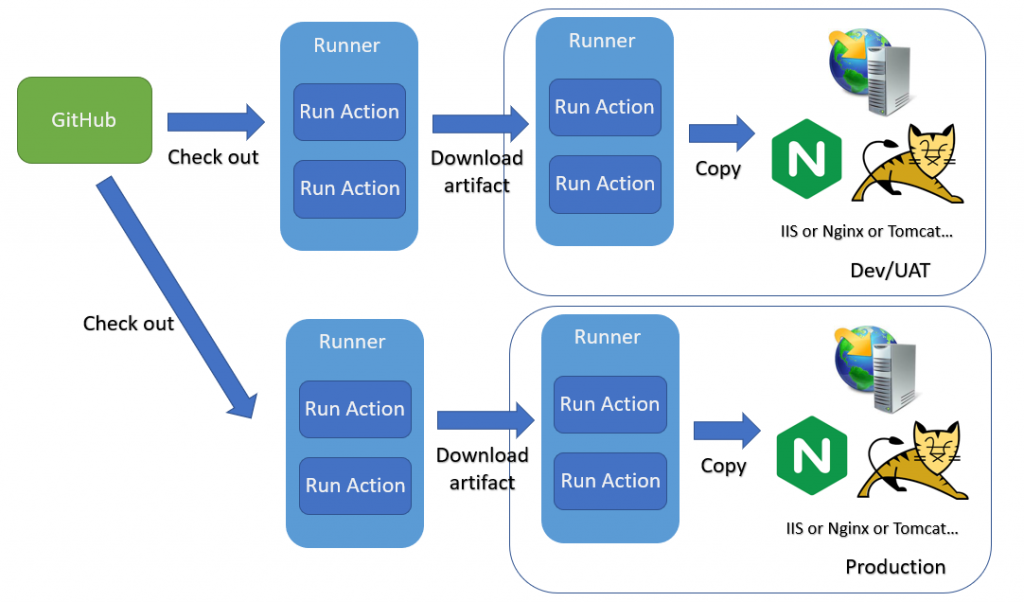
随着产品越做越大,专案越来越多,团队人数也越来越多,你会发现负责建置的 runner 开始全年无休,影响到正式release 的时程。团队可能会抽出一个专门给 production 使用的 runner...

理所当然,并非所有组织内部的流程架构都与上面相似,上面的案例可以作为一个发想的出发点,让读者依据实际情境规划架构;进而也让读者知道,可以有 Build 与 Deploy 的 Runner 这种方式。
建立 IIS 部署 workflow
注意,本实作需要安装 runner 在 IIS 主机上,为透过 GitHub Runner 建置完成後,透过 Self-hosted runner 进行部属进行部署,请参考 GitHub Self-hosted runners - 自订代理程序环境的最佳选项
前置作业
- 先确认是否有安装 runtime,因为你是网站,所以记得安装 hosting bundle Download .NET Core 3.1 Runtime
- 建立网站 dotnetcore-webapp,实体路径设定为 C:/inetpub/wwwroot/dotnetcore-webapp
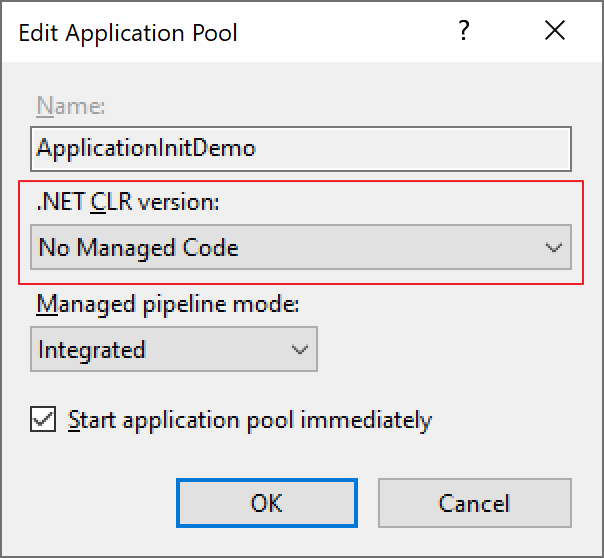
- 确认 dotnetcore-webapp 网站所属於的应用程序集区 (appPool) > 基本设定 > .NET CLR Version 选择 No Managed Code

建立 workflow
-
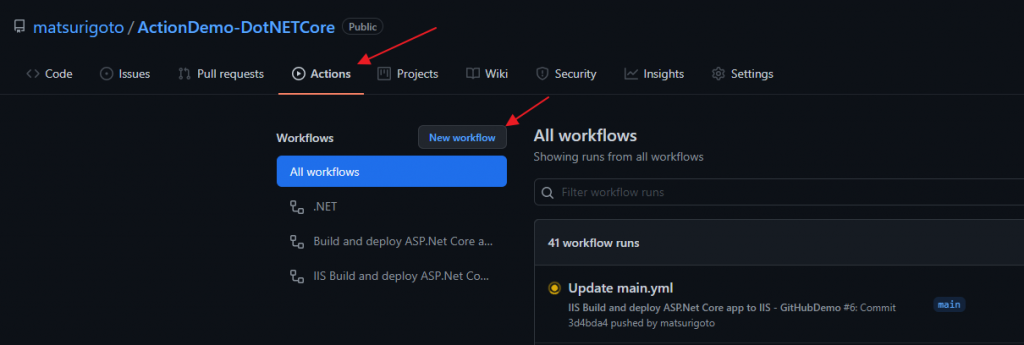
开启 GitHub Repo > 点选 Action > New workflow

-
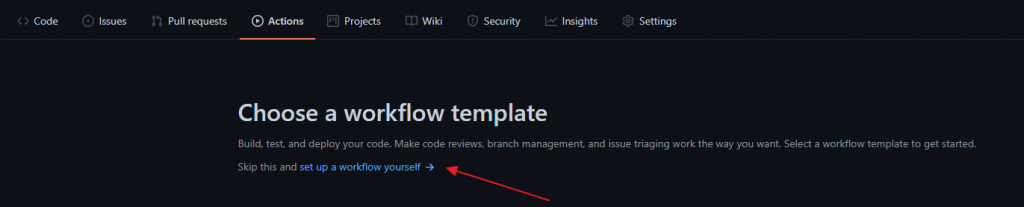
选择上方 set up a workflow yourself

-
移除所有移除所有 YAML 内容,贴上下列范本
本范本只提供用於教学与参考,若要实际使用在专案上,仍要调整、修改。
name: Build and deploy ASP.Net Core app to IIS - GitHubDemo
on:
push:
branches:
- main
workflow_dispatch:
jobs:
build:
runs-on: windows-latest
steps:
- uses: actions/checkout@v2
- name: Set up .NET Core
uses: actions/setup-dotnet@v1
with:
dotnet-version: '3.1.x'
include-prerelease: true
- name: Build with dotnet
run: dotnet build --configuration Release
- name: dotnet publish
run: dotnet publish ActionDemo/ActionDemo.csproj -c Release -o ${{env.DOTNET_ROOT}}/myapp
- name: echo
run: echo ${{env.DOTNET_ROOT}}
- name: Upload artifact for deployment job
uses: actions/upload-artifact@v2
with:
name: .net-app
path: ${{env.DOTNET_ROOT}}/myapp
deploy:
runs-on: self-hosted
needs: build
steps:
- name: Download artifact from build job
uses: actions/download-artifact@v2
with:
name: .net-app
- name: Deploy to IIS
run: |
iisreset /stop
Copy-Item . C:/inetpub/wwwroot/dotnetcore-webapp -Recurse -Force
iisreset /start
-
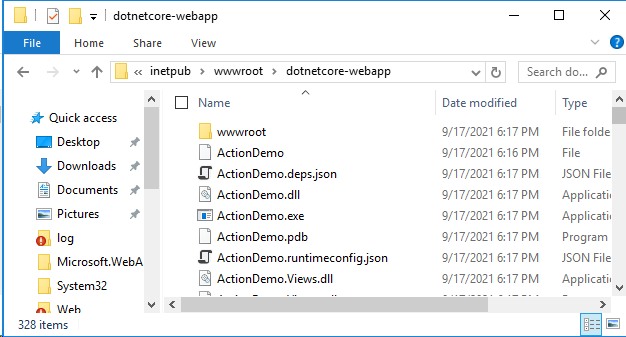
执行完成,可以开启网站实体路径,确定有部署成功

-
开启网页,确定网站可以正常运作

阅读完本篇文章,相信你对於 Runner 的运用有更进一步的了解,而不光只学习到如何部署至网页服务器。若喜欢我的文章,欢迎点 like, 分享与订阅。
<<: Kotlin Android 第13天,从 0 到 ML - Activity 和 Activity 生命周期
>>: Day 12 强化学习 (Reinforcement Learning)
Day16 Gin's Routing Structure And Context
Gin's Item Structure |-app |-common 公共方法 |-display...
Day07 - 语音特徵撷取 - MFCC
要让语音讯号能够输入到模型中进行训练,就必须将其转换成电脑看得懂的数值格式,也就是语音特徵。 我们使...
Day3 AR其实在生活中很常见?他们又有那些好处哩(成为史莱姆猎人的萌新)
上期大略介绍了VR,知道VR是藉由装置,让使用者脱离现实,进入到虚拟的空间。这期就来介绍AR啦~~~...
透过 CancelToken 解析 Axios 原始码
本篇会藉由设计「取消重复请求机制」来解析 axios 的原始码,篇幅较长请耐心阅读。 其实要实践取...
Spring Framework X Kotlin Day 7 Docker & CI
GitHub Repo https://github.com/b2etw/Spring-Kotlin...