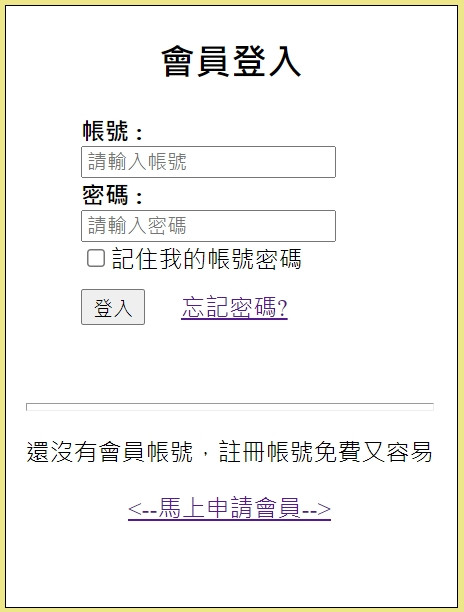
铁人赛 Day17 -- 搞了这麽多天,来试着做会员登入介面吧
今日目标 :

不罗嗦,直接附上Code
css
.login{0
background-color:#fff ;
width: 300px;
height: 400px;
border: #000 1px solid;
position: relative;
top: 12%;
left: 70%;
}
.login h2{
text-align: center;
font-weight: 900;
}
.login-buttom{
position: absolute;
left: 50px;
margin: 10px 0 0;
}
.login-buttom a{
padding: 0 0 0 20px;
}
.input{
padding: 0 0 0 50px;
}
.password1 p{
margin: 0;
}
.join{
position: absolute;
right: 15px;
bottom: 10%;
}
.text p{
margin: 0 0 0 50px;
font-weight: 900;
}
html
<div class="login">
<h2>会员登入</h2>
<div class="login-input">
<div class="text account">
<p>帐号 :</p>
</div>
<div class="input account1">
<input placeholder="请输入帐号" name="username" id="username" type="text">
</div>
</div>
<div class="input"></div>
<div class="text password">
<p>密码 :</p>
</div>
<div class="input password1">
<input placeholder="请输入密码" name="password" id="password" type="text">
<p>
<input type="checkbox" name="rememberme" id="rememberme" value="true"
class="checked">记住我的帐号密码
</p>
<div class="login-buttom">
<button type="submit">登入</button>
<a href="">忘记密码?</a>
</div>
</div>
<div class="join">
<hr size="5"/>
<p >还没有会员帐号,注册帐号免费又容易</p>
<p align="center">
<a href="joinus.php" ><--马上申请会员--></a>
</p>
</div>
</div>
</div>
基本上这些在之前都有讲过了,只是统整一下来做个会员登入的介面
那我们明天继续,完成一个页面会有的东西,我们铁人赛Day18见罗!!
<<: [Day2][笔记] React.js 常用 的 ES6 语法(1)
>>: 从 IT 技术面细说 Search Console 的 27 组数字 KPI (17) :结构化资料(收录)
Grid笔记
假使设定HTML: <div class="container"> ...
Day 8 - 目前(传统)的机器学习三步骤(3)-训练
第三步 Training : 训练并验证,找出最佳结果 挑选[学习演算法] 什麽是演算法(Algor...
[ Day 11 ] - DOM
DOM DOM 是什麽呢? DOM(Document Object Model) 当浏览器进入网页时...
PHP 正则相关函数
PHP Regular expression 本来 PHP 支援两类 regular express...
JS读书笔记30天 - Day26 Bootstrap的Class设定3
表单 一般input、textarea、select(包含多重选择) 结构 最外层:Class中加上...