Day 2— 你的第一次闻GAS
今天来直接上手开始我们的 Google Apps Script 之旅啦!
我们在使用 Google Apps Script 之前,一定要先了解一件事情:
Google Apps Script 是 Google 的一个云端服务
没错,为什麽要这麽强调呢?因为 GAS 其实是一个 PaaS (Platform As A Service) 的服务 (注一),不是一个 IDE,所以你拿 node js 放上去跑,基本上是行不通的。
也是因为他同为 Google 的服务,因此 Google 提供了多样化的内建功能让你可以轻松用 GAS 的服务串联其他服务(好拗口…)。
有了这样的认知後(有必要吗?),就让我们来开始写第一个 Google Apps Script 的程序吧!
万年的第一支程序: Hello World
要使用 Google Apps Script 服务,我们必须要开启他的线上编辑器 Google Apps Script。
不过为了凸显作为工程师的厉(ㄑㄧˊ)害(ㄇㄧㄠˋ) 之处,这边我们稍微记得一下他的网址:
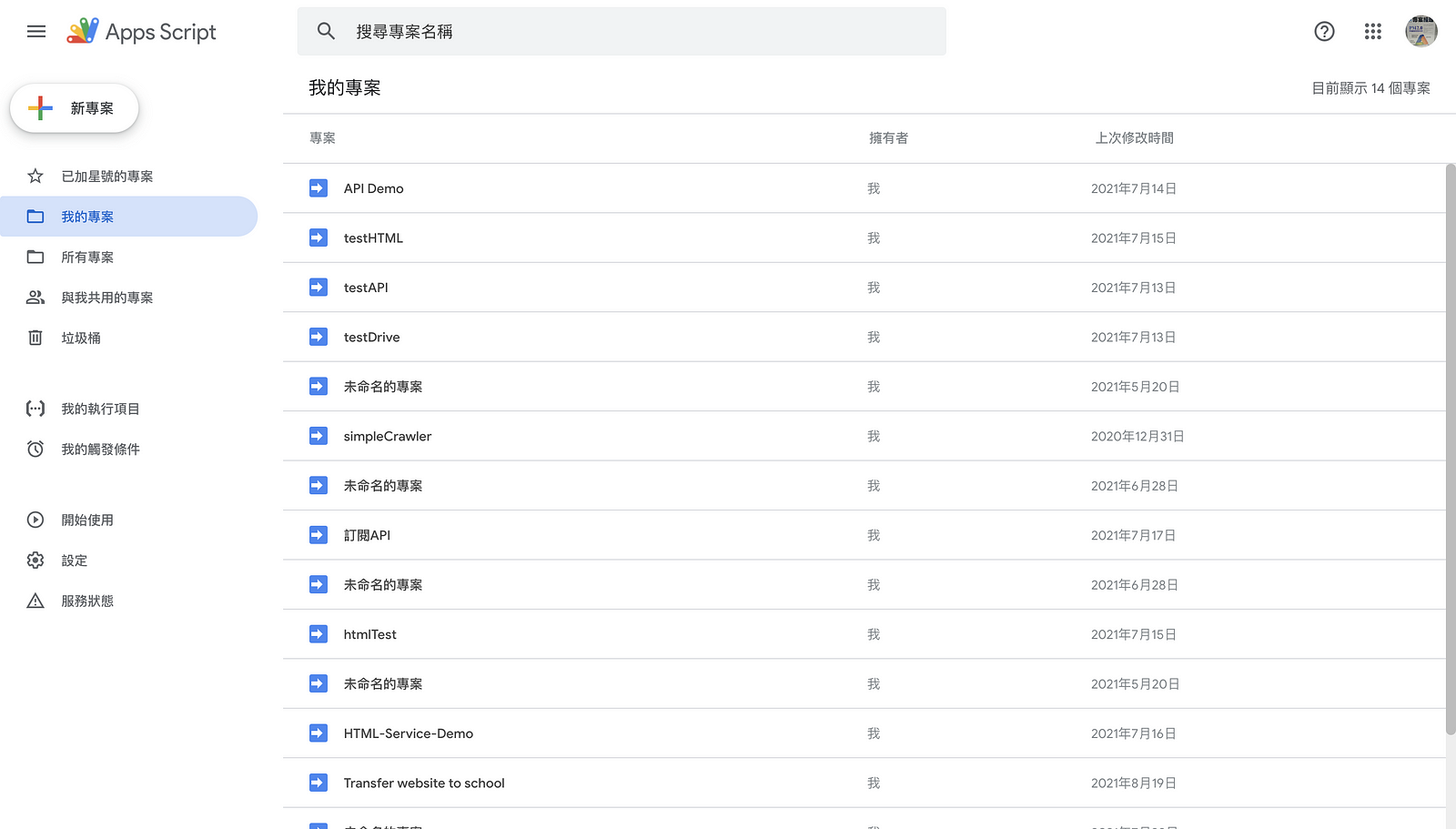
当点入之後你就会看到下面的画面

如果你没有专案,是很正常的。
但是如果你从来没有用过 Google Apps Script,却出现专案,那麽请小心你的梦游症状(被打)。

不多说太多,我们往左上角一瞥:

诶不是,往下面一点:

就是他没错!
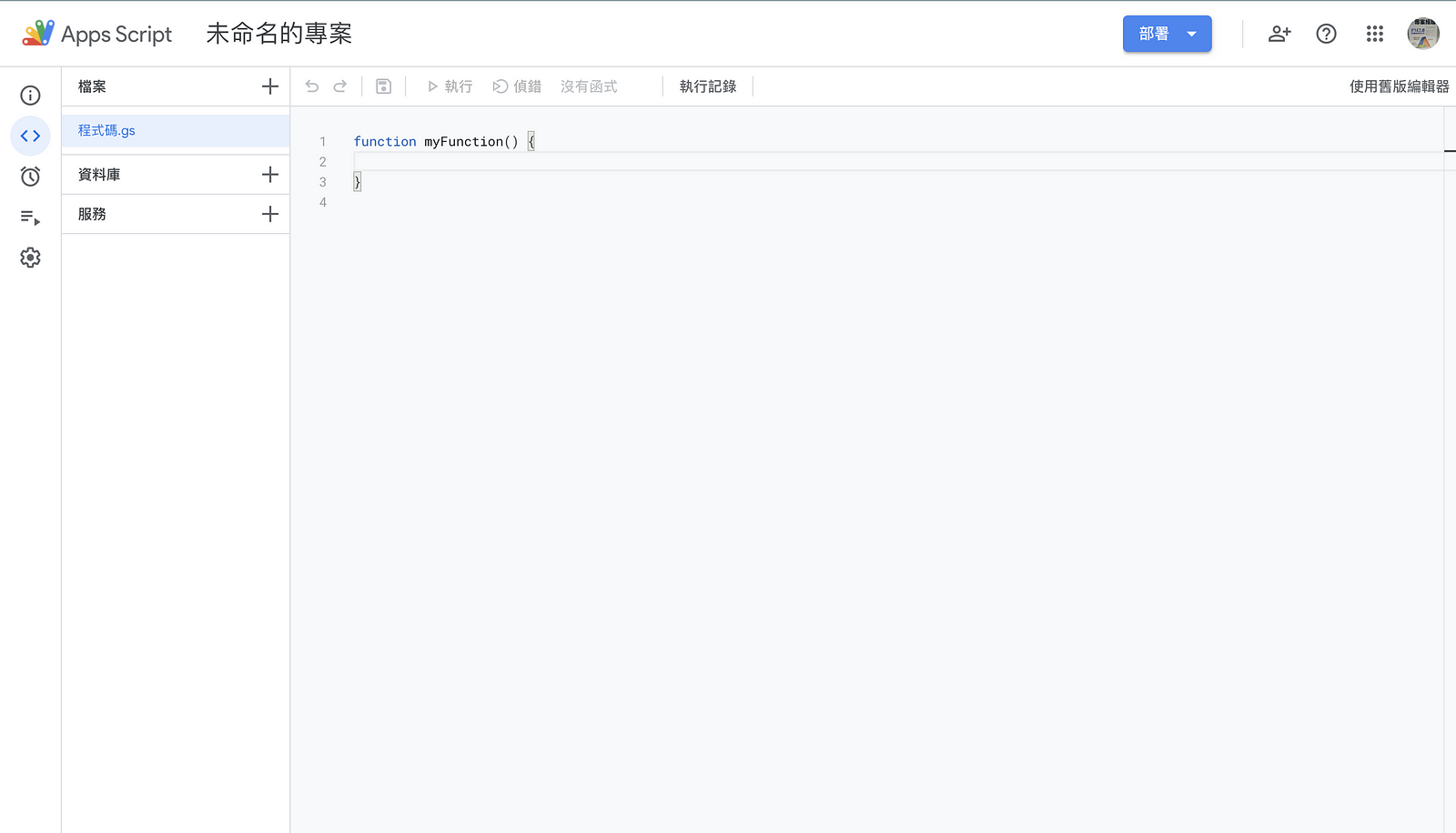
用力地给他点下「新专案」按钮。这时候,你就会跑到 Google Apps Script 服务中提供的程序码编辑界面了!

非常清爽的介面呢!
诶?老苏,我在网路上看到的教学跟你的画面不一样耶?
得赞叹你是一个好学生,还特别去查了其他资料(拭泪),但是别慌张,那只是因为大多数的教学都还停留在使用旧版介面,所以看起来跟我的不一样。如果你想要找到旧版的一些功能设定,你可以往右上角看去:


你可以藉由这个按钮切换到旧版的编辑器去。
但是作为资讯老师,我怎麽能教旧的东西呢?当然要玩就要玩新的啊!
所以我们这次主轴都放在用新版本的编辑器上喔!
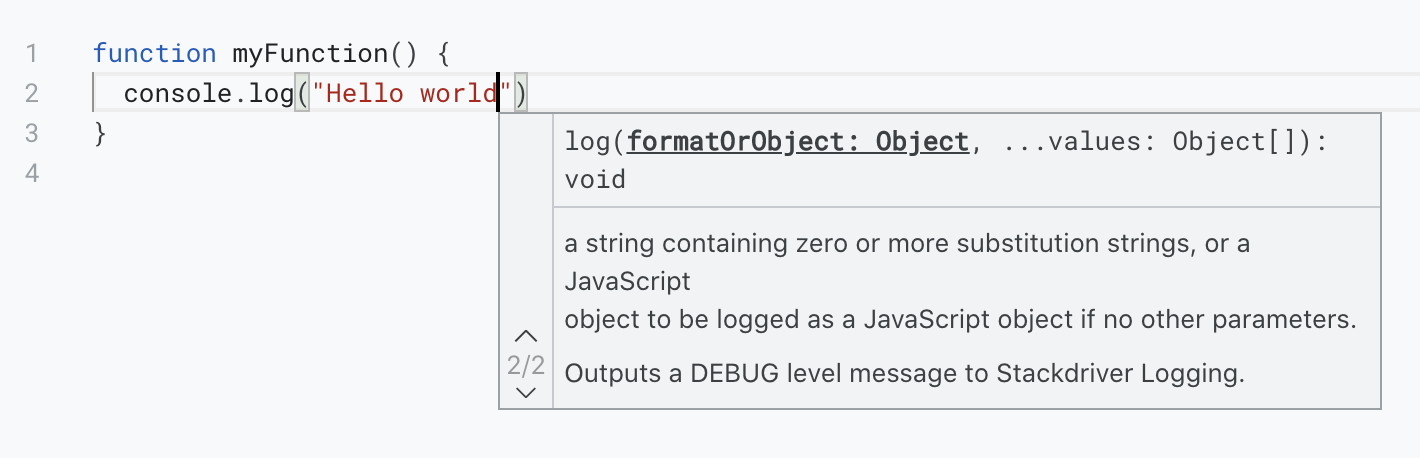
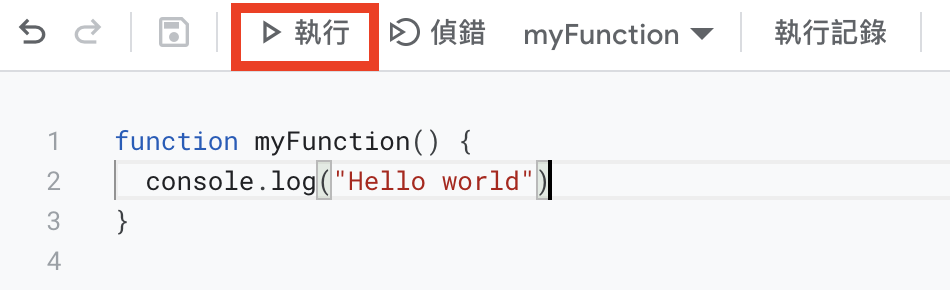
接下来我们来在程序编辑区块打上一行程序:
console.log(“Hello world”)
像是这样:

还有提醒,真不愧是 Google!
第一支程序 Hello World 就完成啦!ヾ(´∀`)ノキャッキャ
有没有很有 JS 的感觉呢?
老苏老苏,可是我在网路上查到的资料不是用 console.log() 耶!?
别紧张,这只是新旧版的差异而已。
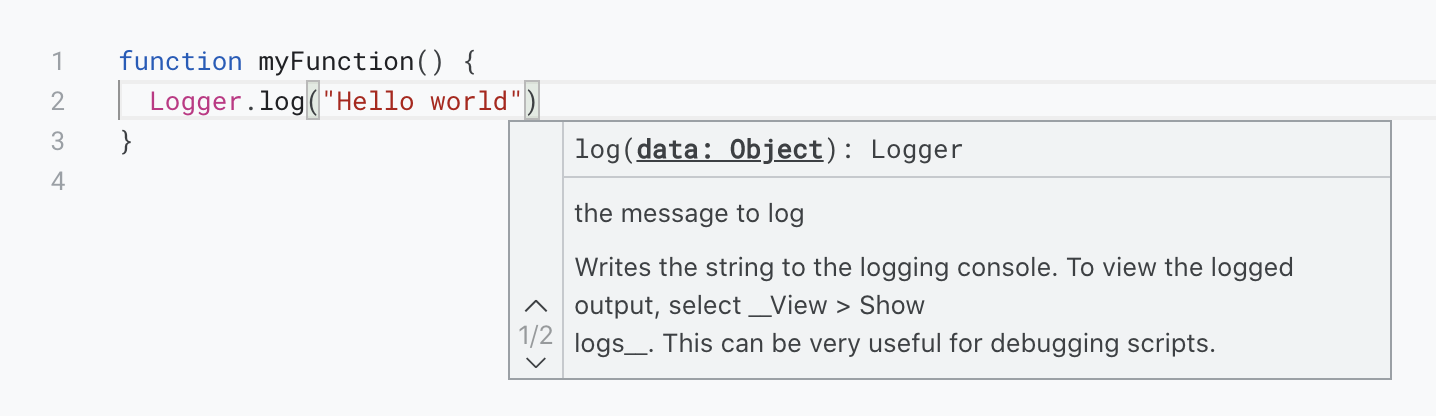
在升级前的 GAS 服务要印出资料使用的是它提供的一个函式 Logger.log()

跟 console.log() 有 87 分像啦
但是自从它顺应时代潮流支援了许多 ES5 甚至是 ES6 的语法後,console.log() 也就被 GAS 服务接受,你可以用很现代 JS 语法去撰写 GAS 的程序,不一定要受限於某些内建的写法了!

接下来就是执行一下看结果:
先按下储存

写完程序的好习惯:储存
接下来按下执行

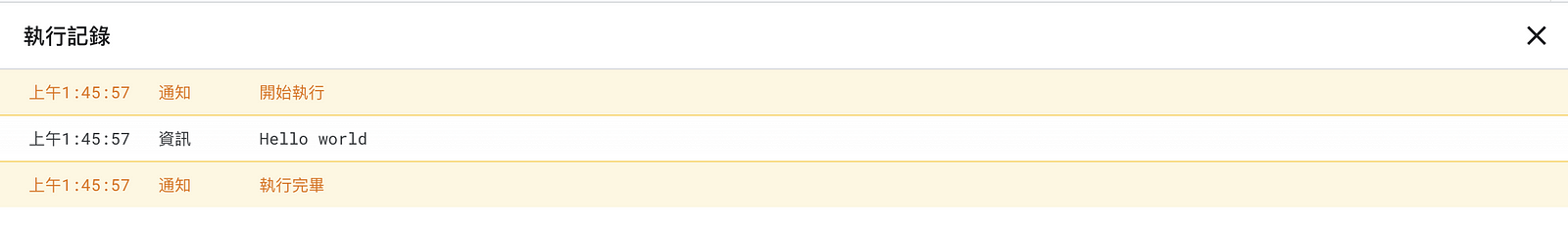
然後画面下方就会出现执行纪录结果

第一次执行会等待比较久一点
YEAH~ 成功了!
有没有很有当初学程序的感动呢?(并没有( ̄へ ̄))
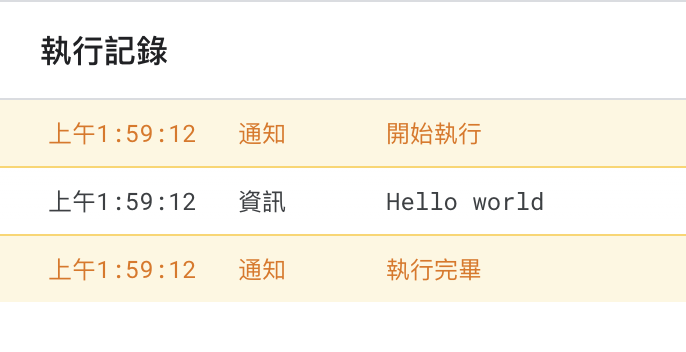
顺带一提, Logger.log(“Hello world”) 的执行结果跟 console.log() 是一样的喔~(见下图)

这是
Logger.log()的执行结果
今天的第一次闻香(?) GAS 就到这啦!
我相信你还是有满满的疑惑,例如:
为什麽不能把 console.log() 放在
myFunction()外面?
为什麽不用侦错功能?
为什麽侦错旁边有一个
myFunction的下拉选项?
为什麽你的为什麽这麽多?(喂)
我都会在下一篇或是下下篇或是之後(到底什麽时候!?)来解说!
今日回家作业:
请试着把 “Hello world” 换成其他词来显示吧!
关於兔兔们:
- Tailwind CSS 台湾官网
- Tailwind CSS 台湾 (脸书粉丝专页)
- 兔兔教 × Tailwind CSS Taiwan (脸书社群)
- 兔兔教大本营

学生:老苏,今天篇幅看似很多,但是废话也不少耶?
我:节奏慢一点,免得你们跟不上啊!
学生:可是我怎麽闻到一股浓浓的拖台钱味道?
我:……你的作业量加倍!
学生:不~~老师我错了!
注一:https://stackoverflow.com/questions/23251242/is-google-apps-script-saas-or-paas
想了解更多关於 Logger.log() 和 console.log() ? 你可以看看这个连结:
https://developers.google.com/apps-script/guides/logging#new-editor
>>: Day 05:AngularJS?Angular?傻傻分不清楚?
进击的软件工程师之路-软件战斗营 第十二周
学习进度 资料结构 Stack Queue Android Studio Activity(Life...
[履历]准备履历不只是为了面试!
准备履历,是在培养自知之明。 整理履历是持续性任务,但许多人都把它当成一次性任务;让我们回想一下,...
EC的农地辣麽大,作物辣麽多,来认真找作物了(2)ES的逐一说文解字-Range & 常用的旁支末节
来到了倒数第二天 真是快被榨乾了呢(还真是没料 (┐「﹃゚。)) 但说好写三十篇技术文就是要灌满三十...
第1砍 - 磨刀霍霍
公寓善骑士 必先利其器 骑士要住在好的公寓, 就必须要先准备好工具 : ???? 不过在真正要开始...
Day-29 Massive Storage Management
Massive Storage Management tags: IT铁人 其实这块要讲的就是有关D...