DAY17 - [JS] 扩充功能 - 倒数计时,番茄钟
今日文章目录
- 需求说明
- 事前准备
- 遇到问题
- 参考资料
需求说明
- 下拉选单:选择番茄钟时间(分钟)
- 下拉选单:选择休息时间(分钟)
- 番茄钟结束後,直接进入休息时间 (背景与文字颜色做变换)
事前准备
- 下拉选单:
<div class="form">
<label for="workTime">
<select name="workTime" id="workTime">
<option value="">选择番茄时间</option>
<option value="25">25分钟</option>
<option value="35">35分钟</option>
<option value="45">45分钟</option>
</select>
</label>
<label for="breakTime">
<select name="breakTime" id="breakTime">
<option value="">选择休息时间</option>
<option value="5">5分钟</option>
<option value="10">10分钟</option>
<option value="15">15分钟</option>
</select>
</label>
<button class="addBtn">+</button>
</div>
- JS 全域变数相关设定:
let countdown; // 记录倒数TimeID
let workTimeMinutes; // 番茄时间
let breakTimeMinutes; // 休息时间
let isPause = false; // 是否暂停,预设为 false。
let setPause = WORKTIME; // 确认目前暂停的是 番茄倒数 还是 休息倒数,预设为 番茄倒数。
let timeleft; // 倒数剩余时间
过程纪录
- 大致规划:
- 使用者点击加入键
- 取得 番茄时间 与 休息时间 (个别存在全域变数:
workTimeMinutes、breakTimeMinutes) -
handleStartBtn: 有好几种状况会点击播放键 - 为了要区别使用者是:(1) 番茄播放 还是 休息播放 (2)直接播放 还是 暂停後播放,会先执行以下判断:
-
setPause: 现在是 (1) 番茄播放 还是 休息播放- 针对个别倒数进行设定:背景、文字 等。
-
isPause: 现在是 (2)直接播放 还是 暂停後播放- 直接播放: 结束时间计算 使用
workTimeMinutes - 暂停後播放: 结束时间计算 使用
timeleft
- 直接播放: 结束时间计算 使用
-
- codepen 练习: https://codepen.io/chen-chens/pen/JjJMQqQ?editors=0011
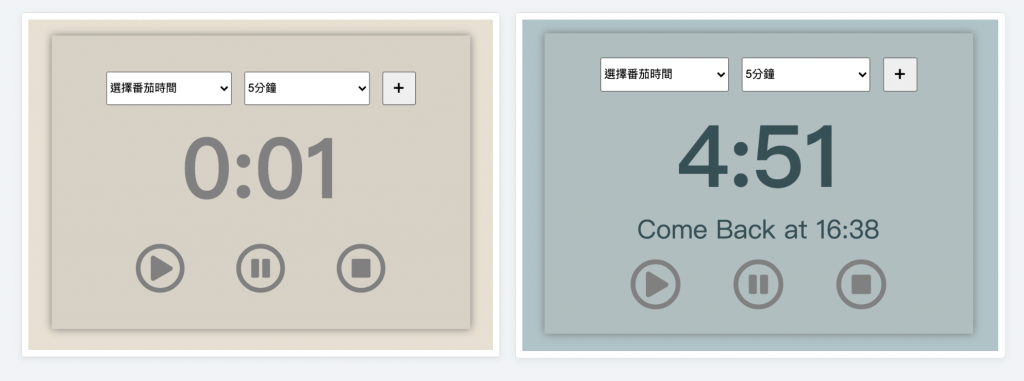
- 显示效果:

明天就要来把 ToDoList 跟 番茄钟 合体了 ![]()
连假开始!!大家中秋节快乐~![]()
<<: [Day 3] - 『转职工作的Lessons learned』 - 资料库转换
[Cmoney 菁英软件工程师战斗营] IOS APP 菜鸟开发笔记(4)
前言 之前po过部分swift语法的笔记,以下再附上近期整理好的部分 类别(class) class...
30天学会 Python: Day 5-集合啦? Python 友会
今天要补完剩下的三种容器 元组(Tuple) 和串列一样,元可以重复且有序,但元组一旦建立就无法修改...
Proxmox VE 虚拟机复制与范本
当我们具备了备份还原、快照倒回的能力之後,几乎已经打造了稳如铁桶的客体机服务,再也不怕故障後无法回...
Rails入门:疑难杂症~~ 无情dubug!! 上传Heroku先从资料库开始 PostgreSQL
大家好,我是Sean,一位Rails初心者,第一次发文请大大们手下留情XD 受一位朋友RS启发,决定...
大共享时代系列_022_Twitch Plays (衆人同时用弹幕控制一个游戏角色)
同心协力操作一个游戏角色,怎麽那麽难?ヽ(≧Д≦)ノ 你都怎麽玩电玩呢? 独自玩闯关、模拟类游戏? ...