30天打造品牌特色电商网站 Day.3 网站架构
对网站有了初步的轮廓後,那接下来该如何让网站的规划更明确呢?
列出网站架构是在建立一个完整的网站系统中必不可少的一步骤,良好的架构可以说是网站的核心,在程序和设计方面也都需要利用架构图来定位,会直接影响到後续的内容规划、流程设计,在绘制网站架构图时需注意逻辑合理性,尽量以简易好理解方式去制作喔!
不同的网站类型,架构也会有所不同,在做架构前可以先整理好以下几项资讯,在绘制过程会更容易:
- 品牌内容 - 网站类型、品牌理念、公司简介、公司资讯等
- 网站动线 - 页面间的连结、使用者流程等
- 内容分类 - 做出商品类别的区分
- 页面层级 - 划分页面的主要内容、次要内容、细项等
具体的内容确定之後,以树状图/阶层图的方式完成架构,
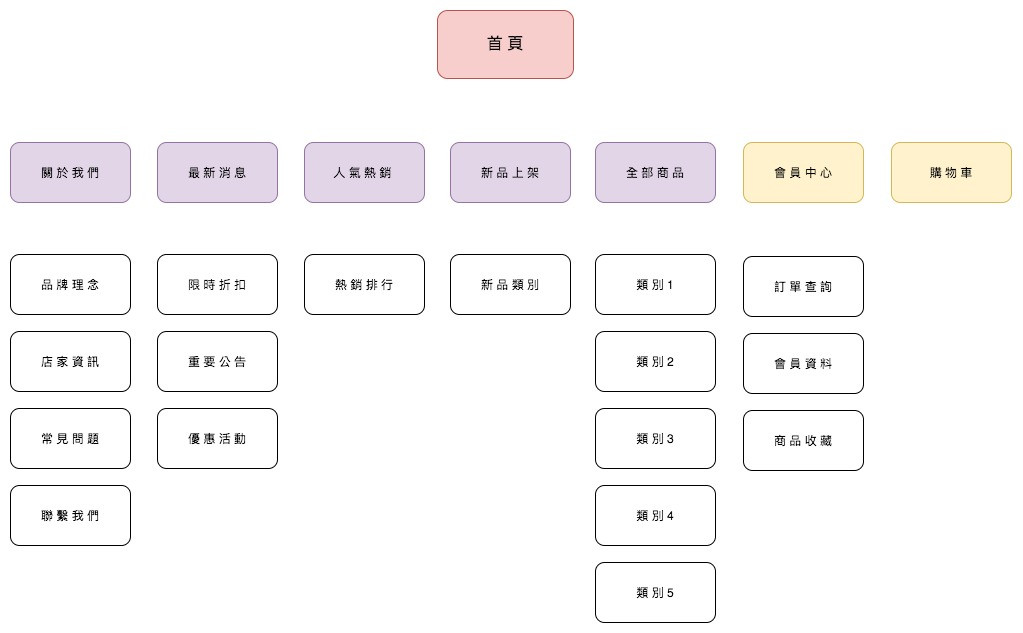
这里推荐大家一个可以快速绘制架构图的软件<Draw.io>,支援线上编辑,还可以输出多种档案格式,介面简单易上手,软件内建许多模板提供使用,绘制流程图、工作图都很方便喔,以下为简单的电商网站架构图范例:

在架构图建置完成後,再进行後续的wireframe、mockup设计,就不容易有层级不明、流程错乱的问题了!今天的网站架构分享给大家,希望大家能有所收获~明天见!
[Part 3 ] Vue.js 的精随-元件 provide/inject
利用 provide & inject 机制,父元件当作所有其子元件的 provider,无...
【Vim 编辑器 入门指南 (上)】用思维的速度写程序
Vim 编辑器 入门指南 (上) 思考速度多快 写程序速度就多快 目录 前言 什麽是 Vim ? 三...
[Day_6]资料型别、变数与运算子 - 练习题
这边会给大家一些练习题, 以及参考解答, 过程可能会与大家有些不尽相同, 还请各位多多包涵, 我会先...
如何衡量万事万物 (9) 偏好与态度
进行抽样 & 贝氏分析的基础教学之後,本书的最後一个部分在讨论对「软性事物」的衡量,例如品质...
Day3 - 创建第一个专案
安装完Android Studio 那麽就开始创建我第一个Project吧 开始 我发现我下载的版本...