Day 2 - Vue与MVVM
Vue作为前端三大框架之一,它的重要性已是不可言喻,除此之外,相较於React与Angular,Vue更适合初学者学习。
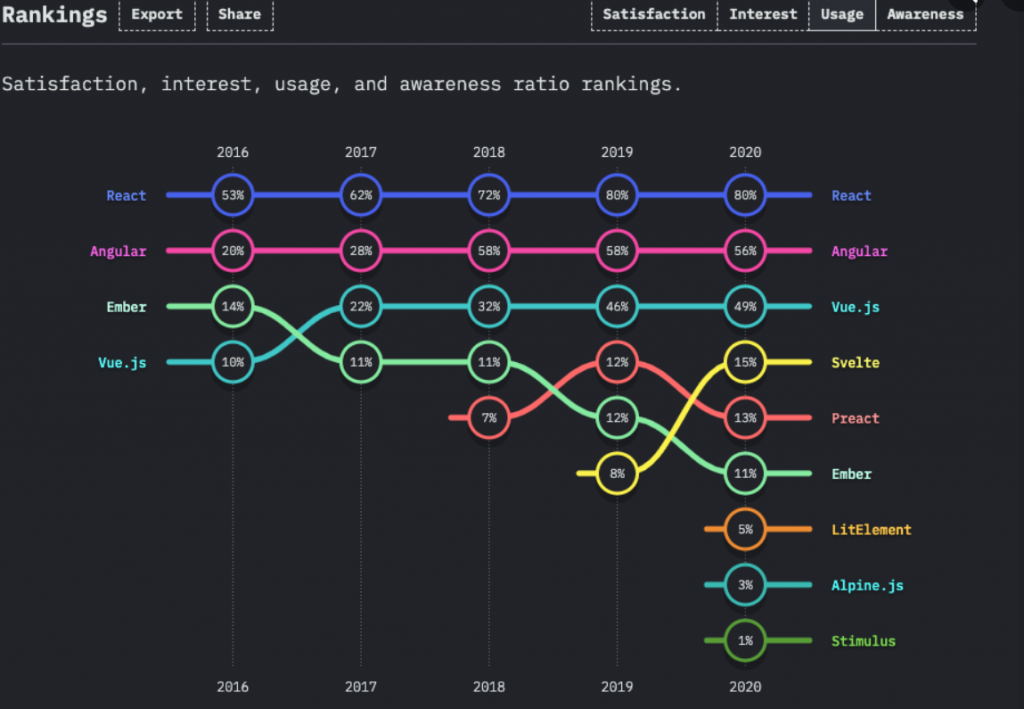
以下是2020年的state of JavaScript,可看出它的使用人数一直都有在稳定上升。

提到Vue,就不可不知道MVVM的概念,MVVM由MVC演变而来,不知道MVC的同学可以先参考这篇,这里就不再多赘述罗!
https://tw.alphacamp.co/blog/mvc-model-view-controller

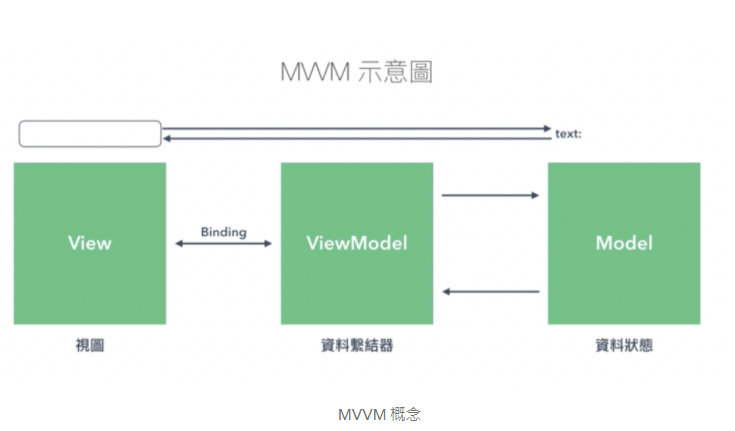
MVVM是将原本MVC中的控制层(Controller)转为商业逻辑层(ViewModel),接收来自模型层(Model)的资料流,并在画面层(View)进行资料绑定,透过将逻辑与介面分离的设计,降低彼此的影响,面使各开发人员专注於设计的,并更容易测试与整合。
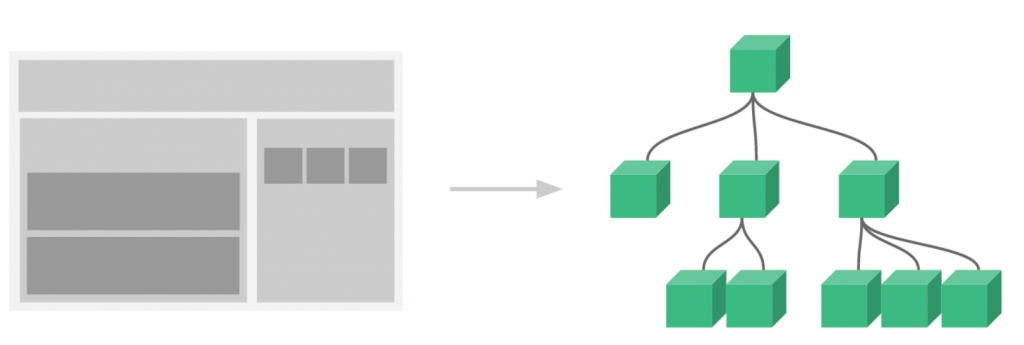
Vue透过MVVM的概念将前端Component化,如以下这张图所表示的,将前端的页面、物件分离成各个模组,中间透过资料流及函式来串接,就好像完乐高积木一样,可以根据需求,将component组合成不同的page,并用最少的修改来完成更改的连动。

总而言之,Vue改变了前端的生态,使原本较无系统性的前端,以模组、元件化的架构维护各个页面。
<<: [从0到1] C#小乳牛 练成基础程序逻辑 Day 2 - Visual Studio 2022 开发环境建立 64位元
[Day 1] Leetcode 1629. Slowest Key
前言 新的一周开始了!想说从今天开始跟着 Leetcode 的 September LeetCodi...
[Day 16] 保守型投资 - 「只买不卖」策略真的赚?
一、「只买不卖」策略 回测日期:2012/01/01 ~ 2018/12/31 本金:回测期间购买股...
Day16,Domain&自签凭证
正文 以前有透过Freenom注册了一个边缘网域,这次就设定了一个homelab domain,将A...
EP24 - 持续部署使用 Octopus Deploy 四部曲,整合 Jenkins 自动部署到 EKS
今天终於将实作做完了, 前几天我们都在调整系统底层的设定, 为的就是在 UI 上面可以直接连接, 今...
予焦啦!附录:诡异的时间中断(timer interrupt)搁置位元(pending bit)
在 3.0 那一篇,笔者介绍时间中断与简单的实作。也许也有读者注意到了不太顺畅的部分,那就是直接跳跃...