[Day03] Flutter GetX equatable
目前先和大家介绍一些基本的应用 大概Day15~16後会开始结合GetX
一般比较两个 基本型别是否相等 大多使用 "==" 两个等於的操作符,
但如果是比较两个物件是否相等,需要新增一个operator属性 参考自
或者可以使用equatable
extends 原有的class 覆写props, 把要比较的属性列入list里,
import 'package:equatable/equatable.dart';
class Person extends Equatable {
String name = "";
String id = "";
int age = 0;
Person();
@override
List<Object> get props => [id];
Person.fromJson(Map<String, dynamic> json) {
name = json['name'] ?? "";
id = json['id'] ?? "";
age = json['age'] ?? 0;
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['name'] = this.name;
data['id'] = this.id;
return data;
}
}
实际要比较时import Dart原生的package:collection
compateIfEqual() {
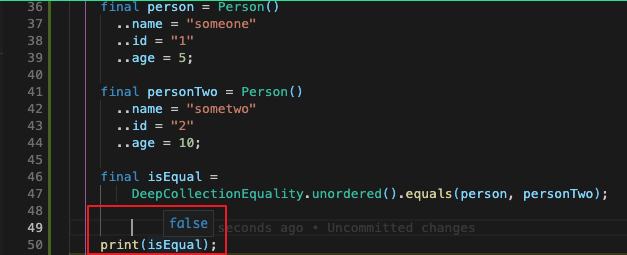
final person = Person()
..name = "someone"
..id = "1"
..age = 5;
final personTwo = Person()
..name = "sometwo"
..id = "2"
..age = 10;
final isEqual =
DeepCollectionEquality.unordered().equals(person, personTwo);
print(isEqual);
}
person 与 personTwo 不相等 因为 age 5 != 10

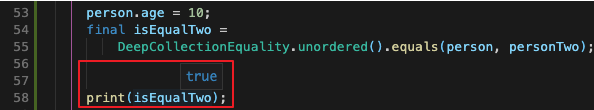
接着再将person的age改为10,再比较一次为相等(两者age都等於10)

下一篇将为大家介绍 Lottie
<<: Day3|【Git】终端机常用基本指令 - Mac 作业系统为主
Angular 深入浅出三十天:表单与测试 Day17 - E2E 自动化测试工具简介
在这个各种前端框架、开发工具层出不穷、百花齐放、百鸟齐鸣的美好时代, E2E 自动化测试工具的选择...
Day 19 UItableView的练习 (3/3)
接下来我们可以对我们每笔资料向左滑动後,让他可以被删除 func tableView(_ table...
Day 30 最终章:结语与初心
各位读者大家好~我是Android工程师兼作家 小笠宏树,今天不演别人演我自己。希望大家这个系列看得...
Moving Features
本篇同步发文於个人网站: Moving Features This article referenc...
Swift 语言和你 SAY HELLO!!
第二十二天 各位点进来的朋友,你们好阿 小的不才只能做这个系列的文章,但还是希望分享给点进来的朋友,...