如何制作一个精美的网站
什麽是好的网站设计?
使用者使用网站时是否容易操作及有良好的动线,避免过多不必要的元素,让使用者快速找到资讯。避免过多的动画或图片,导致载入速度变慢,间接影响到浏览品质。以下会介绍:
- 网页的浏览动线
- 网站效能
- 配色
网页的浏览动线
无论是什麽排版,都是从画面左上方开始浏览网页,所以左上方就要放重要的资讯,不太重要的放在右下或下方。因为内容多,使用者会快速进行扫描以便更快找到资讯,且内容多阅读会疲乏,很少会认真阅读段落内的内容,以下三种网站动线设计技巧,让你在规划的时候给予使用者最棒的浏览体验
古腾堡排版
浏览方式为左上到右下,像报纸或杂志一样,一行一行的往下阅读

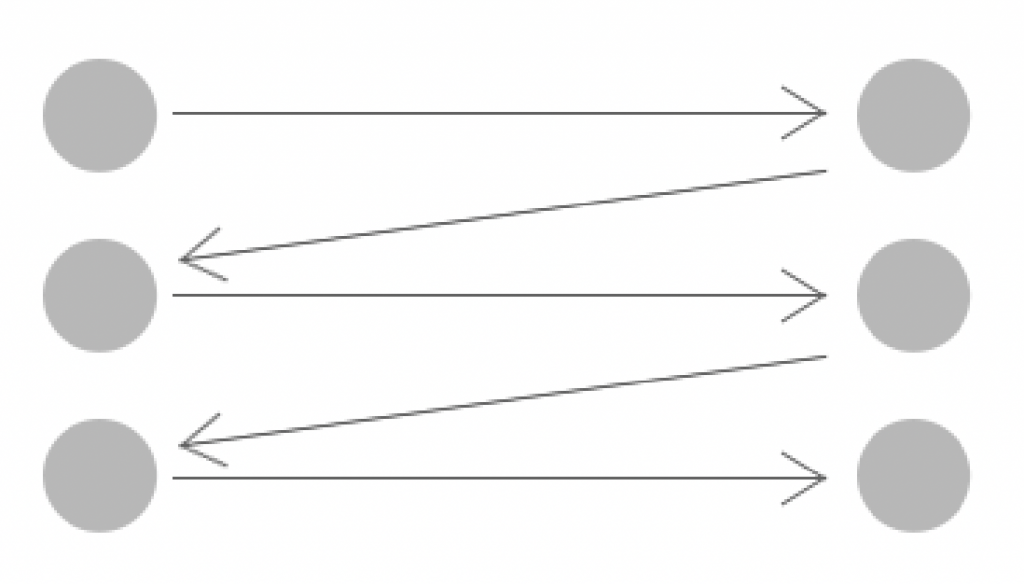
Z 型排版
浏览方式为从左到右,从上到下的浏览,形成Z字型浏览方式。使用者会用Z字型的方式,去扫描自己有兴趣或需要的资讯去阅读。

图片来源:https://www.wow-world.co.jp/
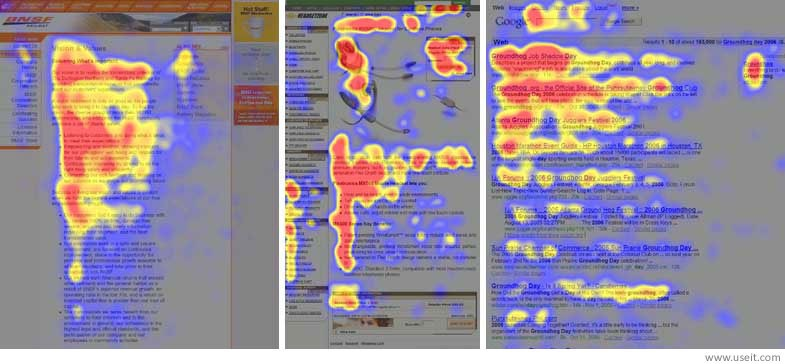
F 型排
目前最广泛作使用网页布局判定的依据,根据使用者浏览动线,用不同颜色标示使用者感兴趣的内容。以下是NN/g 的眼动仪研究图

图片来源
配色
选择颜色时可根据主色、次要色、重点色做选择,控制在四色或以下。
主色尽量以品牌色为主,让整体页面色彩协调,突出重点,这样也能加深使用者对企业的品牌印象和识别度。
以FANCL网站范例来说,他的LOGO是蓝色,所以他全站的配色会以蓝色的为主色,增加品牌的识别度

图片来源:https://www.fancl.jp/index.html
配色灵感可以参考以下网站:
网站效能
网页载入的快慢,不但影响了使用者停留时间,也会影响SEO的排名、曝光的机会,错失很多客户。可以参考以下四种方法,来提升网站速度
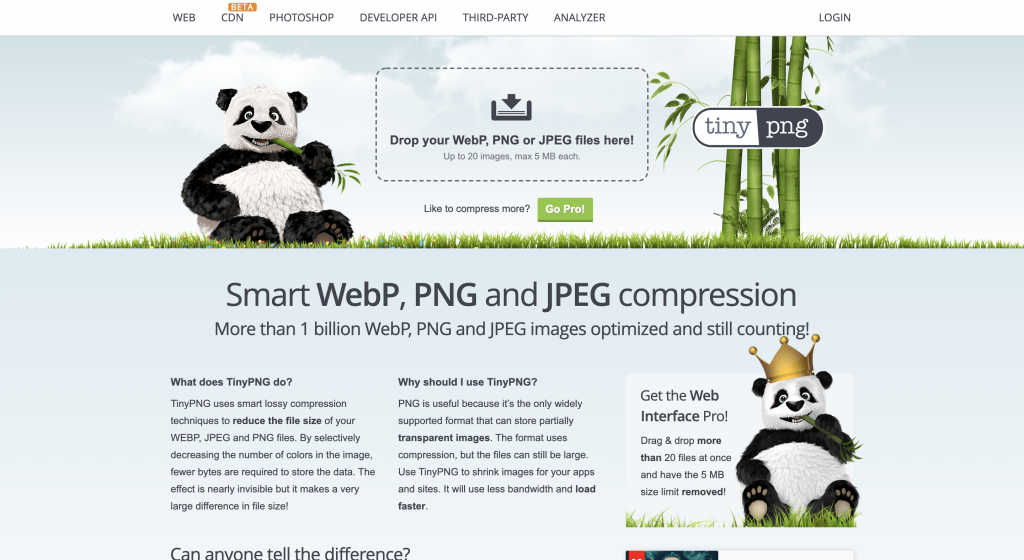
ㄧ、调整图片大小或压缩
可以使用 TinyPNG 来压缩你的图片

二、延迟载入
图片多的时候,网站开启速度会比较慢,使用Lazy Load可以让使用者刚好滑到图片的时候,才载入图片
三、减少网站请求、移除没用到的档案
四、使用快取
网站用到的的CSS、JS、图片等资料不会常更新,下次再浏览时可以不用重新下载取得档案。
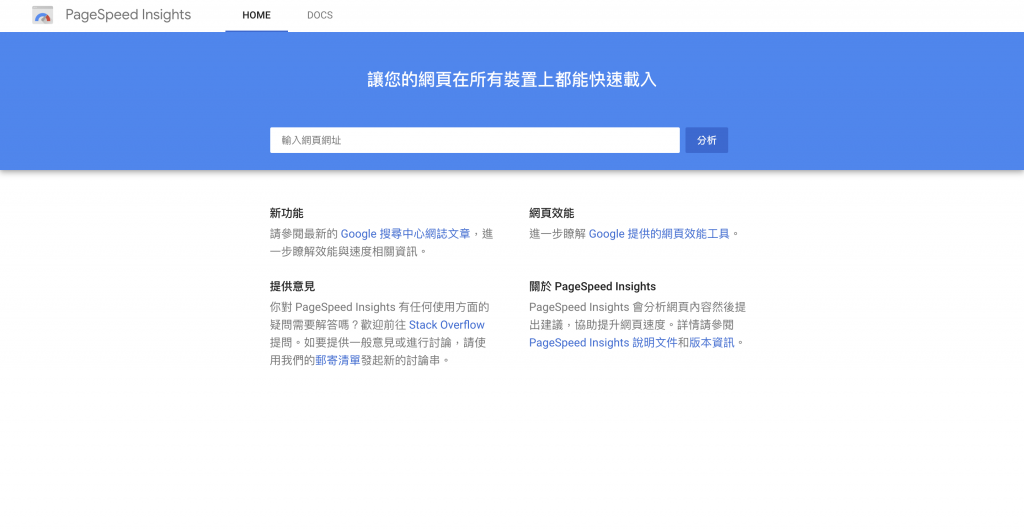
Google有提供的网页效能工具PageSpeed Insights(Google网页测速工具),来为你的网站做评分,做改善参考。

根据网站制作目的与用途可分为下列四种
企业/形象网站
通常用来发布公司简介、产品资讯、徵才...等企业相关资讯,像是网页设计公司
购物网站
用来销售的网站,像是购物商城、电子商务网站,像是MOMO、PCHOME...
一页式网站
网站只建立一个页面,透过锚点,定位在不同的区块
社群网站
能即时与使用者沟通传送讯息,通常发布图片、短片、短文,用来发布短文、图片等,能与使用者即时沟通,像是Facebook、instagram
开始规划你的网站

架设网站之前,要结合企业的行业定位、目标人群、品牌特点做需求分析,规划好网站的整体框架和内容版块,完成好这些再进行後续的细节设计,也方便设计师与工程师的沟通。以下是五点是制作网站的流程
一、拟定网站企划
- 设定网站的用途(前面提到的企业网站、购物网站...)
- 使用对象(包含年龄、性别、职业...)
清楚知道网站目的与使用对象後,搜集相关资料(商品图片、文字内容、logo...),并思考需要有哪些页面,绘制架构图,让使用者在浏览网站时不会迷路。
二、制作线稿(wireframe)
找好资讯後,思考每个页面内容的优先顺序及动线,需呈现哪些内容。
三、制作设计稿
画完线稿确认完成後就可以开始设计罗~
思考网站的配色、字体、内容等呈现画面,下一章节也会向你介绍设计灵感及素材。
四、编码
确认好设计稿之後,就可以用编辑器切成网页档,会有*.html、css、图片档等网页相关档案。
五、测试发布
网站完成後,测试网站的完整性,内容是否有错误,没问题後也可以上传到服务器,让更多人看到了
结论
要设计一个网站,需要思考架设网站的目的、使用者对象、浏览动线...等考量,尤其现在行动装置的普遍,在手机浏览上更需要有好的的使用者体验。平时可以多浏览别人制作的网站,找寻灵感,制作符合需求的网站。
参考网站:
https://www.nss.com.tw/2020-网页设计大哉问,从排版开始抓住使用者的目光/
https://medium.com/rar-design/使用者浏览网页的3种路径-古腾堡排列-z-字动线与-f-式布局-7471cf0f2950
https://www.nazka.me/网站加速/
https://www.newseoera.com/page-speed-seo/
<<: TailwindCSS 从零开始 - 压缩 Utility 档案大小 、安装知能提示与最新版本须知
>>: [Day-17] R语言 - 分群应用(一) GMM数值补值-下 ( Fill.NA with GMM in R.Studio )
30天轻松学会unity自制游戏-关卡场景制作
如果按照之前的教学到这一步,最基本的游戏架构已经产生了,大部分游戏都是先制作出基本架构,之後再延伸出...
op.28 《全领域》-全域开发实战 - 居家植物盆栽 Mvt III (Mini-Server:Raspberry Pi)
op.28 属於你的避风港 无论你身在哪个时空之中,我一直是你的避风港 昨天我们完成了 NodeM...
[Python] os.walk()
os.walk() !ls import os PATH = '/content/kaggle/in...
[Day3] Rust 函数 基本 / 进阶 使用
那麽最一开始学一个程序语言的起手式想必不用我多说吧。 「Hello World!」 fn hello...
[Android Studio] -- Day 3 Activity练习
前言 今天将针对activity的跳转来复习复习 正文 这次采用bundle来传值,并区分start...