Day02 - App草图
由於本人是一位位美工苦手,所以只能先以简单的框框线条来做为草稿。目前预期App会有以下几个画面:
- 欢迎页
- 这页基本上是用来检查App所需的权限,以及先和Ptt做初步的连线。

- 这页基本上是用来检查App所需的权限,以及先和Ptt做初步的连线。
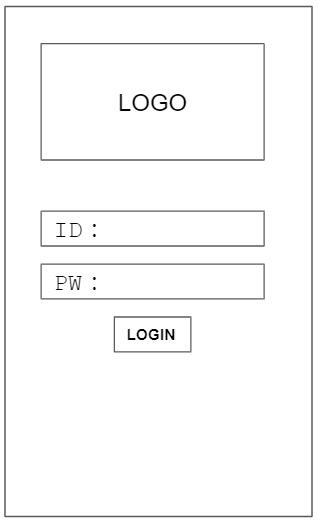
- 登入页
- 输入帐密、做完可能再加个纪录的checkbox。

- 输入帐密、做完可能再加个纪录的checkbox。
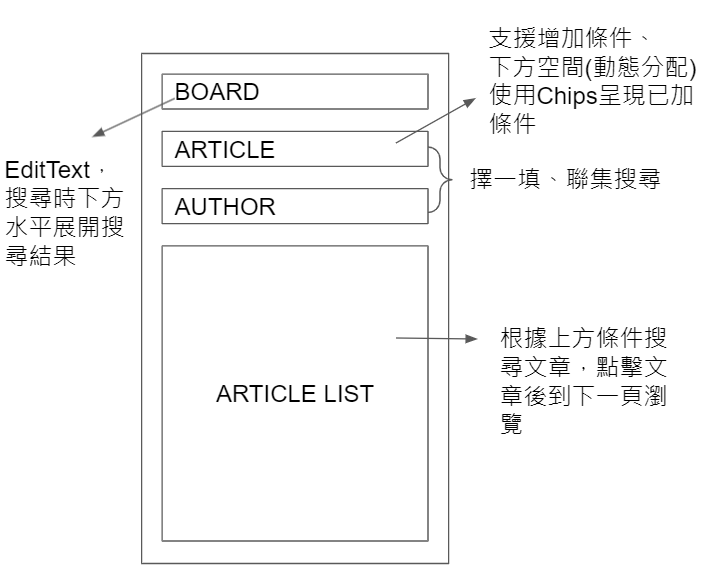
- 寻找文章页
- 用来搜寻Ptt的文章,包含找看板、使用标题或作者ID搜寻,因为是在手机上操作,还在考虑是否要有直接输入文章代码的功能。

- 用来搜寻Ptt的文章,包含找看板、使用标题或作者ID搜寻,因为是在手机上操作,还在考虑是否要有直接输入文章代码的功能。
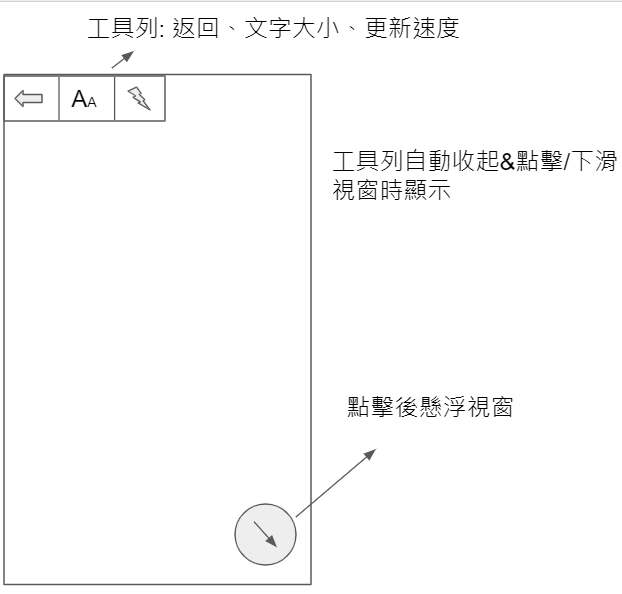
- 预览页
- 基本上在这页就是开始监看(?)所选文章的推文了,确认ok就点击button跳出悬浮视窗。

- 基本上在这页就是开始监看(?)所选文章的推文了,确认ok就点击button跳出悬浮视窗。
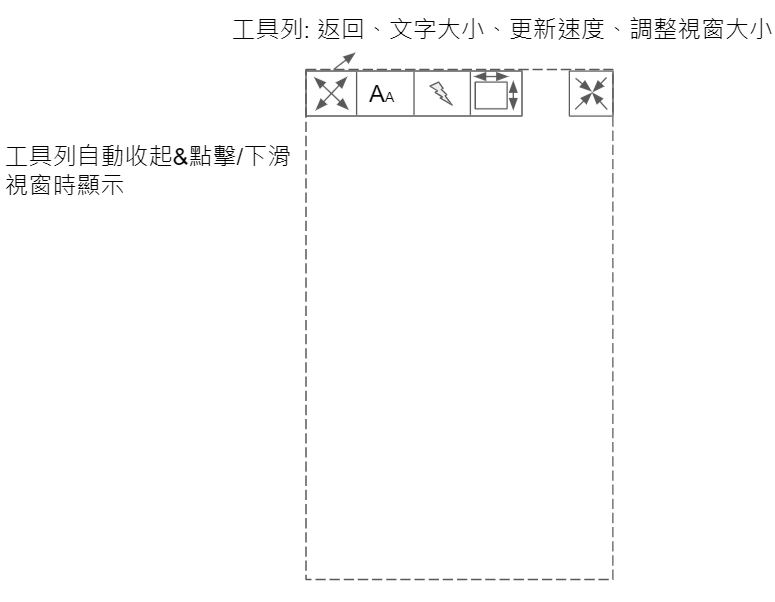
- 悬浮视窗
- 跟预览页差不多,预计会做能自己调整大小的功能。

- 跟预览页差不多,预计会做能自己调整大小的功能。
- 设定页
- 这页的内容还没太多想,到时做着做着再看看有哪些功能好设定的。
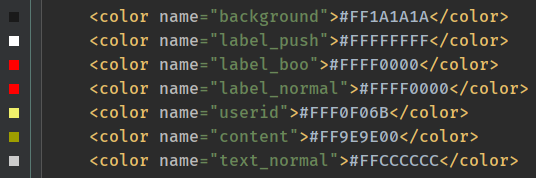
诚如开头所言,本人是个实实在在的美工苦手,因此App内基本上就是找一些预设的icon来用,并且用简单的Ptt配色。

由於只是用来看推文,所以就不考虑其他色码的部分了。
<<: Day 17 : 用於生产的机械学习 - 特徵选择 Feature Selection
[Day 28] 关於 InAppBrowser
InAppBrowser 说在最前面的,以目前的 iOS / Android 生态来看,所谓的 In...
第33天~还原资料库
这个的上一篇:https://ithelp.ithome.com.tw/articles/10283...
Day 13:巢状路由的孩子-Nested Routes
目前设定的 Navbar 路由架构还算单纯,并且只有单层路径,但是当专案规模愈来愈大、功能类别拆分的...
【少女人妻的30天Elastic】Day 27 : App Search_API 介绍与应用_Search Settings
Aloha!又是我少女人妻 Uerica!这个连假又过了一场奇幻旅程,交了两个好朋友,心得是原来我...
Day5 Game Frontend
今天我们来了解一下 Game Frontend 这个须由我们实作的部件,在 Open-Match 所...