Day1. 用户体验设计三大类职能
Hi 大家好,我是Rson,一位在科技业的互动介面设计师。在过去的专案及产品经历中,累积了一些心得、检讨与领域知识,希望透过IT铁人赛这个平台的写作,将这几年学习到的东西,分享给对网页UX/UI设计有兴趣的好朋友们。
UR/UX/UI 的差别

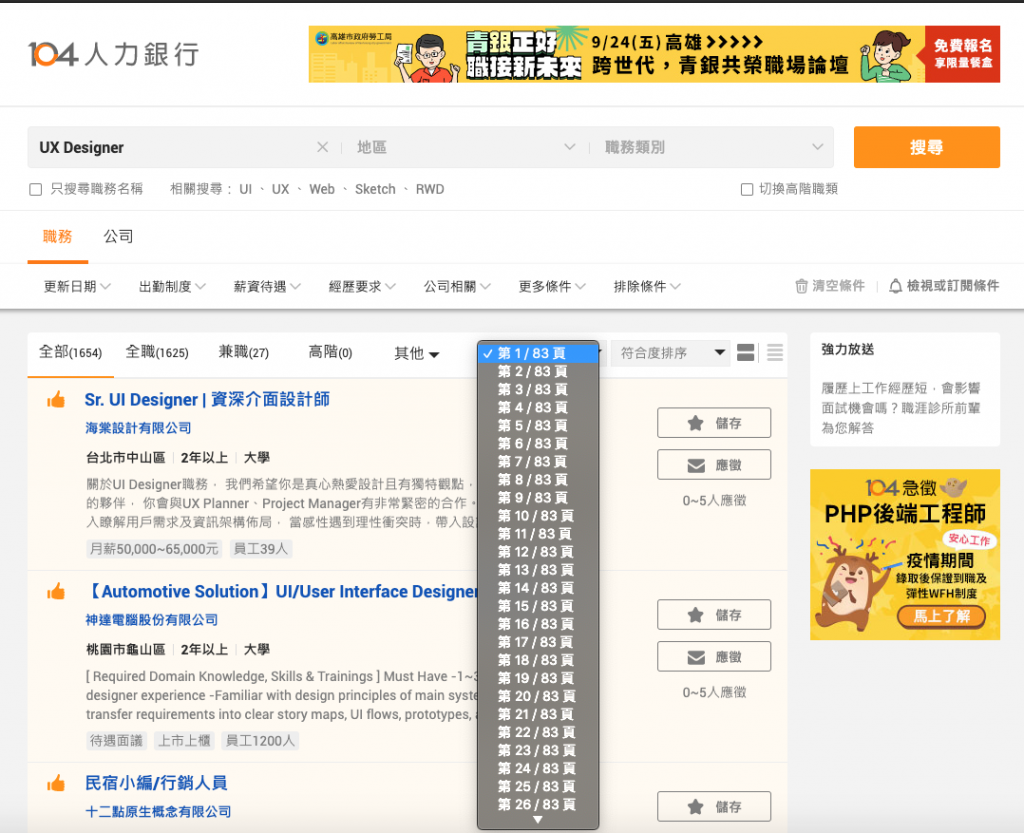
打开104,你会看到近年来,User Experience (以下简称UX) 相关的职能需求愈来愈多,许多公司都要徵UI/UX设计师,当你点开仔细看看里头的工作描述时,却又发现每家公司写的都不太一样,这到底怎麽回事呢?
一般来说,用户体验类的职能主要分三大类:
- 使用者研究员 (User researcher)
- 使用者经验设计师 (UX designer)
- 互动介面设计师 (UI/GUI designer)
以下我们一个个分别来说明。
使用者研究员 (User researcher, UR)
负责进行前期的研究与探索,产业背景研究、竞品分析、关系人访谈、用户访谈等等,须懂得各种研究方法,擅长使用这些研究方法,沉浸於场域中得到洞见 (insight)。
若你是个心思敏锐且观察力很强的人,会很适合这个职位。
UR 产出的人物志、使用者旅程地图,对於後续的设计方向聚焦相当有帮助。另外,当处於一个成本有限的专案里,关键决策者们什麽都想要的情况下,UR 也会做狩野分析帮助团队聚焦 CP 值高的功能设计开发。
除前期之外,若是产品已经设计出来後,要怎麽验证产品设计的足够直觉好用?这时就又是UR要上场的时候了,有的UR会用量化的方式来做易用性测试 (Usability Test, UE),有的UR则是会用质化的方式来做。 (各有优缺点)

使用者经验设计师 (UX designer, UXD)
负责将 UR 得到的insight,转化成产品概念雏型。他们擅长快速做出低精度原型让团队讨论并迭代改进。
各位公司的脑力激荡会议是怎麽开的呢?绝对不该是把一群人关在一个房间里,乱无章法天马行空,这样只会既没效率又只能碰运气找灵感。
一般来说,在团队需要进行脑力激荡(Brainstorm, BS)的时候,UXD会准备好相关的刺激材料,将要解决的问题切分为合适并易於发想的How Might We问句(HMW),并引入合适的脑力激荡方法,带领跨领域团队进行发想。
成员们发想完後的一堆点子都是点状的,也需要UXD进行归纳整理,一般来说都会使用 KJ 法来整理,最终产出几个具有潜力的设计方案 (值得注意的是,此时都还不是精致的最终设计,而是丑丑的概念原型,但已有想像空间)。

互动图型介面设计师 (UI/GUI designer, UID)
当具有潜力的低精度设计方案出来後 ,UID会接手过来,开始着手补完雏型里,理想情境之外的所有缺失的情境及功能细节,绘制低或中精度 Wireframe 或 Wireflow,用与前後端工程师、产品/专案经理、及各专案利害关系人沟通产品的使用流程与情境。
当 Wireframe/Wireflow 终於取得共识後,UID将以其为蓝图,开始动用到视觉设计能力,开启绘图软件刻划出包含色彩、构图、材质等静态高精度画面,并规划实际上的的渐变、过场、动效等会影响到用户情感及体验的设计,必要时也会制作高精度互动原型,与工程师沟通实作细节需要哪些协助,把关并确保最终产品所有到像素级别的细节。

欢迎,来到真实世界
实际上,在业界需看公司规模与认知,不见得每间公司都有这麽明确的分工,所以若你想找到适合自己的设计工作,务必要将Job description看清楚,在面试的时候,也要把握机会问清楚对方期待及对设计师的定位是什麽。
我待过的公司少数有把这三者分开,一般都是多少都要会一些,但会侧重项。而每位设计师的技能点数分配也会不同,这点可依自身兴趣与天份去培养。具体执行专案时,也经常遇到需要互相cover的时候,换句话说,设计师们也是需要像工程师一样,不断的学习新事物、新技法、新工具,随之而来的焦虑感也需要找到方法排解。
我的方法是打开 Switch 进入旷野之息到处走走看风景,又或是去河堤骑 U-bike 放放空,
客倌你呢?

>>: 【DAY 2 】Microsoft 365 Developer Program - Microsoft 365 开发人员计画
day 9 打包 python 程序
如果希望在别台电脑上可以执行自己写的python 程序, 而不需要重新安装所有套件,打包是一个比较好...
Day19 - GitLab CI 上传 Image 到 Google Container Registry
如何建立 Publish Stage 前一天我们将 Image Build 好并上传到 GitLab...
[Day-18] 一维阵列小练习
上次学习了基本的阵列语法 这次要来练习简单的阵列使用 都是基本的宣告以及画面显示 主要是练习一维阵列...
[Day 08] 原形设计的样板参考
由於不是设计师,对於UI/UX相关的东西懂得可能就跟完全没接触过的人一样, 所以在想做一个自己的Ap...
後记
大家好,这是Kate的第二次参赛。 这次的心得也是:万岁,终於平安写完三十天了。 铁人赛这种东西是不...