Burnup/Down Chart
Burnup Chart 燃起图 / Burndown Chart 是燃尽图分别是用来表示工作量的工作图表,常被使用在敏捷软件开发中。
燃尽图
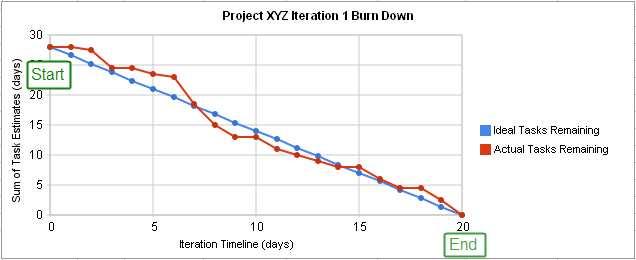
燃尽图是用来表示任务与天数之间的 x-y 图,其中 y 轴是工作量,x 轴是剩余时间 (每天都会变化),红色的线是每天的实际变化,蓝色的线是期望变化,如下图 [1]。

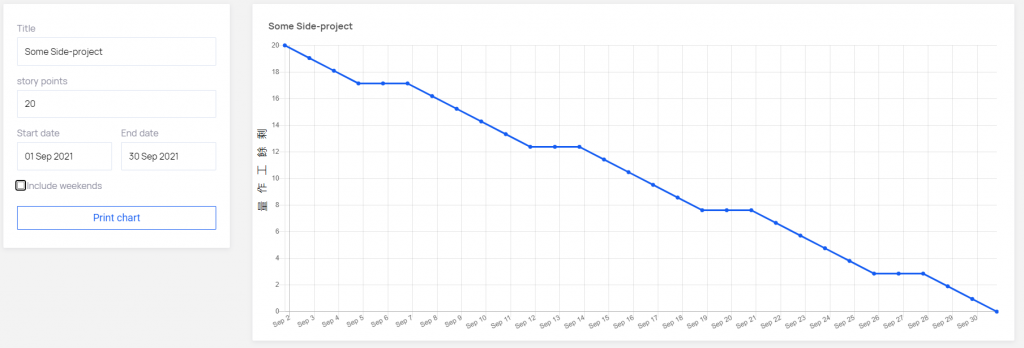
在计画时程时,透过 [2] https://easyretro.io/burndown-chart-generator/ ,在网站上产生了一个预计的燃尽,有趣的是这张图还支援周休二日,这张图就可以按照每天工作量来画出实际的图形。

至於曲线的解读观点可以另外延伸参考 [2] 、[3]、[4] 的资讯。
燃起图
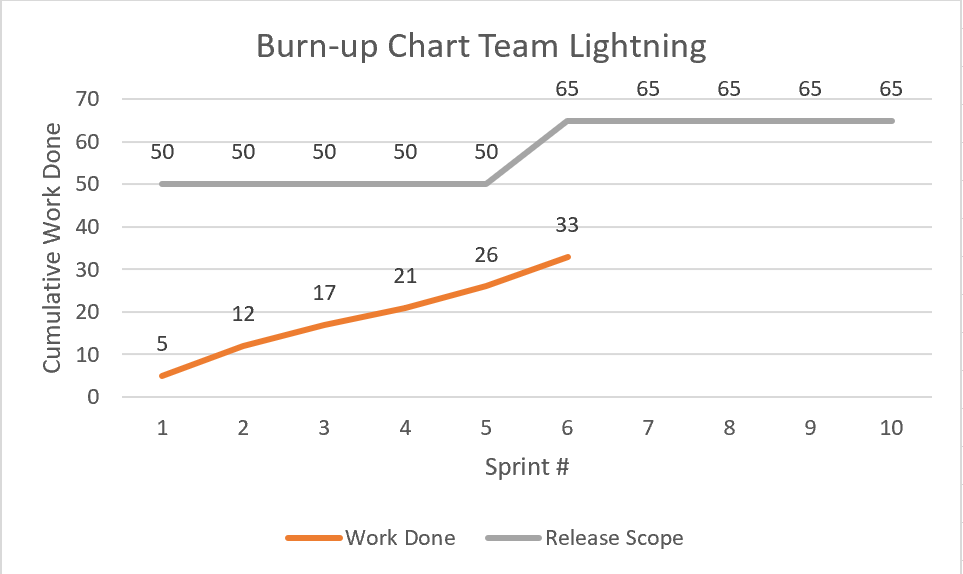
燃起图主要是用来表示工作量与每天完成工作量累积,如下图 [5] 所示,灰色的线条是目标总工作量,橘色线是每天实际累积整体的工作量,等到碰到灰色线的时候表示工作完成了。

灰色线代表的是总工作量的话,最好还是希望灰色的工作量尽量不要疯狂增加。
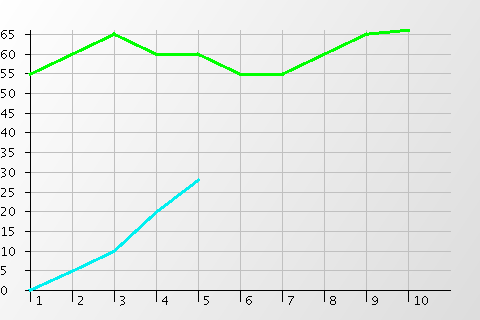
在绘制报表时,可以使用 [6]: http://apps.vanpuffelen.net/charts/burndown.jsp 这个服务产生燃起图表,他的产生方式很有趣,就是提供网址参数: http://apps.vanpuffelen.net/charts/burndown.jsp?days=1,2,3,4,5,6,7,8,9,10&work=55,60,65,60,60,55,55,60,65,66&work=0,5,10,20,28&colors=0&ideal=0
其中 query string: days 是一个天数阵列,然後 work 则是对应的天数 index 该天累积到的工作量,如下图所示。

References:
[1] https://zh.wikipedia.org/wiki/%E7%87%83%E5%B0%BD%E5%9B%BE
[2] https://medium.com/%E6%96%87%E6%80%9D%E4%B8%8D%E8%97%8F%E7%A7%81/%E6%96%87%E6%80%9D%E4%B8%8D%E8%97%8F%E7%A7%81-%E7%87%83%E7%9B%A1%E5%9C%96%E4%B8%8D%E7%B0%A1%E5%96%AE-8c55f1a1133f
[3] https://medium.com/%E6%96%87%E6%80%9D%E4%B8%8D%E8%97%8F%E7%A7%81/%E6%96%87%E6%80%9D%E4%B8%8D%E8%97%8F%E7%A7%81-%E7%87%83%E7%9B%A1%E5%9C%96%E4%B8%8D%E7%B0%A1%E5%96%AE-8c55f1a1133f
[4] 燃尽图,帮你有效管理项目!
[5] https://www.scrum.nl/blog/scrum-glossary-burn-up-chart/
<<: Leetcode: 94. Binary Tree Inorder Traversal
>>: Day 19: Recap Google Cloud Platform
Day 10 Prototype 制作 - 版面、字体、间距、图示设定小技巧分享
今天用这个阳春的版面来介绍版面、字体、图示还有间距的设定。刚刚跟接案的客户谈完流程,也收了头款,大家...
每个人都该学的30个Python技巧|技巧 8:进阶判断—巢状判断式(字幕、衬乐、练习)
昨天教的是判断式,那它会用到程序区块,那Python要怎麽显示程序区块呢?是要用冒号以及缩排来显示,...
JavaScript学习日记 : Day24 - Map
Map与Object Map是像object一样带有key、value的集合,只是最大的差别是Map...
Day43 ( 电子元件 ) 触碰开灯 ( 引脚按下 )
触碰开灯 ( 引脚按下 ) 教学原文参考:触碰开灯 ( 引脚按下 ) 这篇文章会介绍如何使用「当引脚...
[Day 28] Device Simulation & Remote Debugging
随着网站的手机使用率越来越高,行动版网站渐渐变成标配,为了避免同时需要维护多个网站或是 SEO 被...