30天零负担轻松学会制作APP介面及设计【DAY 07】
大家好,我是YIYI,今天要开始用Whimsical画架构图了~
进入Whimsical
先透过【DAY5】给大家的Whimsical网址进入网站的画面。

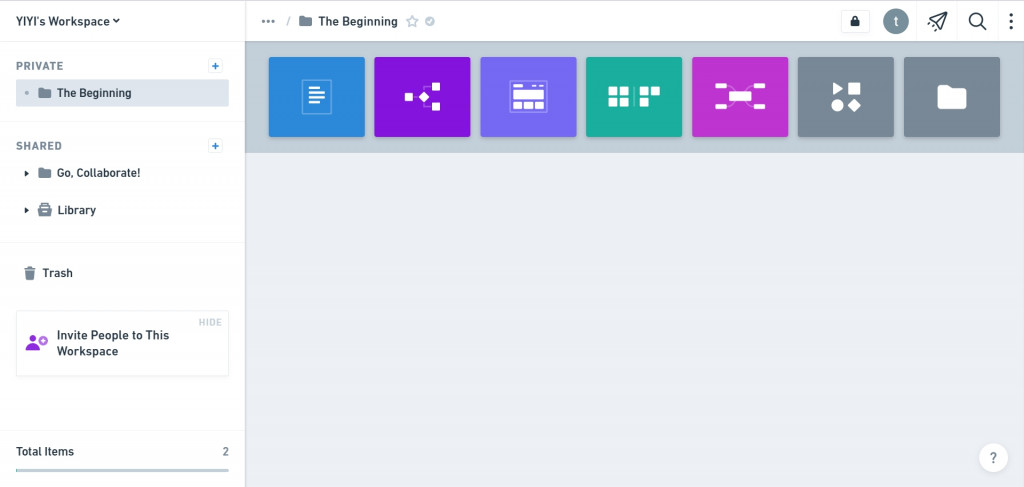
点【Sign UP with Google】,并选择想要使用的帐号就能够进到Whimsical的WORKSPACE了~

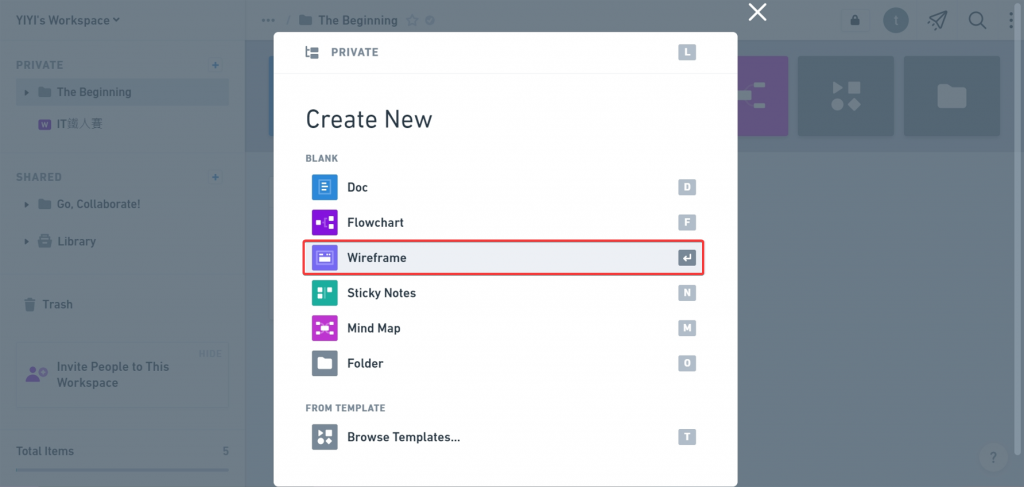
接下来我们要建立一个Wireframe(Board)

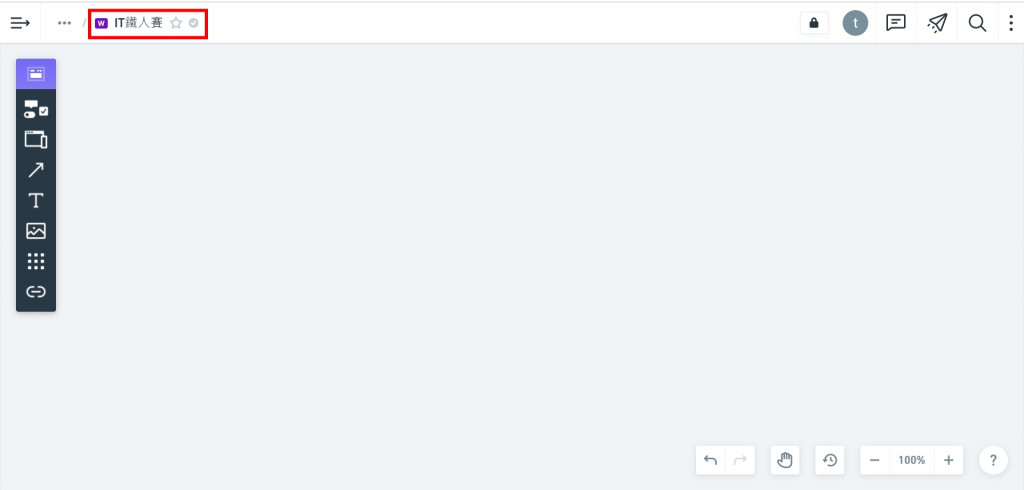
接着就可以进入工作页面中啦~
左上角的部分可以更改专案名称

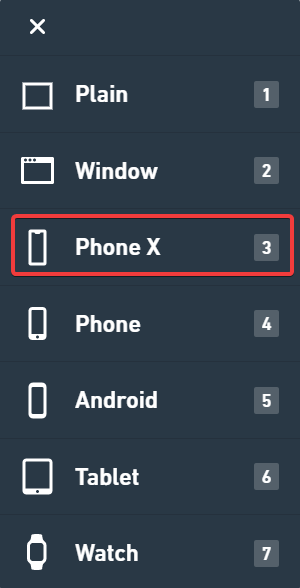
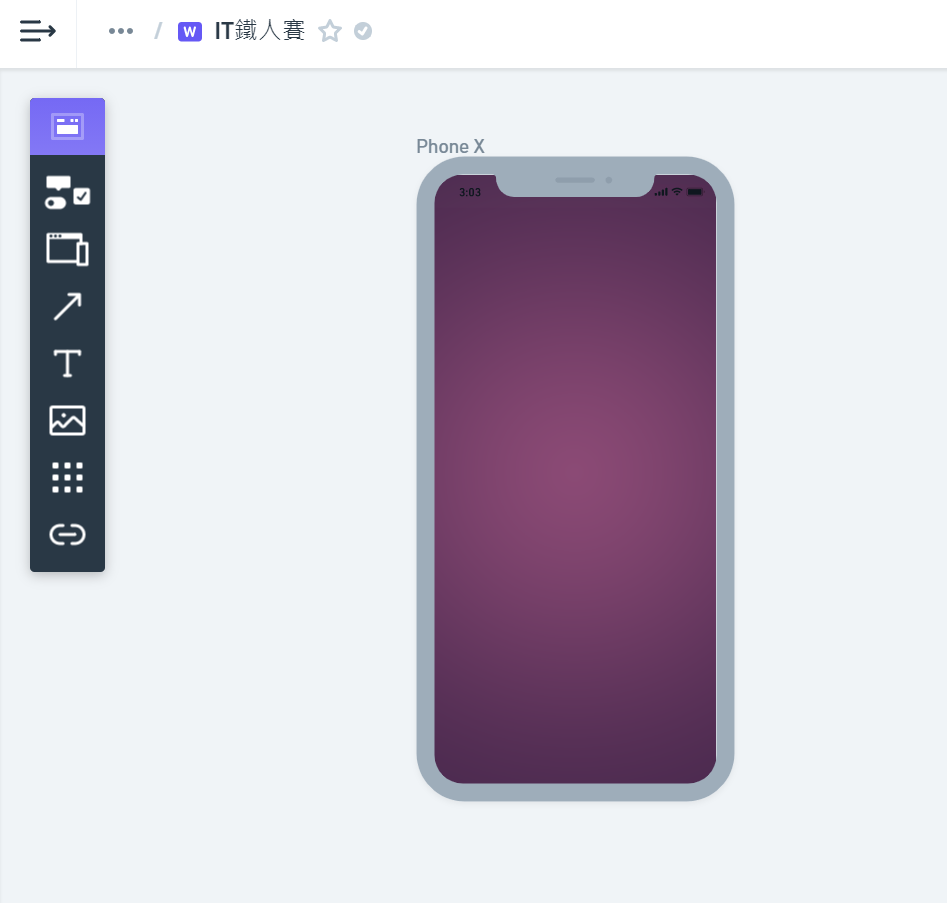
再来我们要新增一个介面,点击左边工具列第三个按钮,并选择PhoneX当作我们的架构图使用装置。


接下来我们将昨天制作好的background放进来,点击工具列倒数第三个按钮即可汇入图片。
放进去後就会变成如下图这样~

好的,今天就到这边,如果任何意见都欢迎在下方留言呦~
预告
明天将开始制作APP页面。
本篇所有图片来自於Whimsical网页截图
谢谢大家的阅读![]()
>>: 30天打造品牌特色电商网站 Day.2 电商网站比较分析
Acquia Acquia-Certified-Site-Builder-D8 Dumps PDF
IT business is one of the most famous in the busin...
虹语岚访仲夏夜-26(专业的小四篇-终)
谁的记忆拥抱不痛 谁的叹息月娘才懂 谁的发梢随风舞动 谁的笑容雨後彩虹 谁的距离无法放纵 谁...
javascript函式的变形2
现在我们来学习函式的进阶,全域变数跟区域变数的差别和使用方法。区域变数的差别和使用方法。 ...
Kotlin Android 第10天,从 0 到 ML - Kotlin 与 Java 互动操作
前言: 虽然kotlin 为android 官方首选语言,新专案大都也是用kotlin ,但是免不了...
【从零开始的 C 语言笔记】第十七篇-if条件式
不怎麽重要的前言 上一篇介绍了二维阵列的概念,基本上阵列的使用方法都不会差太多,应该不算太难理解? ...