Day 16 - 透过Vuex来管理状态
Vuex 是 Vue中用来管理状态的函式库,像是使用者的登入状态,就可以把它存入Vuex中。
https://codepen.io/adjwcmzg/pen/KKqYwdv

Vuex 可以做为网站的全域状态管理,可以将全域状态集中管理,
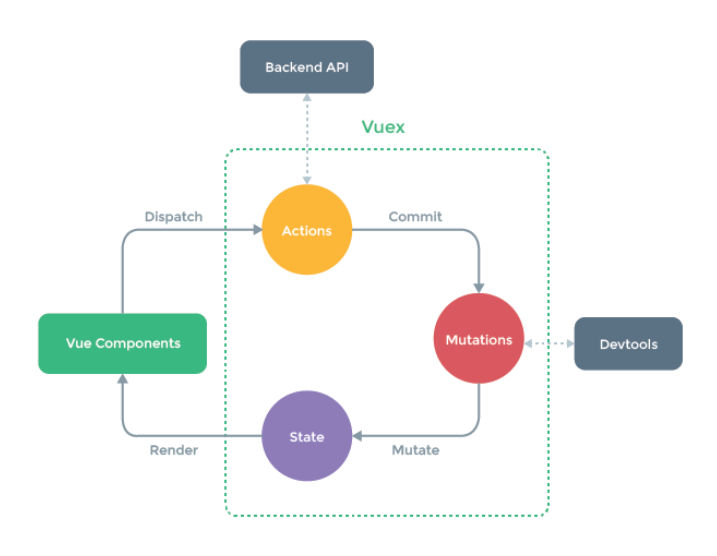
在 Vuex 里面,储存状态的为 State,组件需要更动状态时,需要透过 Actions 发出一个 Commit 去呼叫 Mutations,再由 Mutations 去更改 State。整个 Vuex 的方法也称为 store,除此之外,我们不能直接修改Vuex中所储存的状态,若要更改都必须提交(commit) mutation才能更改,这样的行为有助於追踪Vuex中储存的状态(统一更新状态的行为)。
<<: 不只懂 Vue 语法:为何 v-for 的 key 必须是唯一值?v-for 与 v-if 能否同时使用?
第十三天:初探 Gradle Build Script
对於一个 Gradle 专案来说,一切设定与运作的核心都纪录在 Build Script 里。为了让...
Observer 观察者模式
今天要谈到的观察者模式也是很常见的一个模式,常出现在有两个以上需要互相沟通的物件之间 问题 假设有个...
DAY07 - Markdown简介
今天是铁人赛第七天... 早上5点起来,到晚上6点...一个字都没写 感觉前几天冲太快...今天就陷...
Day05 - 端到端(end-to-end)语音辨识-CTC part 1
传统在做语音辨识需要事先标注每个音框的标签,这麽做会耗费庞大的时间,因 此研究人员 Alex Gra...
Day2React安装方式简介
安装方式 根据官网介绍,本次铁人赛会着重介绍下列三种安装方式: CDN连结 快速建立react环境的...