Flutter基础介绍与实作-Day2 Flutter的安装流程和环境配置
今天来介绍一下Flutter的环境安装流程
下载Flutter(Windows)
1.到这个网站请点我下载最新版的Flutter sdk
2.下载完後解压缩到C槽
安装Flutter
-
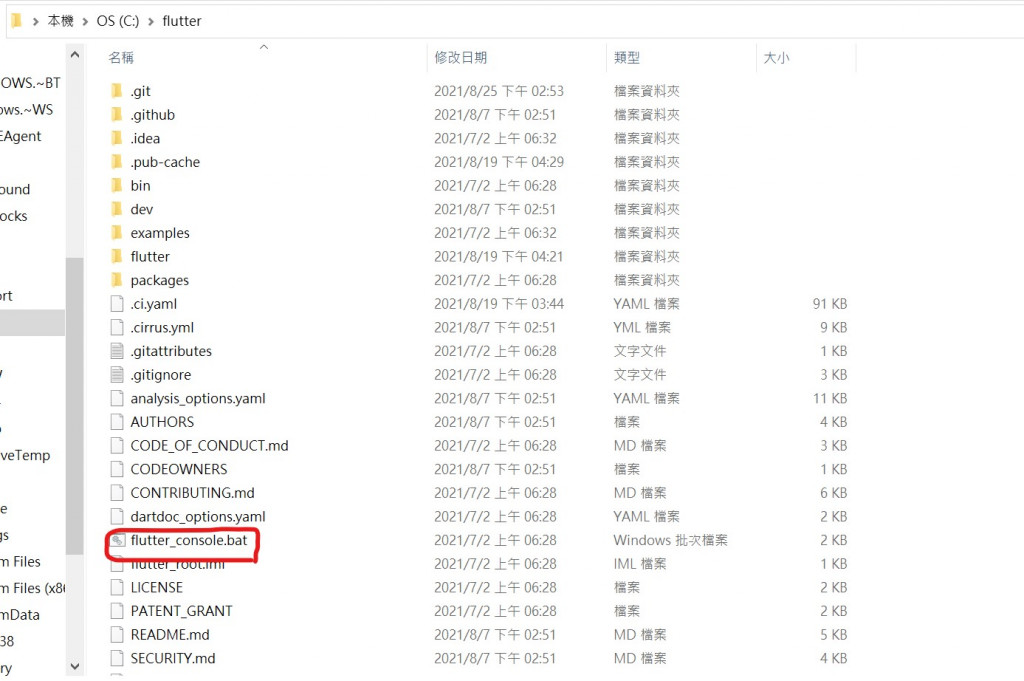
到C槽进到flutter资料夹,并执行flutter_console.bat

-
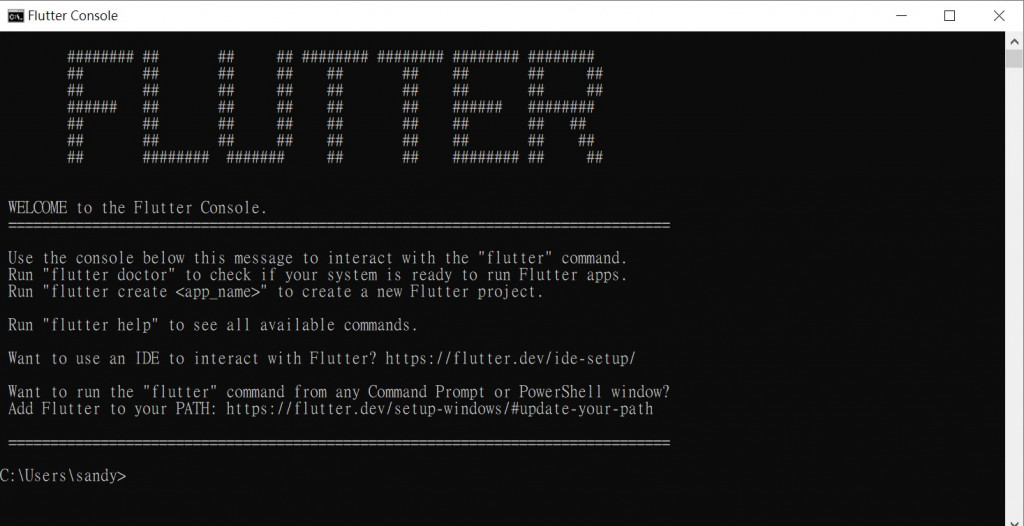
点选flutter_console.bat之後会跑出一个长的很像cmd的视窗

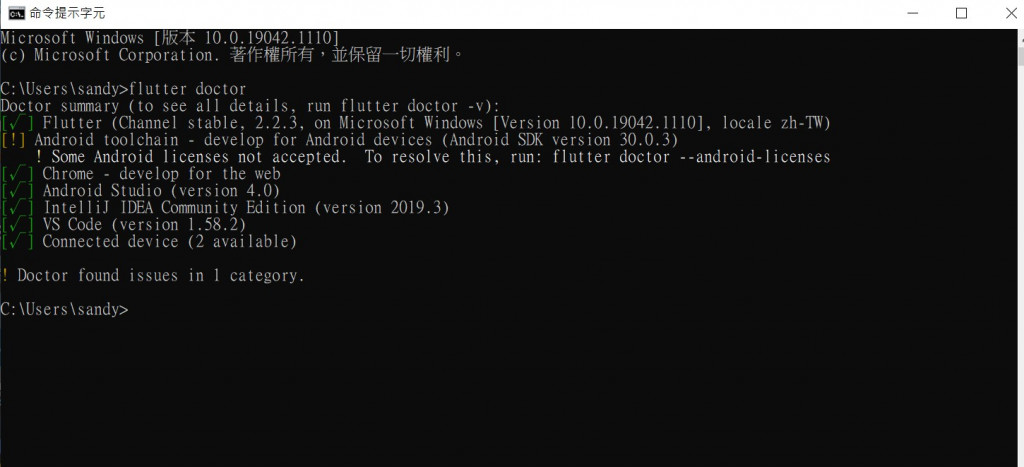
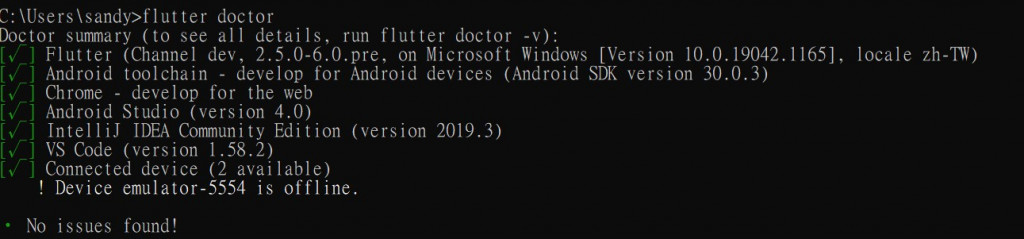
然後在下面输入flutter doctor,系统就会自动帮你检查环境验数和安装Dark的SDK,下载完後会自动产生一份资料,上面会有一些错误的内容,但是不要紧张後面都会慢慢处理(以上此步骤也可以透过cmd完成)

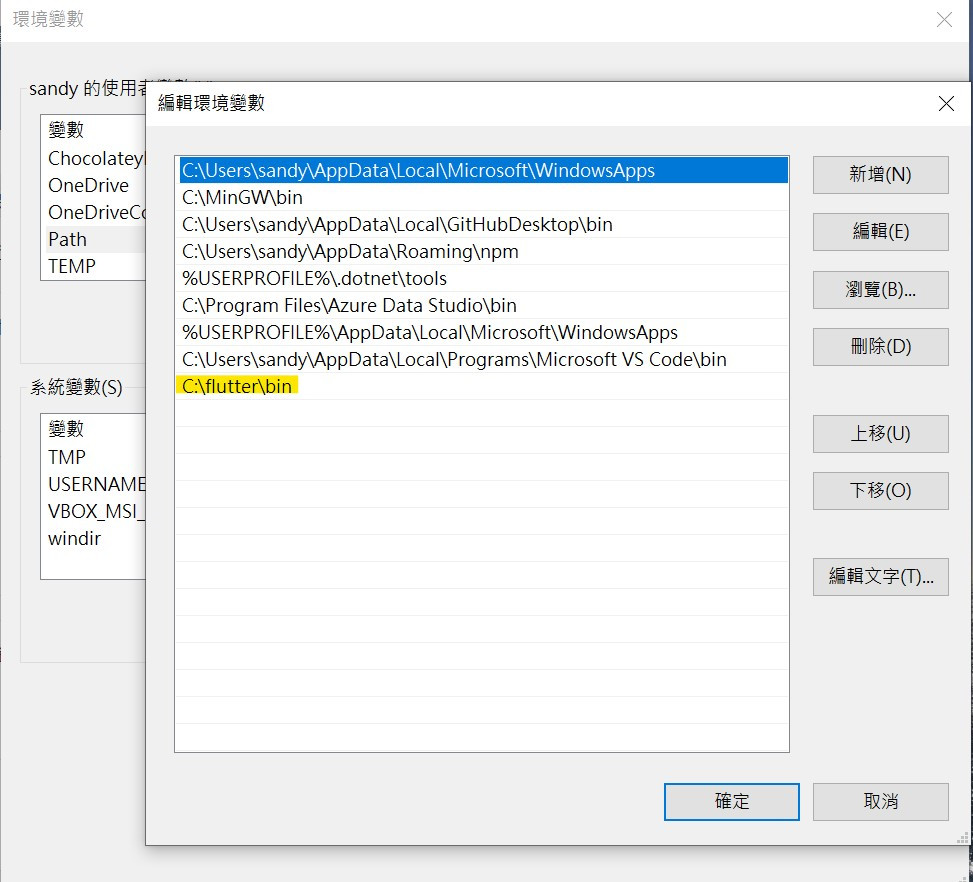
- 设定环境变数,在使用用者变数这个区域内,找的path的变数并在里面新增一个C:\flutter\bin的路径

- 然後要先安装Android Studio这个编辑工具,这里附上安装网址请点我

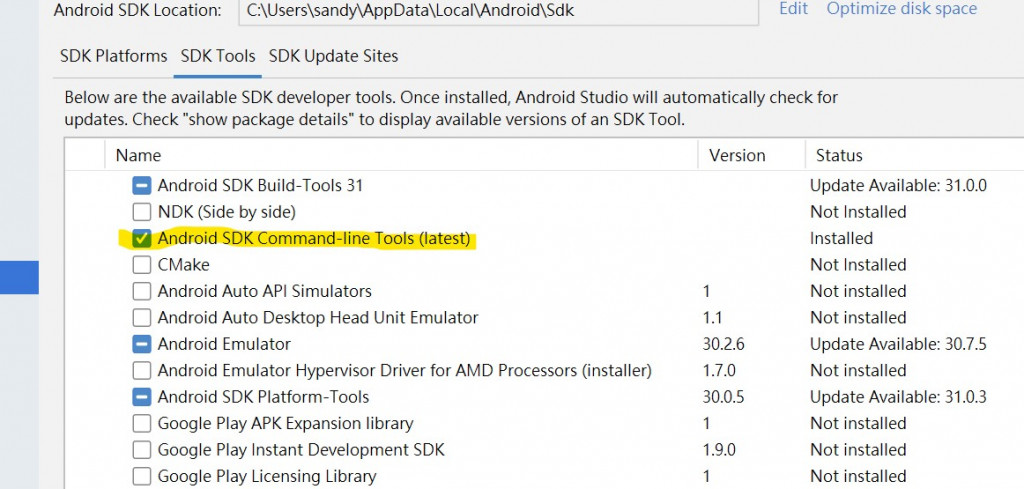
下载完後可以先检查一下系统有没有帮我们把一些该打勾的东西都打勾,点一下右下角的Configure下面的Settings里面的SDK Tools有一个Android SDK Command-line Tools(latest)要记得打勾,好了之後按下ok就可以关掉了喔

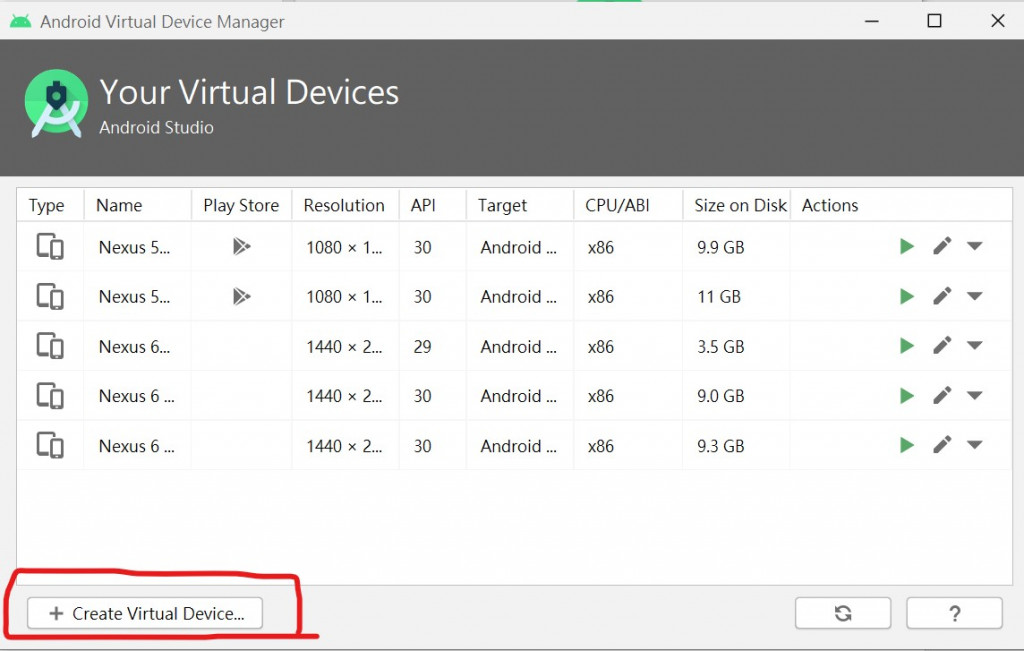
- 检查完後就可以试试看你的模拟器是不是正常的,一样点击右下角的Configure下面的AVD Manger然後点左下角的Create

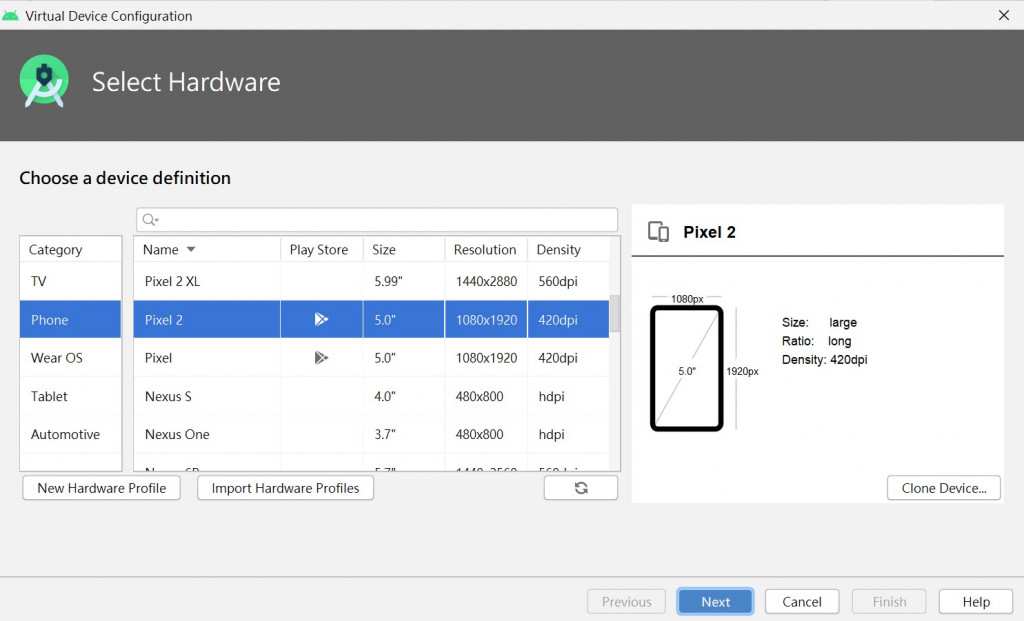
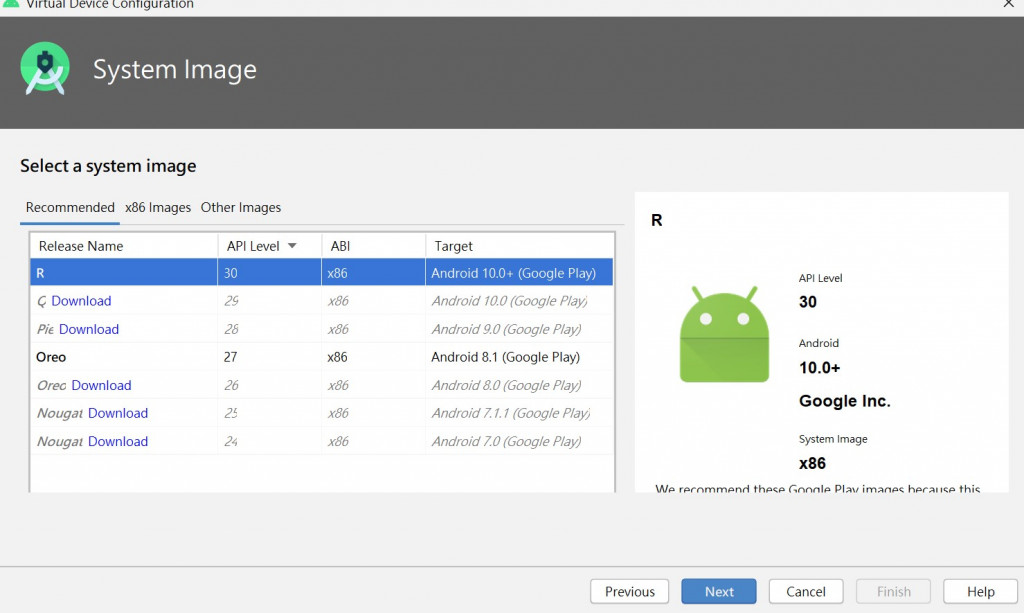
之後就会出现很多的机种,点选一个自己喜欢的按下Next

选一个API Level大於27的按下Download,这个过程会比较久大家要有耐心啊

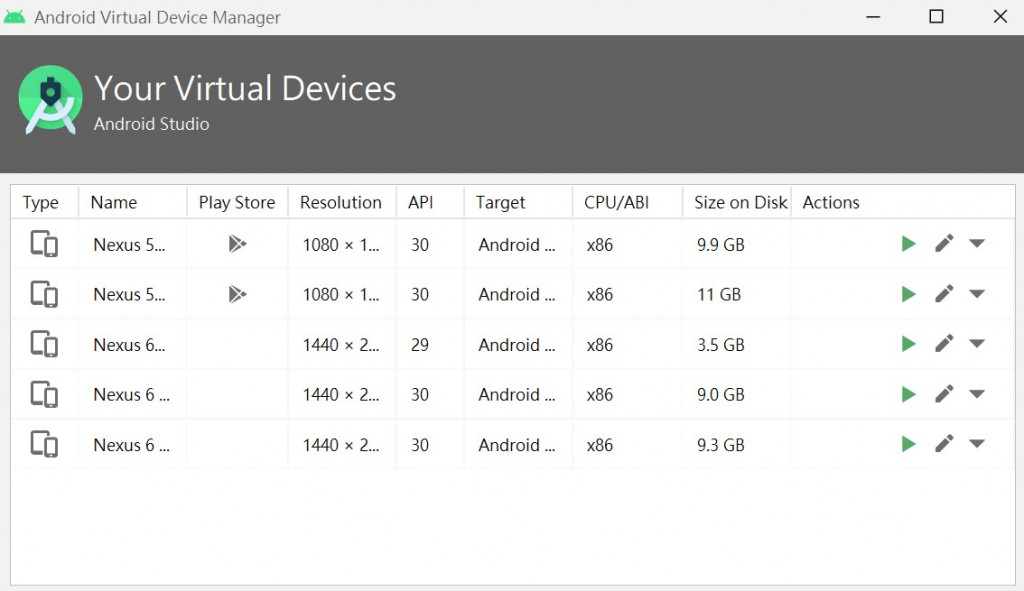
整个结束之後就回到一开始的页面

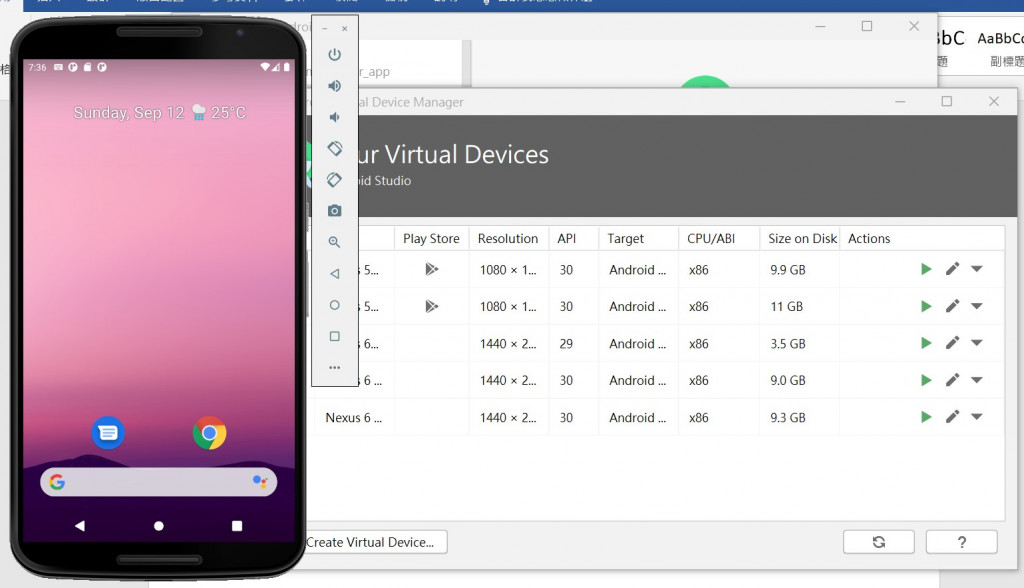
点一下最右边的长得像播放键的绿色箭头,模拟机就会跑出来了喔!(整个过程一样要花一点时间大家要有耐心喔!!!)

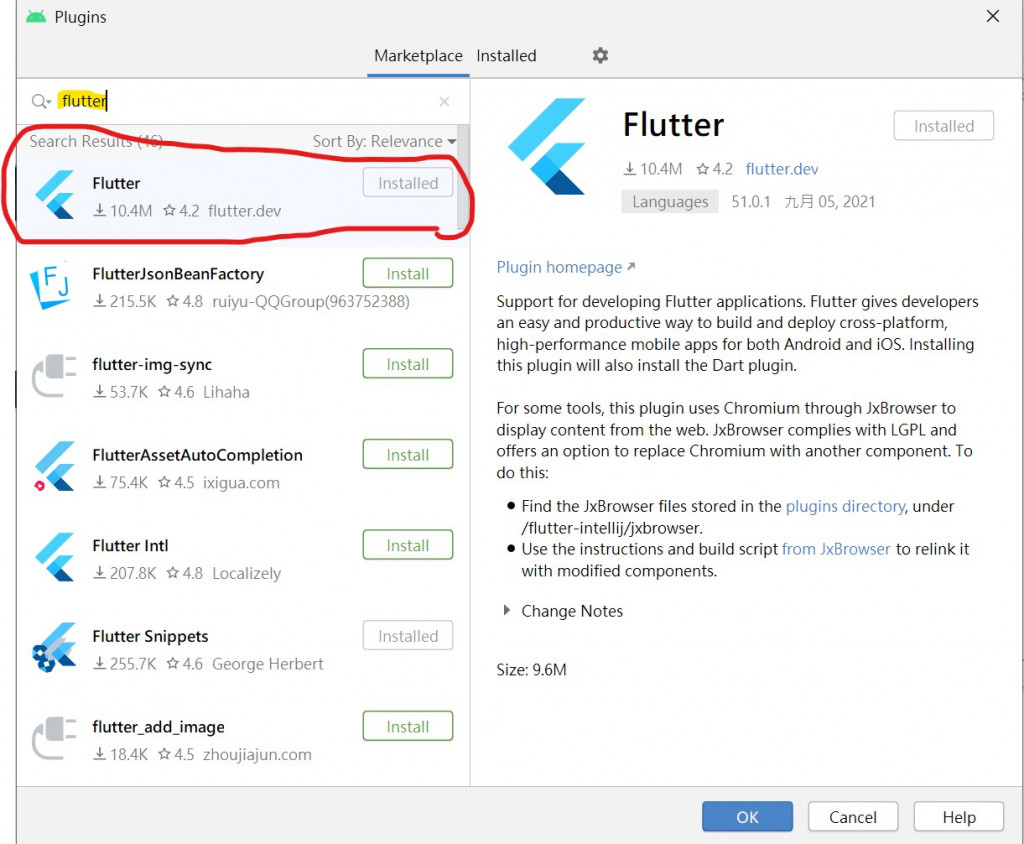
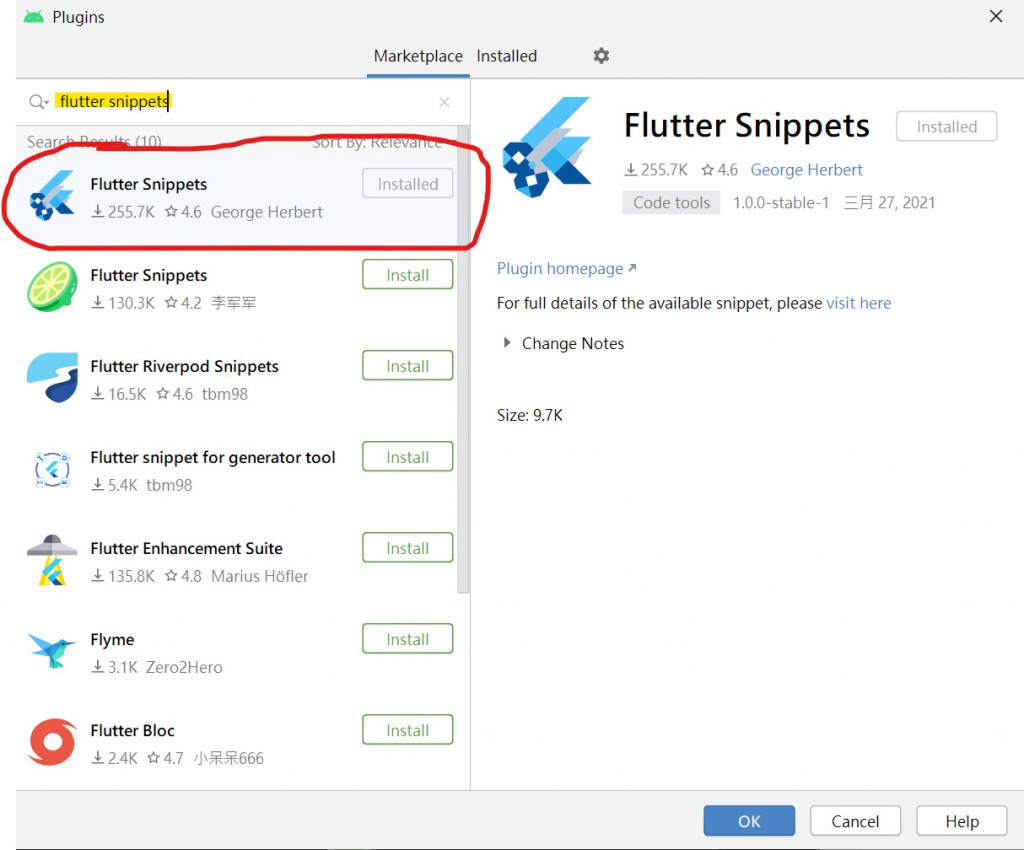
- 再来就是在Android Studio内安装Flutter和Dart plugin,点击右下角的Configure下面的Plugin,搜寻flutter并安装

也可以顺便安装flutter snippets,这样在日後程序编辑上比较方便,这其实是一个外挂程序,可以让你只需要输入缩写就可以直接套用你样要的模组

- 全部都安装完後就可以透过cmd再检查一次就会发现全部都是打勾了喔!

今日总结
俗话说:「工欲善其事,必先利其器」,今天我们把所需要的工具都安装好了也算是成功了一小部份了,明天会介绍一下Flutter框架以及Flutter和react native的比较。
<<: [Day 03 - HTML] 想写网页,就从HTML开始
>>: 不只懂 Vue 语法:什麽是 Virtual DOM?Vue 如何利用 Virtual DOM?
【Day8】EditProfileFragment X Storage上传照片
在昨天的Profile页面中,我们可以看到有照片的讯息,那我们今天主要要来做的就是~ 把手机相簿里...
[番外篇]Go Generate & Makefile(Day25)
文章同步更新於https://kevinyay945.com/smart-home-tutorial...
【Day04】Verilog 资料型态(下)
各种进制表示法 <位元长度> ’ <b、o、d、h> <数值> ...
[DAY 09] ASG (Auto Scaling Group)
ASG 是用来: scale out (增加 EC2 个体) 以符合增加的工作量 scale in...
Day 17 管道的应用
Kernel里面除了前述几种物件之外,我们以下介绍其他几种比较重要的物件,首先我们来看所谓的pipe...