Day 16 ( 中级 ) 灯光绕圈圈 ( 座标 )
灯光绕圈圈 ( 座标 )
教学原文参考:灯光绕圈圈 ( 座标 )
这篇文章会介绍如何使用「重复无限次」、「重复指定次数」、「变数」、「点亮」、「暂停」积木,做出灯光在 micro:bit LED 外围绕圈圈的光线效果。
积木程序原理
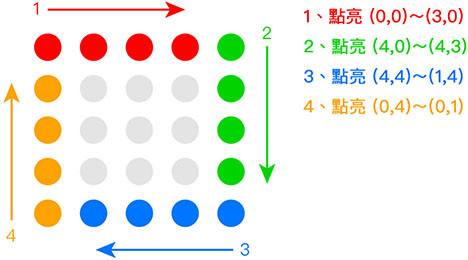
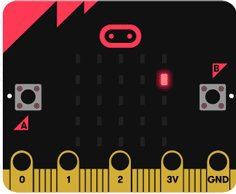
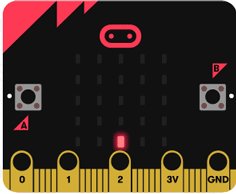
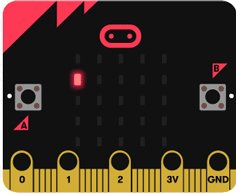
要让灯光在外围绕圈,可以按照下图是灯光绕圈圈的原理进行,从第一步骤 (0,0)~(3,0),第二步骤 (4,0)~(4,3),第三步骤 (4,4)~(1,4),第四步骤 (0,4)~(0,1),逐步点亮灯号,就可以做出绕圈效果。

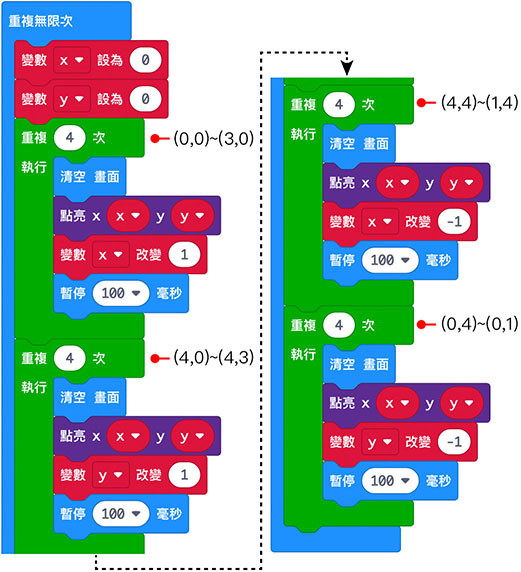
了解原理後,按照下方步骤放入对应积木:
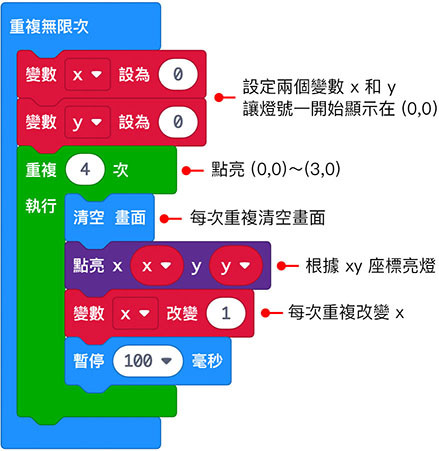
- 在「重复无限次」积木里,放入 x 和 y 两个变数,数值设定为 0。
- 放入「重复 4 次」积木,每次重复先「清空画面」。
- 清空画面後,依序点亮座标 (0,0)~(3,0) 的 LED 灯。
- 点灯完成後「将 x 加 1」,并暂停 100 毫秒。

启动 micro:bit 就能看到 LED 在第一排的第一个到第四个灯之间,不断重复移动。

了解原理後,依此类推放入另外三个「重复 4 次」积木,内容变数改变的数值,依序分别是:
- 变数 y 改变 1
- 变数 x 改变 -1
- 变数 y 改变 -1

启动 micro:bit 就能看到 LED 绕着周围不断移动。

范例解答
范例解答:灯光绕圈圈 ( 座标 )
延伸练习
如果已经熟悉了灯光绕圈圈 ( 座标 ) 的原理,还可以尝试更多好玩的作法:
- 尝试让 LED 从另外一个方向 ( 逆时针 ) 绕圈圈 ( 解答 )。
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
JavaScript Day 11. 筛选条件 filter()
阵列中常用的方法还有 filter() 跟 map(),filter() 方法可以根据指定的筛选条件...
DAY3-排序(二)
Merge Sort 原理:利用将两有序数组合并只需要线性时间的特性将数组分割,合并 思考&...
[ Day 13 ] - 如何透过 DOM 抓取网页元素
本日要来说明如何透过 DOM 取得网页元素,直接动手做看看! 下面 JS 所使用的 HTML 范例如...
Swift纯Code之旅 Day24. 「各个TableViewHeader下的Cell显示(1)」
前言 我们已经将TableView的Header给设置完毕了,那可以看到IPhone内建的画面: 两...
NNI的特性及核心功能
上次开场白说明了NNI最基本的Hyper-parameters(超参)调整,其实只是其中的功能之一。...