Day 16 ( 中级 ) 水底探照灯
水底探照灯
教学原文参考:水底探照灯
这篇文章会介绍,如何在 Scratch 3 里使用舞台九倍大角色,搭配鱼儿水中游的范例,以及重复无限次、定位...等积木,实作一个水底探照灯,观察小鱼游来游去的效果。
相关文章参考:Scratch 舞台座标、重复、定位、造型。
角色设定
在角色编辑区,删除猫咪角色,加入「鱼」的角色 ( 参考:Scratch 角色设定 )。

接着使用绘画,绘制探照灯角色 ( 参考:造型与绘图 )。

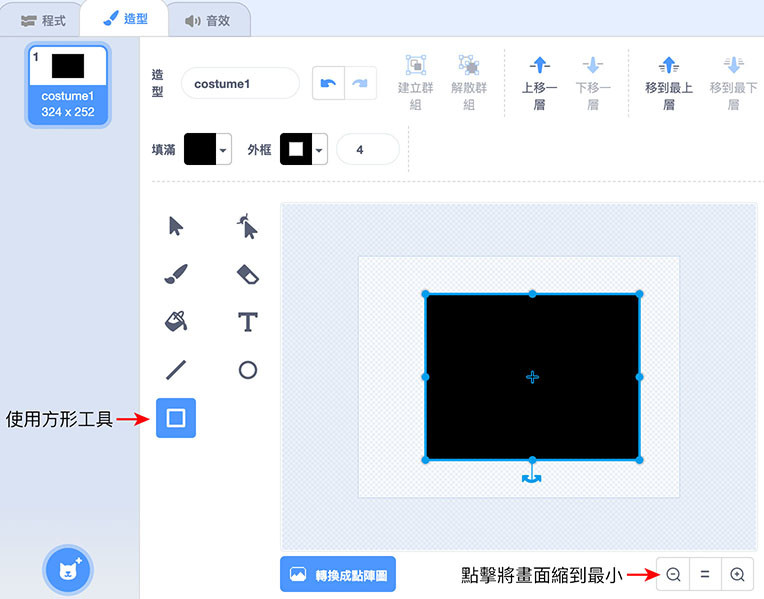
点击探照灯角色,使用方形工具,画出一个「黑色」四边形,点击绘图区右下角「-」按钮,将画布缩到最小。

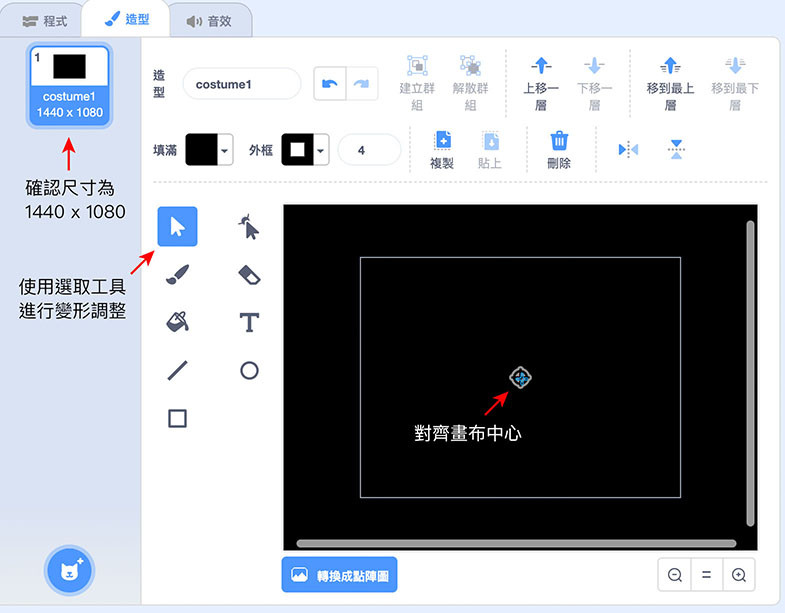
使用「选取工具」,将黑色四边形的尺寸,调整为 1440x1080 ( 左上角可以看到尺寸 ),并将其对准画布中心。

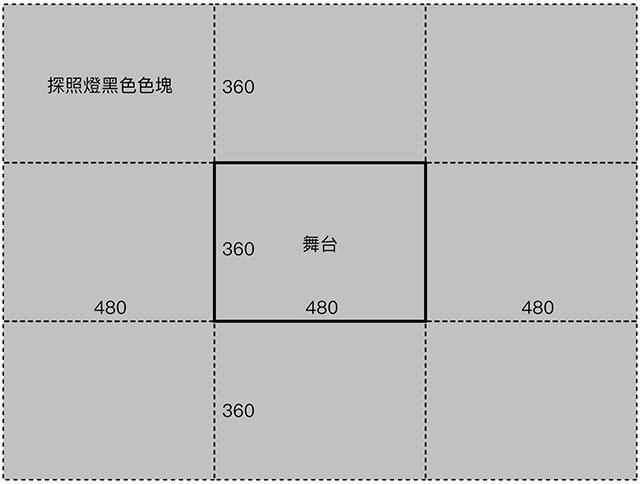
为什麽要调整为 1440x1080 呢?因为 Scratch 舞台预设大小为 480x360,为了让黑色色块跟随滑鼠移动时,不会出现「遮不住下层背景」的状况 ( 如果黑色色块太小,当黑色色块移动到左上角,右下角就会露下层的背景 ),所以将宽度 480x3=1440,高度 360x3=1080,尺寸变成舞台大小的九倍。
注意,在造型页签里调整尺寸之後,请勿在角色编辑区「手动调整尺寸数值」或「使用尺寸积木调整数值」,这两个做法会造成超大的角色尺寸被强制缩小。

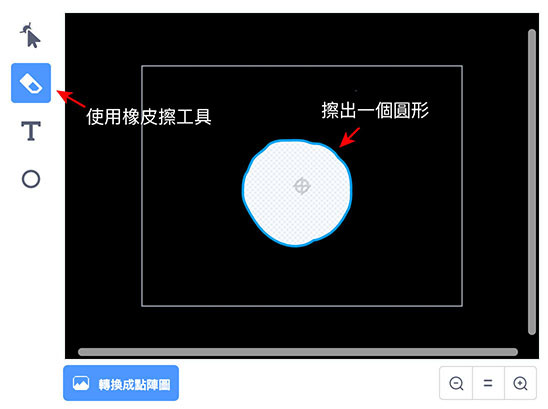
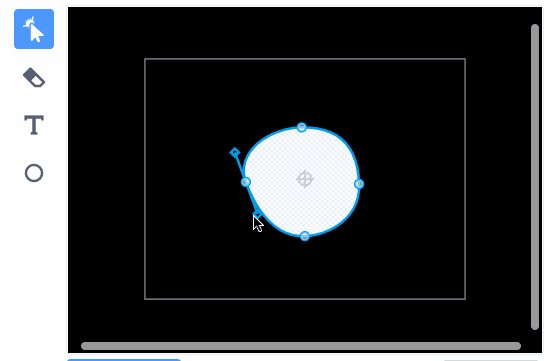
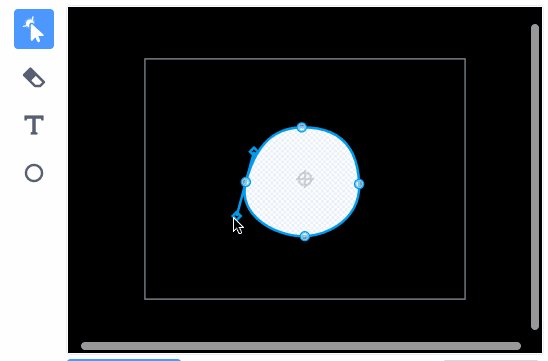
使用「橡皮擦」工具,将黑色区块的中间,擦出一个接近圆形的洞。

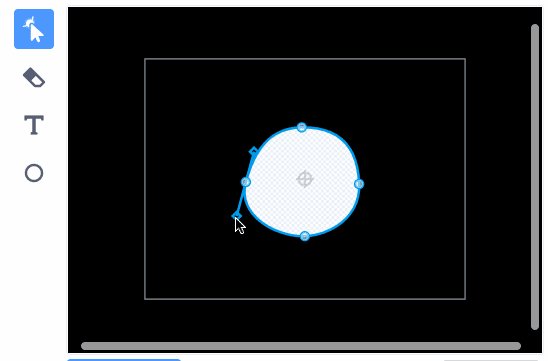
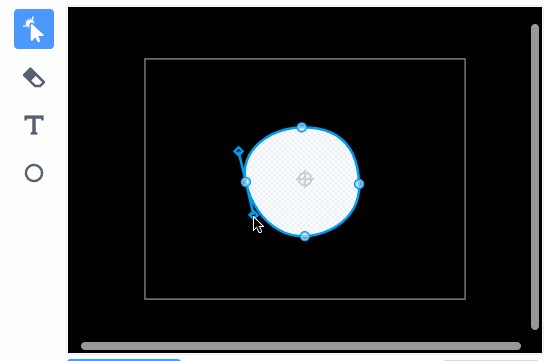
使用「重新塑形」工具,将橡皮擦擦出的洞,调整成更接近圆形的样子。
重新塑形工具的使用请参考:绘图区

背景设定
将舞台的背景,更换为「海底世界」的背景。

积木程序原理 ( 鱼 )
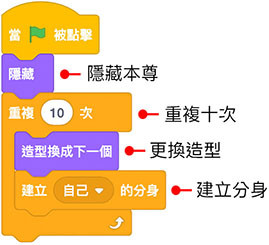
点击「鱼」角色,设定点击绿旗时,隐藏本尊,使用「重复十次」积木,建立十个造型不同的分身。

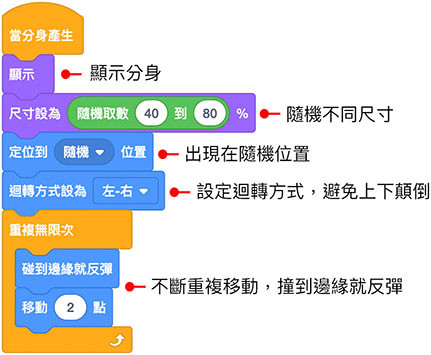
编辑产生分身的程序:
- 显示分身。
- 设定尺寸为 40%~80% 的随机大小。
- 定位到舞台上随机的位置。
- 设定回转方式为「左右」,避免反弹时上下颠倒。
- 使用重复无限次积木,让鱼不断移动,撞到边缘就反弹。

积木程序原理 ( 探照灯 )
点击「探照灯」黑色方块角色,设定点击绿旗的动作:
- 将图层移到最上层,确保一定能够遮住鱼。
- 设定图像幻影为 20 ( 稍微有一点透明 )。
- 使用重复无限次积木,将位置定位到滑鼠的位置 ( 跟随滑鼠移动 )

完成效果
完成後,点击绿旗,用滑鼠在舞台上移动,就能看到水底探照灯的效果。

范例解答
范例解答:水底探照灯
延伸练习
如果已经熟悉了水底探照灯的原理,还可以尝试更多好玩的作法:
- 使用「多层」黑色块,做出更为立体的探照灯效果 ( 解答 )。
.
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
>>: Day 16 ( 中级 ) 灯光绕圈圈 ( 座标 )
Flutter基础介绍与实作-Day6 Dart语法介绍(3)
Throw 例用关键字 throw 也可以自行抛出例外、错误讯息,除了可以抛出 Dart 预设的例外...
电子书阅读器上的浏览器 [Day14] 中文直排阅读模式
这功能对於浏览器来说,应该是个没人(或很少人)想过会存在的功能。 从十几二十年前开始有浏览器以来,浏...
Day29_渗透 thc-hydra
thc-hydra https://github.com/maaaaz/thc-hydra-win...
[Day5] Create project、app
夥伴们大家好,我们今天要创建project以及app,一个project底下可以有很多个app,就好...
自动化测试,让你上班拥有一杯咖啡的时间 | Day 4 - 利用工具录制脚本
此系列文章会同步发文到个人部落格,有兴趣的读者可以前往观看喔。 昨天完成第一个测试後,今天要跟大家...
