Day01 从零开始学React
前言
因为是第一次挑战铁人赛,参赛组别是自我挑战组,所以不想给自己太大压力,期许只要能完成30天不断发文记录学习React的一些入门知识,文章或许不够流畅或是简短,但是以我个人的学习的方式记录下的学习内容,喜欢实作的方式来学习程序语言,觉得这样的学习方式比较有趣也比较容易帮助记忆。
开始来学习React吧!
首先先下载和安装React的执行环境和编辑器
- Install Node.js and NPM
- Install Visual Studio Code
- 进入Node.js官网下载Node.js (建议安装左边稳定版版本)

- 下载*.msi档,并执行安装,此安装档也会同时将npm管理套件也安装好。
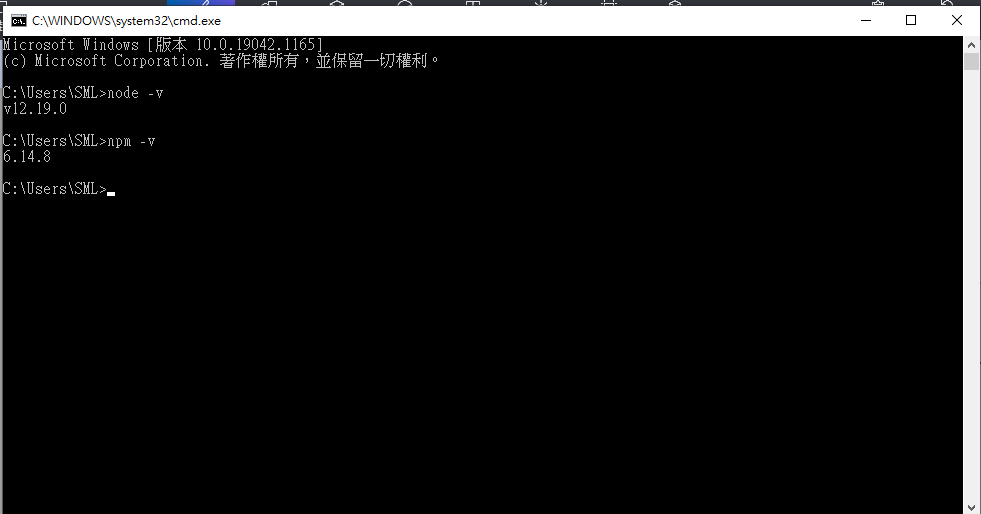
- 安装完成後要查看是否正确安装,开启命令提示字元( Command Line,简称为 cmd) 输入node –v如果有看到 node 的版号表示安装成功,接着输入npm –v 查看npm是否也安装成功。

- 接着下载及安装Visual Studio Code,官网

-
建立全新的 React 应用程序
npx create-react-app myapp(程序名称), cd myapp npm start在编写程序之前,建议先安装VSCode 外挂套件,将在下一章讲解。
资安学习
Day 1 看到许多统计,提到现在很多企业最需要的就是保障公司的资讯安全,其实个人的资讯也是一样都是...
Swift 语言和你 SAY HELLO!!
第二十二天 各位点进来的朋友,你们好阿 小的不才只能做这个系列的文章,但还是希望分享给点进来的朋友,...
Day29:Azure小白想早下班--之--使用Azure Synapse Analytics汇入数PB资料
在昨天我们讲过Azure小白如何使用Azure Cache for Redis来存取常用资料後 今天...
资料结构的重要性
在程序入门的讨论社团中有一种类型的年经文,像是: 资料结构到底重不重要? 不会资料结构可以写程序吗?...
纠正不合规问题并减轻风险, 您最关心的项目为何?
基於风险的方法已广泛用於各个领域,例如决策,审计,网络安全,银行等。“风险是不确定性对目标的影响。”...