Day4- D3选取器:Selection
本篇大纲:selection 重点概述、selection 提供的 API、selection 调整元素样式、selection 增减元素
上一章讲完 SVG 後,接下来就要进到 D3 的重头戏啦~由於D3是操作DOM 的节点去绑定数据资料,因此 D3 最重要的两点便是:
1. selection 选定节点
2. data binding 绑定资料
这一章我们就先来说说第一点:Selection 选定节点吧!
Selection 重点概述
D3 的 selection 跟JQ一样,都是使用 css 选择器去选 DOM 上的元素 (element),因此使用过 JQ 的人,看到 D3 的 selection 应该会有种亲切熟悉感~
使用 d3.selection 时,它会返还一个 selection 的物件实体 (或是如果画面上没有元素的话,会建立一个新的实体),之後就可以使用这个实体拥有的函式去调整它的子集合。
D3 selection 的运作方式是
- 指定好 Dom 树位置并选取特定元素
- 将资料绑订到指定元素
- 可以去改变此元素的样式 (颜色、尺寸、位置等)
- 最後透过 svg 去渲染出图表
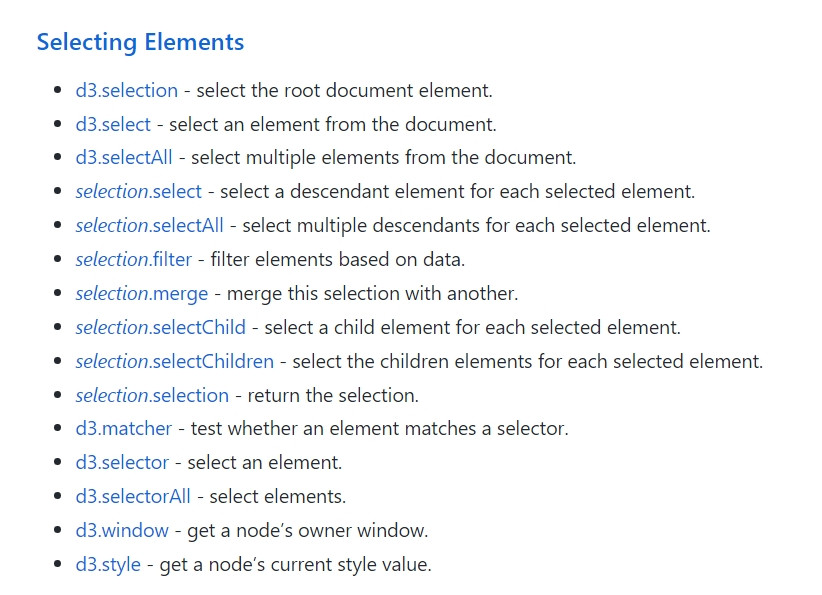
selection API
D3 官方文件提供多种方法去选取元素 (element)

在看官方文件时,你会发现不少 API 都被划分在 d3.selection 分类之下。其实我一开始看不太明白,而且不清楚官方文件提到的 selection 是什麽,後来靠着 Kuro 大大的神救援才弄清楚~我们使用 d3.select 的 API 时,它会回传一个集合物件(这边通称为 selection)。这个集合内可能有元素,也可能没有元素 (是一个空集合)。而这个集合物件之後在资料绑定的过程,会透过 enter/exit 来决定实际上的节点数量,因此下一章的 Data-Binding API 们也是归类在 selection 这个分类下。
弄懂上面所说的之後,现在就来介绍一般最常用的两种 API 吧
-
d3.select:选取符合欲选元素的第一个元素 -
d3.selectAll:选取符合欲选元素的所有元素
因为 d3.select 只会选择第一个符合选取器的元素,所以也只有第一个元素会被调整 (如下)
<div class="box1">
<p>select 1</p>
<p>select 2</p>
<p>select 3</p>
<p>select 4</p>
</div>
// JS
d3.select('.box1 p').style('color', 'red');

所以如果想选到所有元素并一起调整的话,就要用 d3.selectAll
<div class="box2">
<p>selectAll 1</p>
<p>selectAll 2</p>
<p>selectAll 3</p>
<p>selectAll 4</p>
</div>
// JS
d3.selectAll('.box2 p').style('color', 'red');

选到想要的元素後,就可以进行接下来的操作啦~ D3的官方API 列出 d3.selection 能对元素的所有调整,有兴趣的人可以点连结进去看~

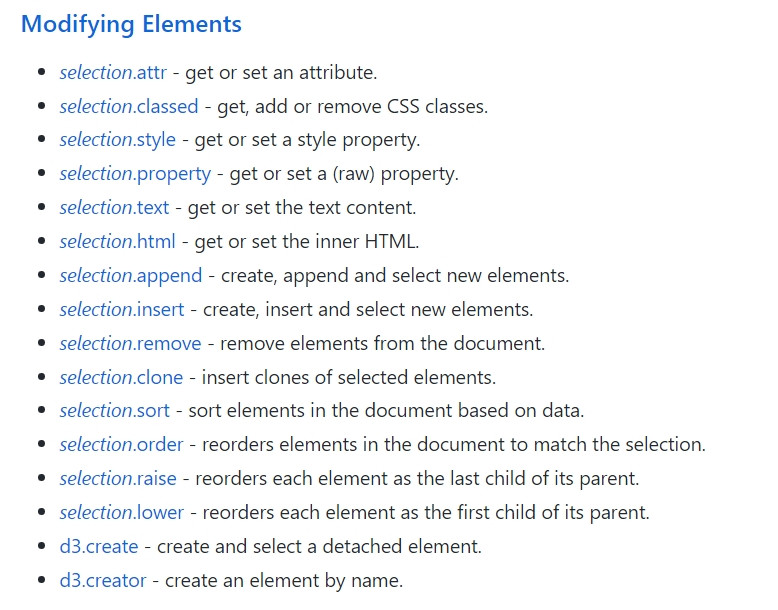
但我这边由於篇幅的关系,只讲解最常用到的部分:
- 对元素的样式进行调整
- 增减元素
对元素的样式进行调整
选定元素之後,我们可以透过 d3.selection 提供的一些方法,来对选到的元素进行样式、属性的调整
-
selection.style()调整样式 -
selection.attr()调整标签属性值
范例如下
<svg class="svg1" width="500" height="300">
<circle></circle>
</svg>
//JS
d3.select('.svg1 circle')
.attr("r", 10)
.attr("fill", "blue")
.attr("cx", 50)
.attr("cy", 50);

如果想改变蓝点点的位置,可以用 .attr (transform)来调整
//JS
d3.select('.svg1 circle')
.attr("r", 10)
.attr("fill", "blue")
.attr("cx", 50)
.attr("cy", 50);
.attr("transform", "translate(40,40)");

增减元素
除了修改样式之外,另一个更棒的是我们能够随意增减元素。元素的增减也会牵涉到之後的资料绑定~现在就来看看几个常用的API吧
-
selection.append ( )向後加入元素 -
selection.remove ( )移除元素 -
selction.merge ( )合并元素
范例:原本画面上只有 4 个 p 元素,现在用 d3.selection.append 的 API 加上一个 p元素
<div class="append">
<p>a</p>
<p>b</p>
<p>c</p>
<p>d</p>
</div>
// JS
d3.select('.append')
.append('p')
.text('e');
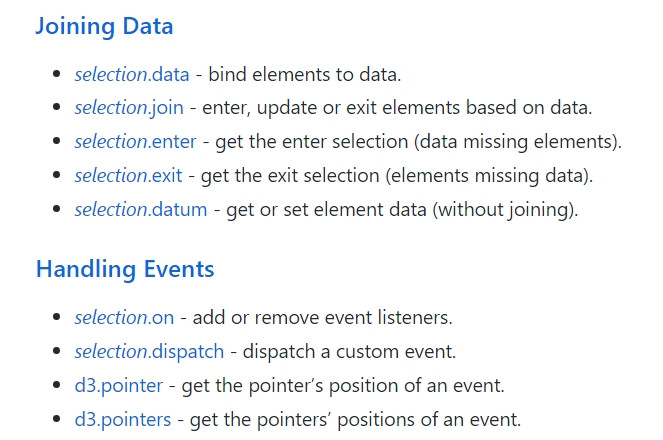
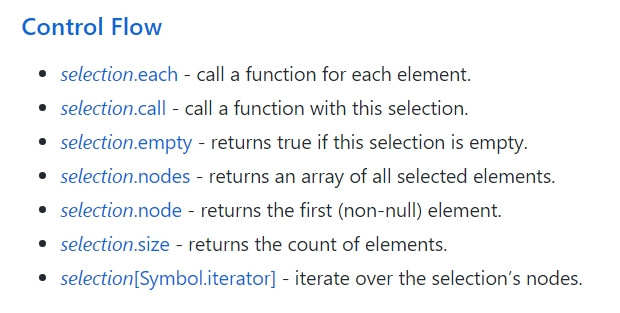
以上就是 d3.Selection 如何选取元素并调整元素样式、增减元素,但 d3.selection能做到的远不止这些。除了调整元素之外,d3.selectio 还能「绑定资料」、「处理事件」跟「呼叫并使用方法」等不同功能的 API (下图参见官方资料)


下一章就会进到资料绑定的部分~敬请期待!
Github Page 图表与 Github 程序码
最後一样附上本章的程序码与图表 Github 、 Github Page,需要的人请自行取用~
完赛-资安证照考取心得
这几天想了很久~最後一天的主题...... 决定来跟大家聊聊取得资安证照的心得 下面为这两年资安经验...
Day 23 | 录音权限
权限请求 当需要取得敏感资料或操作装置硬体设备时,需要在专案中设定相关权限,而系统会根据权限的重要性...
[Day19] Cloud VPN
Cloud VPN Cloud VPN 可以将自己本地的网路直接的连接到 GCP 的 VPC 网路之...
React学习动机&前端框架简单介绍
学习动机 过去开发网页前端程序的时候,使用基本的html、css、javascript作为开发的工具...
#27 做点 GUI 吧!
今天就来做些 GUI 吧! 用 HTML + CSS 先把结构弄出来 app.html <ht...