Day1. 请Matter.js同学自我介绍一下
嗨,虽然说第一篇的目的是简单了解一下Matter.js,但在那之前我要偷渡一下自我介绍XD
这是笔者第一次参加铁人赛,第一篇我们先稍微聊聊笔者跟这次的题目。
笔者平常工作以後端为主,前端多是兴趣,有些写法可能不那麽标准,望大家见谅,笔者本人也有在经营Medium,主要会分享一些技术文与桌游规则翻译,铁人赛文章也会搬运至Medium,有在用Medium的朋友觉得喜欢笔者的文章的话可以Follow支持。
这次题目的选题缘由是来自於笔者想要模拟一个弹珠台的动画。
经过一些探索後,最後决定使用Matter.js来实作。
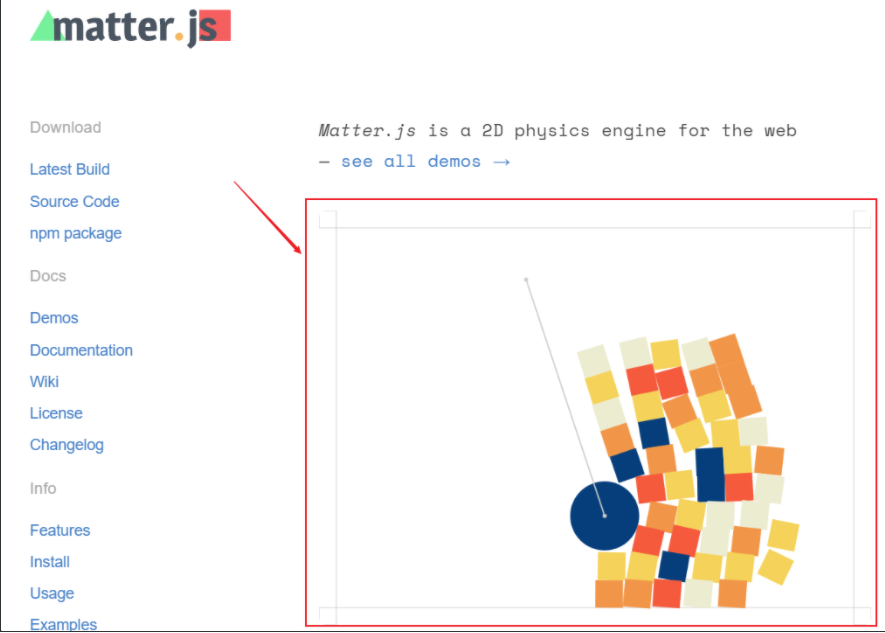
如果大家并不知道Matter.js是什麽,我们先来看看他能做到什麽。
点击这个连结 → https://brm.io/matter-js/
看看图中的画面们(他有多个场景,会逐一切换)!你可以用你的滑鼠和那些图形互动!
先玩玩看他,如果你对它产生了兴趣,那我邀请你和我一起来探索他。

没错,Matter.js是一个主要处理碰撞的前端2D函式库,开源且采用MIT授权。
笔者也是第一次接触这个函式库,会以带读API文件的方式走完这30天,所以可能顺序有时看起来不那麽顺畅,这要请大家多包涵。途中会不定时的用该次阅读的内容,带一些实际可以看到的例子──对吧?前端还是要看的到才酷吧!
笔者不会特别提到js该怎麽写(所以读者可能要对js有基本了解,或是读者看到不懂得要去查查),会专注於他的函式,也就是碰撞的运作方式,如果途中有一些会让画面更好的其他函式库也有可能交杂着用(如pixi.js),介绍就看笔者当下的心力,每天内容的阅读与实作时间推荐为 10 - 30 分钟。
相信从第一篇的介绍文就可以看出笔者是个相当罗嗦的人,如果你愿意和这个罗嗦的人一起来瞧瞧Matter.js,那就请多多指教啦,我们从明天开始我们的第一步!
※笔者撰写系列文当下的 Matter.js 的版本为 0.17.1版本
>>: [DAY 3] _ 开发板规划补充(stm32f030)
唤醒与生俱来的数学力 (3) 抽象化 & 模型化
在数学课本中,最早引导学生思考「抽象概念」的练习是「正数和负数」。接在负数後,会开始运用文字式的代数...
Day27 D3js 动画事件小技巧
D3js 动画事件小技巧 用途 在d3世界中,如果想使用起来不是透过事件驱动或是外部驱动,而是想要产...
高凝聚力和低耦合(High Cohesion and Low Coupling)
-软件构架 从软件的角度来看, . 内聚性(Cohesion)是指模块中元素所组织的相关程度。“高...
C#学习笔记4:C#的基本运算
这是我一边学习一边写下的笔记,如果内容有错,恳请在下方留言跟我说,我会非常感谢的!!! 基本运算 一...
[Day 24] IIOT资讯安全规划
调查 查其他同业是否有案例 台积电产线中毒大当机,52亿元资安震撼教育 工业电脑大厂研华证实部分服务...