[Day 01] 你要的全能IDE,Visual Studio Code,它来了!
前言
大家好,我是刚从硕士班毕业不到一年的社会新鲜人,目前担任小小的AI工程师。
兴趣是资料分析和深度学习,尤其是在电脑视觉的领域。
在这篇系列文中,我将带着大家一起完成人脸表情辨识专案,最後布署到手机端或网页端。
未来30天的文章内容分布如下:
- 工具介绍(20%):可以提高开发效率的套件或是软件。
- 资料分析(10%):用数据去深入了解资料。
- 模型介绍与比较(50%):比较各种深度学习演算法与训练技巧如何提高模型准确率。
- 开发应用(20%):简单地布署模型。
Visual Studio Code的安装与使用
众所周知,「工欲善其事,必先利其器」。
接下来三十天,我们都将与Python(载点)和Visual Studio Code(载点)共舞,
如果你还不知道VS Code是什麽,请容许我缓缓道来...
轻量化!
支援多语言!多平台!
大量扩充应用程序!
完全免费!
好的,我介绍完VS Code了,快点下载它吧 :D
基本上一直按Next就安装完成了。
介面
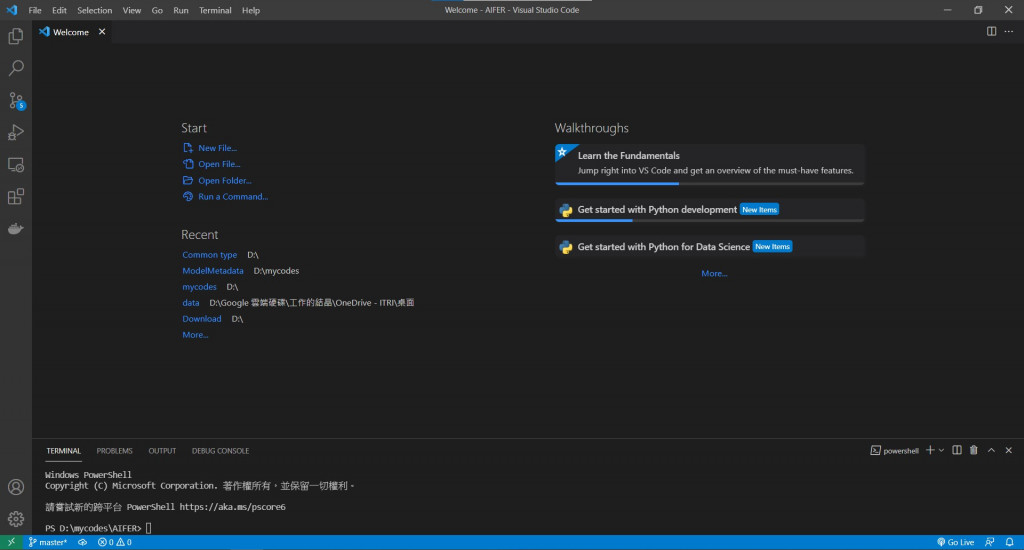
第一次开启VS Code应该会呈现这个画面:

左边有一排ICON,
 可以显示当前目录,也能开启资料夹或新增文件。
可以显示当前目录,也能开启资料夹或新增文件。
 可以搜寻文件,操作起来和Windows档案总管不能说相似,只能说一模一样。
可以搜寻文件,操作起来和Windows档案总管不能说相似,只能说一模一样。
 很明显地,Git,版本控制神器,连有5笔changes都显示在图标上,从此告别Git CMD。
很明显地,Git,版本控制神器,连有5笔changes都显示在图标上,从此告别Git CMD。
 扩充程序安装区,里面应有尽有。
扩充程序安装区,里面应有尽有。
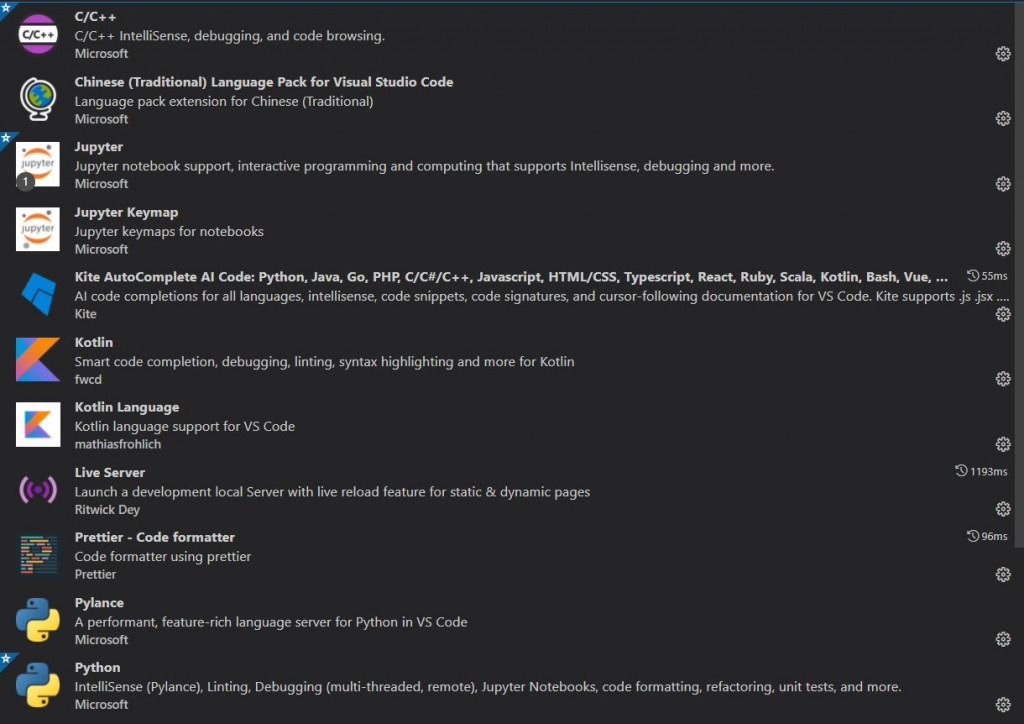
推荐几个常用的Extension(必选Python,其余为选修):

执行第一个程序
- 使用快捷键
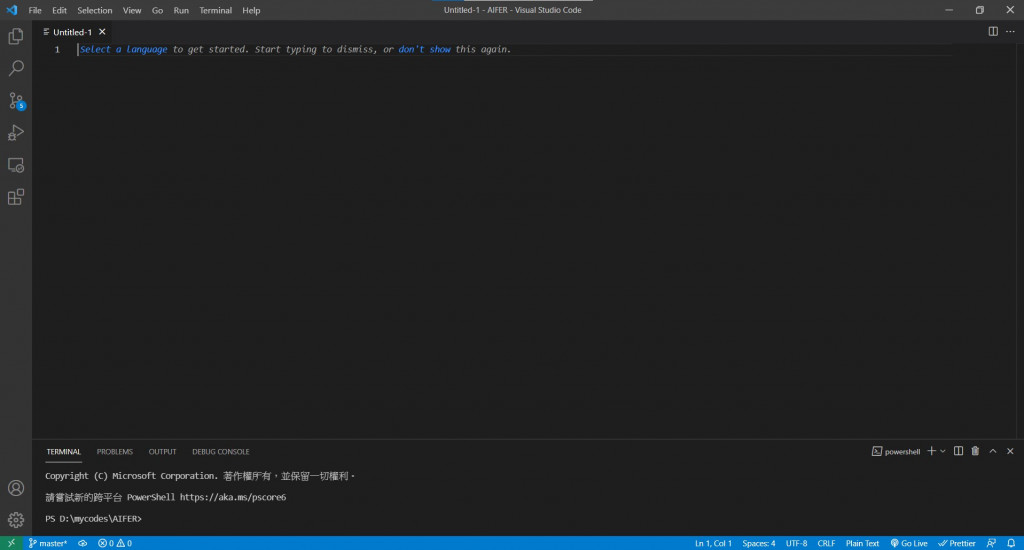
CTRL + N建立新文件

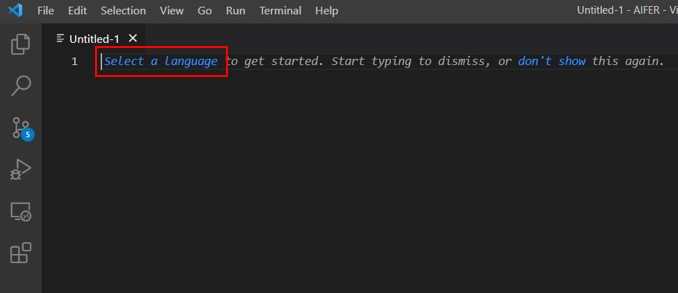
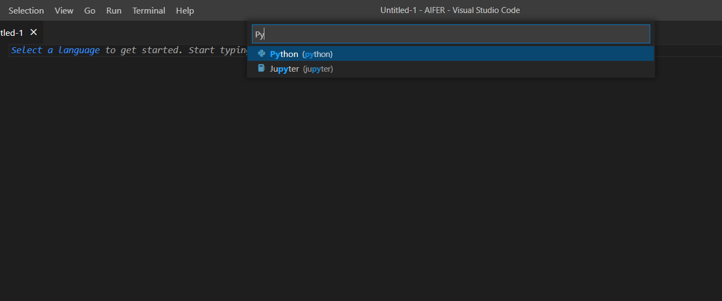
- 点选Select a language选取程序语言

- 输入
Python或是Jupyter(如果你有安装Jupyter Extension)

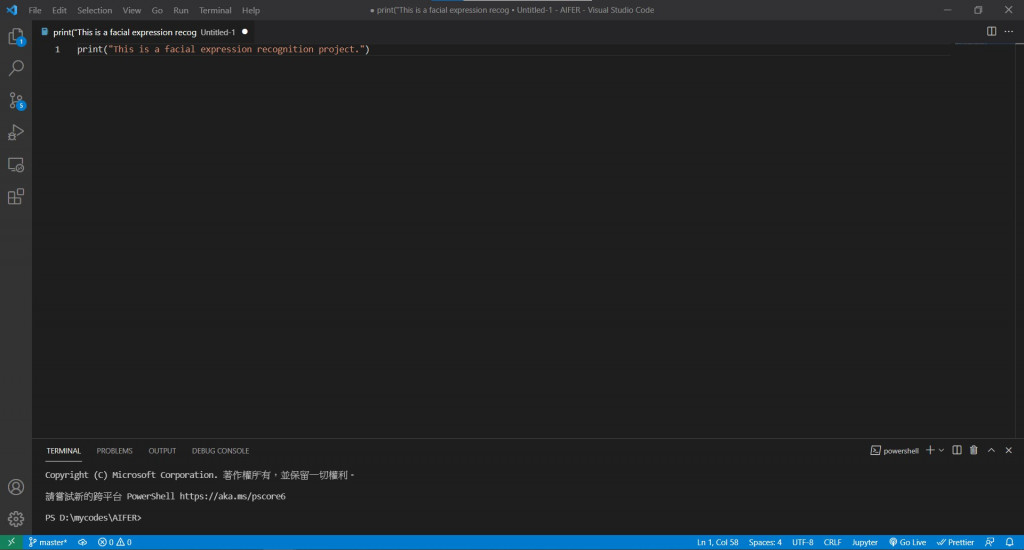
- 输入
print("你想说的话")

- 使用快捷键
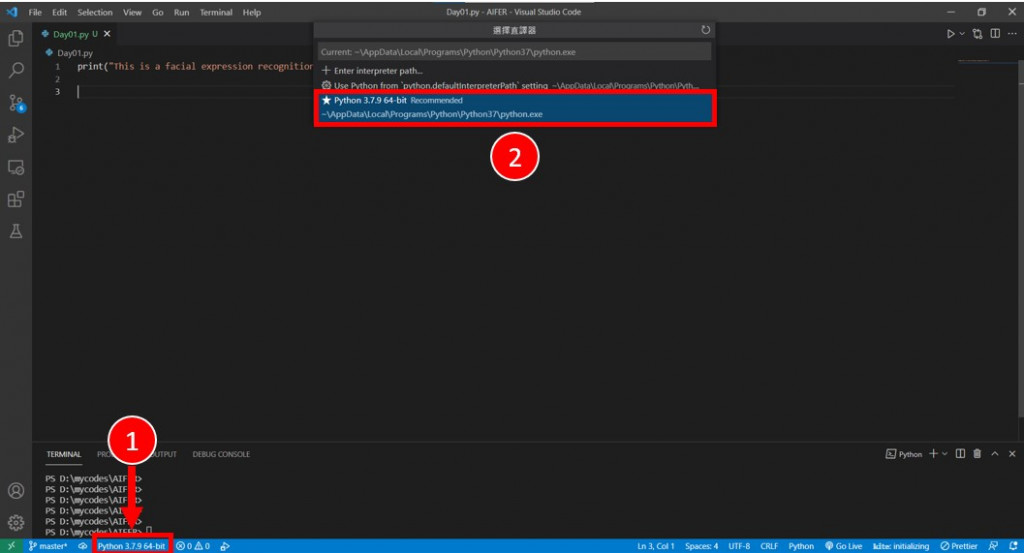
CTRL + S储存文件 - 选择直译器(我的Python版本为3.7.9)

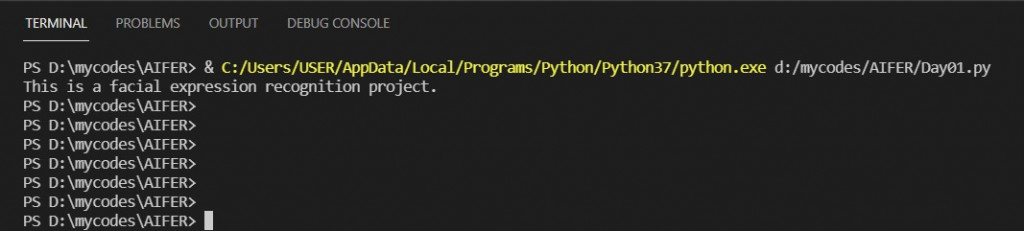
- 使用快捷键
CTRL + F5执行文件

VS Code 常用快捷键
| 快捷键 | 功能说明 |
|---|---|
| CTRL + D | 选取一段文字 |
| CTRL + / | 注解,可多行注解 |
| CTRL + A | 全选 |
| CTRL + C | 复制 |
| CTRL + X | 剪下 |
| CTRL + V | 贴上 |
| CTRL + B | 打开侧边栏 |
| CTRL + F | 寻找 |
| CTRL + H | 取代 |
| CTRL + SHIFT + H | 单行取代 |
| CTRL + Z | Undo |
| CTRL + Y | Redo |
| CTRL + N | 建立新档案 |
| CTRL + O | 开启旧档案 |
| CTRL + S | 储存 |
| CTRL + F5 | 执行程序 |
| F1 | 开启命令输入框 |
结语
总结来说,VS Code是一个强大的工具,
对於大多数的程序设计师来说,VS Code绝对是免费工具中的首选!(PyCharm也是)~
结合Docker、Git和Remote Window的功能,它能提高我们的开发效率。
希望这篇文章可以让Python初学者感到一点点兴趣,
也希望能让更多人认识这个好工具!
>>: Day5 - activity_main.xml 、MainActivity.java
[Day23] Angular 简介
呼~~终於写完所有躲在浏览器後面的东西了,现在我们已经架好了主机、布好了 API 程序、装好了 My...
Facade 外观模式
在 Structural patterns 当中,最後要来谈的是外观模式。 外观模式提供我们一个简单...
Android Studio初学笔记-Day13-ScrollView
ScrollView 今天要介绍的元件,当介面的内容开始变多时就派上用场了,毕竟手机萤幕或着各类3c...
从零开始学游戏设计:模型基础 Part.3 雕塑场景
这是 Roblox 从零开始系列,入门章节的第十六个单元,今天你想亲手制作在海洋上的安静孤岛,就由你...
方法的输入处理,其实不简单!
输入处理,功能实现,输出处理,异常处理。 铁人赛第三天, 今天在进入对於方法的『 输入处理 』前:...