铁人赛 Day15 -- RWD响应式网页 -- 用手机、电脑、平板的拢来啦
什麽是RWD?
响应式网页设计(Responsive Web Design),可以让不同的设备都可以正常浏览同一个网站
为甚麽要使用RWD?
你想想哦,如果今天我不使用RWD,那我更新程序的时候要一次更改两个地方,每一次更新都要更新两次不是很麻烦吗?
再加上如果今天是交给不同的设计公司来制作电脑版网页和手机版网页,那资料要更新修改用大拇指想都觉得麻烦啦,是不是!
实际例子
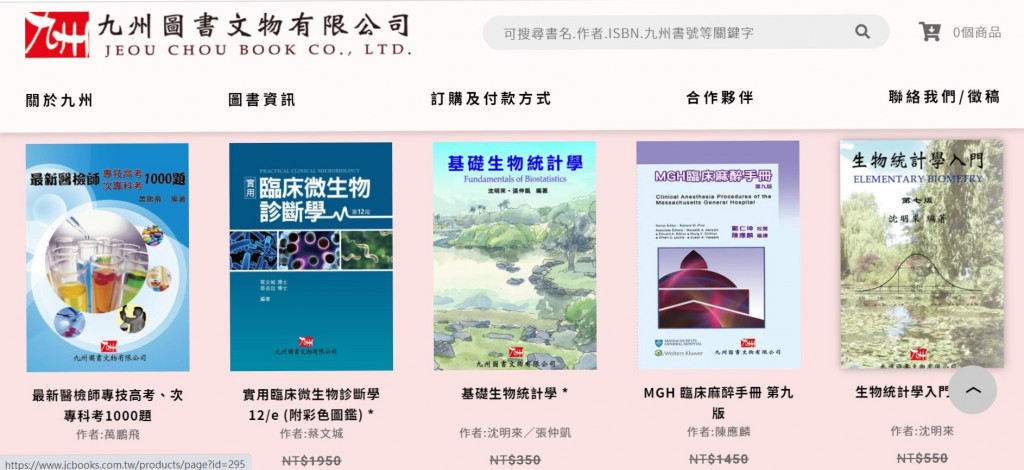
例子来源 : https://www.jcbooks.com.tw/
一、电脑正常全画面时的网页

二、手机版网页

由上可见,在不同的装置上所看见的排版也会不一样,但是在做更新修改的时候只需做一次即可
RWD 概念
那我们在制作RWD的时候到底是如何分辨甚麽时候是给手机用的,甚麽时候是给电脑用的?
主要适用 像素 来做区分 --> 简单来讲就是画面大小
| 装置 | 像素 |
|---|---|
| 电脑版装置尺寸 | 1024px以上 |
| 平板装置尺寸 | 720px ~ 1024px之间 |
| 手机板装置尺寸 | 320px ~ 720px之间 |
所以今天如果要来写RWD的话就会需要用的我们的 "媒体查询(@media)"
那至於 媒体查询(@media) 呢,就交给铁人赛day16的我啦!明天见罗各位!
<<: Day 15-隔离框架 (isolation Framework) - 概念基本介绍 (核心技术-7)
>>: 15.移转Aras PLM大小事-Part料号全域搜寻
赌桌上的技术分析 - RSI
身为一个韭菜,进来赌场还是要了解一下牌局的游戏规则,比如说股票每分每秒都可以交易,有分成内盘成交与外...
Day03-搞懂传址、传值? 电脑如何储存资料?
前言 昨日我们学习了资料的型态,今天我们要来了解变数的参考。 Pass by Value ? Str...
[Day13] 扩充 Boxenn 的 Record Mapper
扩充 Record Mapper 大部分 domain 的 mapper 皆为 key 的转换,而在...
Day 11. 来学习如何切换场景!2
有鉴於Junior Programmer: Manage scene flow and data课程...
[Day 28] Bevy 游戏引擎 (Part 2)
那今天继续来讲昨天的 Bevy 专案 而进度是创建可以控制的角色 先讲昨天没讲到的部份 pub st...