30天打造品牌特色电商网站 Day.1 网站介面基础知识
处在疫情时代,电商已然成为时下的热门趋势,电商平台多元且方便,简单几步骤就能轻松开店创业,但如何在高竞争的环境中展现出品牌的特色呢?
透过一些简单的小巧思,让网店展现出更抓人眼球的特质,并引起使用者的消费动机,在浏览与购买间达成更高的转换率,在这30天的过程中,跟着我们一起循序渐进,从零开始一步步优化页面,你可以轻松入门网页的开发技巧,除了必备的网页功能,我们也会分享包括UI设计/RWD响应式网页/ SEO优化等。
在这之前,首先对网站要有一些基本的认识,那我们的第一天就从认识网站开始吧!
网站是由多个页面所构成,藉由首页的导览与其他页面做连结,形成一个能让使用者浏览、操作、接收资讯的平台。网站的基本架构就如树状图一般,页面中涵盖了许多区块,区块内有不同的功能,而每个功能都是由多个小元件拼凑而成。
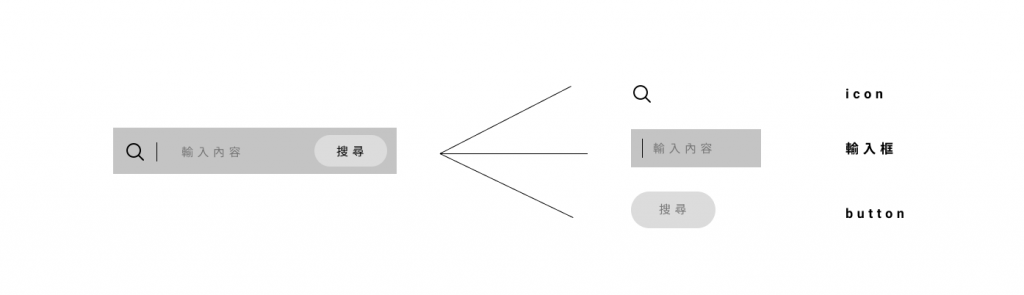
就像下面的范例:搜寻功能由icon、输入框、button所构成。

搜寻功能、menu、LOGO、购物车等形成导览列区块,各个区块再排列形成页面,网页就是由这样的方式组合而成,建议大家在规划设计网站前,可以多去看看并分析其他网站的介面,了解架构也能帮助自己在後面切版过程能够更加顺利喔!
在认识介面的基础概念後,要把这些东西呈现出来,就需要学习程序码的运用了,基本的网页程序由HTML、CSS、JavaScript所组成,
- HTML建构了网页的内容与架构
- CSS用於美化网页
- JavaScript则是负责网页动态部分等
之後的文章也会分享给大家这些程序语言的基础以及实际在电商网站中可以如何去运用,
那第一天的入门介绍就到这里拉~我们明天见!
>>: 【1】做不做迁移式学习(Transfer Learning)的差异
[MSSQL] 找出2个table的相同栏位,把资料union起来
把2个table的资料union起来,但2个table很相似,却有些栏位差异. 怎麽快速的找出共同栏...
【Day17】期间限定:函式的参数
函式会将参数传入函式里面,让它们成为函式里的变数,让程序码去做运算。参数只能在函式里刷存在感(期间...
Day 25-Unit Test 应用於 Async Code-1 (情境及应用-5)
Unit Test 应用於 Async Code-1 - 前言 今天的文章内容是参考於 Testin...
【Day 26】- 分析卫生福利部疾病管制署(CDC)官网并取得确诊者 API,并用小程序及时取得官方确诊者数量(实战分析网站向外请求 API 加快爬虫节奏)
前情提要 昨天实战了用 Python 向猫咪图片的 API 请求。使用者可以输入一个数字,让程序可以...
[Day02] 想要维度提升,先为自己铺路
在与团队成员的定期面谈中,一个很常被问到的问题:「可以给我一点职涯发展的建议吗?我要怎麽做,才能成为...