Day06字体样式(HTML)
字体样式
今天来介绍几个设计字体样式的标签
有了昨天使用标签的概念
今天就可以直接把这些效果套用在句子里面了
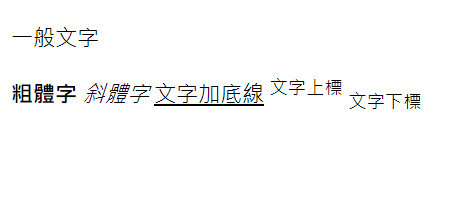
这是各个效果的标签
<p>一般文字</p>
<b>粗体字</b>
<I>斜体字</I>
<u>文字加底线</u>
<sup>文字上标</spu>
<sub>文字下标</sbu>
来看看他们使用後的效果吧~

因为这边我就当作放笔记的地方
就把所有标签挤在一起 方便日後回来查看!
<<: Day.6 「只要我想,我也能把 div 变 table!」 —— CSS display 属性
>>: 不只懂 Vue 语法:Vue 3 如何使用 Proxy 实现响应式(Reactivity)?
JWT 验证魔术
本来今天要介绍的是验证授权,但官方那一套我不是很喜欢,所以就从网路上找其他的解决办法,果不其然就找到...
Day 28 知识可不可以商品化?
读书的能力与兴趣,使我们有机会晓得旁人已经发现的一切事物。它可以帮助我们明了那些已被解决的问题。不仅...
网路是怎样连接的(十一) 初探IP协议
思考重点 封包是如何找到下一个端节点的 IP地址在封包转发中扮演的角色 MAC地址在封包转发中扮演的...
Day12 什麽是Sass?
大家好,我是乌木白,今天要来和大家来讲解Sass。 Sass? Sass 是一个管理 Css 的语...
从链接/URL 下载在线影片的 5 种最佳方式
如今,YouTube、TikTok、Dailymotion 等在线网站越来越受欢迎,并吸引了全球大量...