Day 1 - ASP.NET Web Forms 入门 - 30天建立游艇网页专案後端及後台功能 C# - 文章主题说明
=x= 🌵 游艇网页专案内容及文章主题说明。
文章主题简介
游艇网页内容
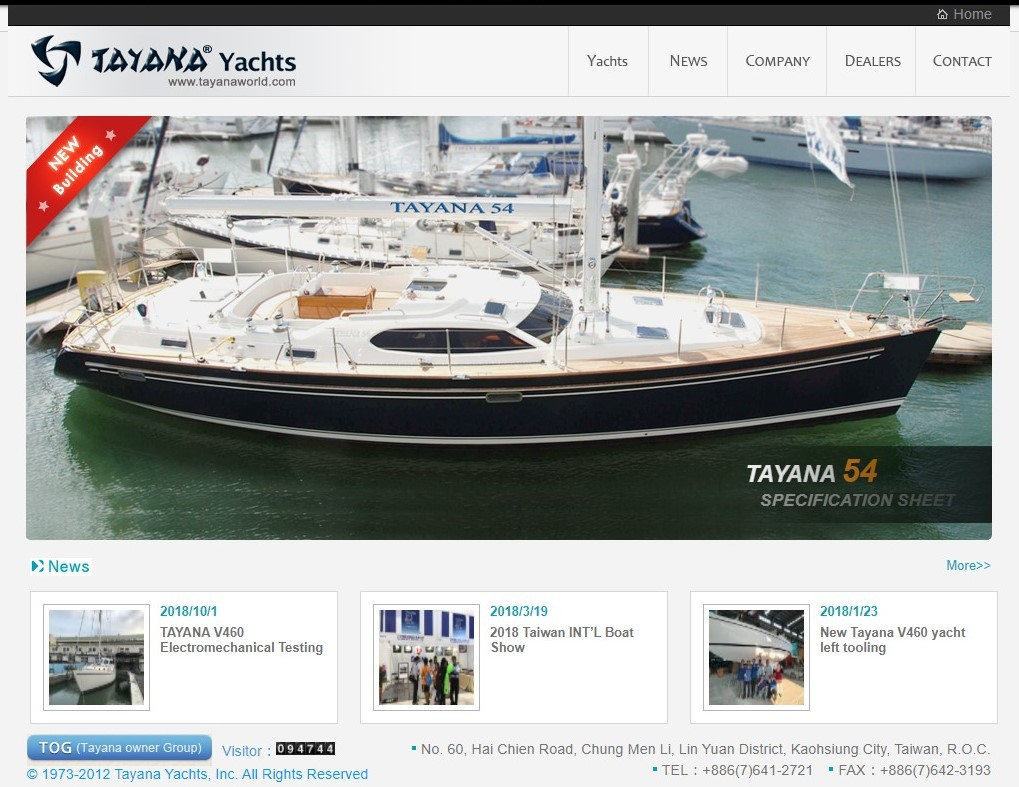
👀 网页备份页面参考如下 :
https://web.archive.org/web/20170823004641/http://www.tayanaworld.com/index.aspx
实作内容说明
📌 使用的技术、资源及内容参考如下 :
- 使用 Visual Studio C# Web Forms 及 MSSQL 资料库。
- 建立网页後台上架功能,包含内文、图片、资料库的管理者登入操作页面。
- 网站页面後台套版、後端程序码、功能建立、资料串接。
- 已有前端制作好的 HTML、CSS、JavaScript,制作後端功能。
网站页面内容
网站前台页面 :
- Home Page
- Yachts :
- Yachts - Master Page
- OverView - Content Page
- Layout & deck plan - Content Page
- Specification - Content Page
- Video - Content Page
- NEWS :
- List Page
- View Page
- COMPANY :
- About Us Page
- Certificat Page
- DEALERS Page
- CONTACT Page
- 🌵 前台後端制作顺序 6 5 4 3 1 2。
网站後台页面 :
- Sign In Page
- Yacht Manager - Master Page
- User Manager - Content Page
- Dealer Manager - Content Page
- Company Manager - Content Page
- News Manager - Content Page
- Yacht Manager - Content Page
- Overview Manager - Content Page
- Specification Manager - Content Page
- 🌵 後台制作顺序 1 ~ 9。
文章编排方式
📢 文章内容为"游艇公司网站後端及後台功能",内容编排将依个人制作时的顺序进行。由於之前只有功能或语法练习等操作,或是跟着网路上分享的文章制作简易留言板;但这样直接从有前台档案,要把後端功能跟後台都做出来是第一次,一开始点开专案资源时完全不知道怎麽开始,乱弄乱查拖了一周之後,决定从简单的页面先开始,於是就从寄信页的寄信功能、装文字编辑器、动态新增栏位、压缩图档...等,一步一步慢慢从简单的页面往复杂的首页及内容页推进解决,途中也回头改了几次不好的作法,默默地完成了十几页的网页,终於完成时十分感动 ~ 趁这次铁人赛一边整理 code,一边将知识点修改成文章内容,为制作时的思考方向、遇到的难题、找到的解法与资源做个记录。
- 明日将介绍如何使用 Google reCAPTCHA 验证功能。
既熟悉又陌生的字元集与比较规则
我们都知道电脑实际储存的是二进位资料,那是怎麽储存字元的呢? 可以想像的就是必须让字元映射成二进位资...
Day12 - 修改 Rails Routes 实作关键字回覆
GitHub 网址:https://github.com/ Heroku 网址:https://w...
第 24 集:Bootstrap 客制化 Container 容器
此篇会教学如何将 Bootstrap container 容器,自干一个出来。 若是使用 Wrap...
Day13:今天来聊一下Parrot Security上的CGI scanner Nikto
针对一些Web Servers及Applications,我们可以使用CGI scanner Nik...
为什麽要使用VPN?综合3款VPN推荐给大家
最近有朋友回中国内地工作,刚好问我有什麽VPN推荐一下给他,需要在内地能翻墙,连脸书就可以了,了解他...