Day 2 - 原型: Figma
前言
我先建立一个原型(Prototype), 用来厘清这个WebApp的功能跟UI界面。
建立原型所用到的工具是Figma, 它有免费版本, 功能应该足以应付这个project。
在开始之前, 我还是简单的介绍一下Figma的基本功能吧。
利申: 我并不擅长於UI设计, 但还是想介绍一下, 始终设计UI也是写WebApp的重要一环。
Figma
对初次接触Figma的朋友, 可以看这个Figma官网的介绍影片。
以下是一些Figma的常用功能
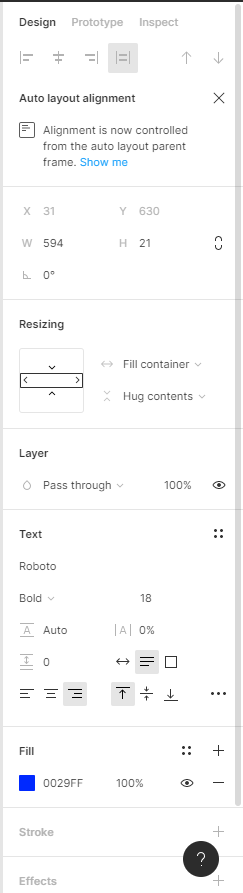
设置设计元素属性
元素是文字的话, 文字的颜色, 粗体, 斜体等都能够设定。

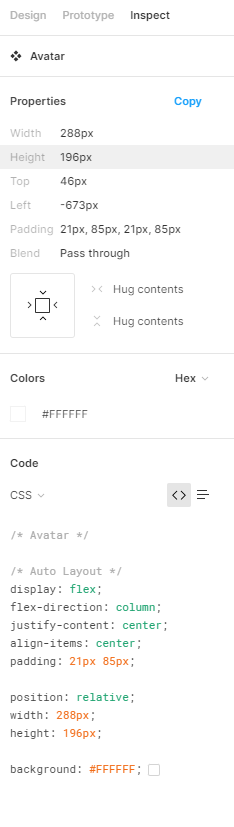
通过inpsect, 我们更可以看到属性相对应的css。

css将会在之後的文章中讲解
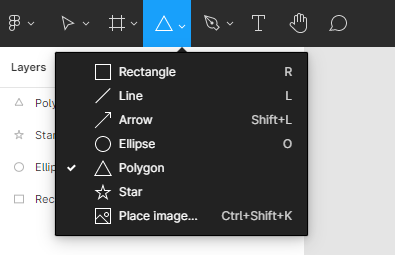
建立基本图形 (Shapes)


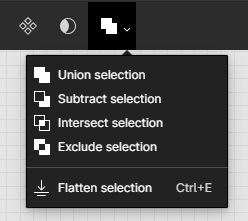
建立icon
可以自由组合基本图形来建立想要的icon, 例如, 可以把2个图形合并(union)起来, 作为一个新的图形。


布局、对齐
基本对齐

栏布局 (Column layout)

自动布局 (Auto layout)

演示
设计完成後, 我们可以在模拟的设备上演示Proptotype。

结语
Figma的介绍就到这里, 明天就开始做blog的prototype了。
GCP Cloud SQL
Cloud SQL 今天主题Mysql,所有的开发我想一定无法脱离资料库的使用,这点Google也帮...
Day22 探讨Templates
经过这几天的介绍,相信大家也越来越了解它里面包含的功能了吧! 多了解一些东西,对之後的开发一定会越来...
入门魔法 - function 函式
前情提要 艾草:「你可以帮我算一下 100 + 100 是多少吗?」 「200 啊...」 艾草:「...
Day4 Android - Layout版面(上)
接续前一天提到的,每一种layout都有它不同的属性名称以及排序模式,我这边就先举三个较常用的lay...
GitHub Autolinked references & Permanent link - 团队讨论的专业技巧
在资讯团队进行讨论的过程中,不免会提到相关 Issue、Pull Request 与 程序码。无论是...