[30天 Vue学好学满 DAY14] prop & emit-1
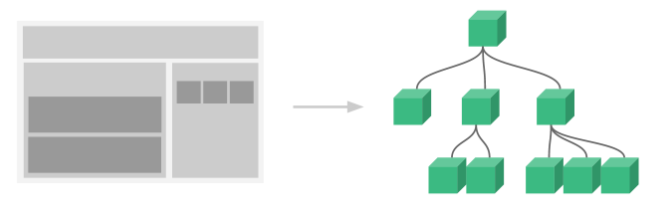
组件中经过引用、连接,会产出树状关系图,即为父元件与子元件的关系。
-> 父子元件中不存在继承关系,也互相独立,无法直接进行互相修改。
官网示意图

prop
父元件向子元件传递参数。
- 需透过
v-bind绑定变数 - 无数量限制
- 无限制类型(子类需定义,会进行类型检查)
- 预设required: false
实作
定义子元件,HTML显示title字串
props: {
title: String,
},
父元件
定义变数
title2: "My Second Title",
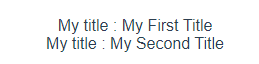
HTML
<!-- 直接传递字串 -->
<HelloWorld title="My First Title" />
<!-- 透过bind传递变数 -->
<HelloWorld :title="title2" />
起前端检验

prop 完整写法
props: {
title: {
type: String,
required: false,
default: "defaultValue"
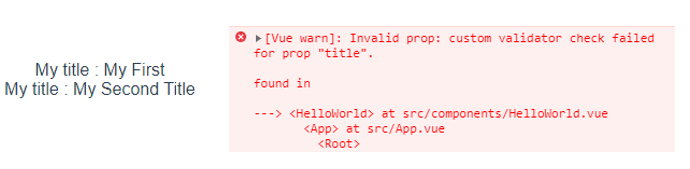
validator: function (val) {
return val.includes('Title');
},
}
},
type:型态
required:是否为必传
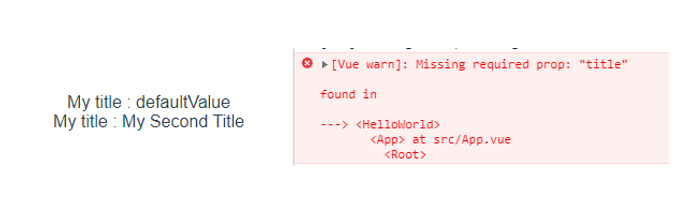
default:预设值(意义上与 required:true 冲突)
validator:验证带入值
父元件绑定,子元件无定义 ->
Property or method "title" is not defined on the instance but referenced during render.
子元件定义,父元件无绑定
不设定 & required: false -> 不报错
required: true ->
Missing required prop

传入值违反validator

类型检查 (type)
可传入原生函数
String Number Boolean Function
Array Object Date Symbol
type可不局限於单一类型
type: [String, Object],
自定义构造
定义於script中
function Article (title, content) {
this.title = title
this.content = content
}
props
props: {
article: Article
},
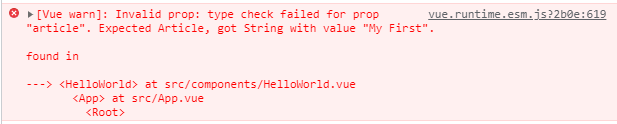
提示与违反原生函数相同

本来想做完 emit 结合双向绑定,留给明天巴
![]()
有错误请不吝指教!
参考资料
https://vuejs.org/v2/guide
https://stackoverflow.com/questions/53095850/custom-prop-type-vue-js
![]()
<<: Day14. Blue Prism拯救贫穷大作战第二弹-BP新增一个读取Excel的『Objects』
[Day04 - UI/UX] 确认使用的 UI framework
开始画图之前,先确认好要使用的UI framework,来确认可以使用什麽元件。才不会有实作画面很困...
[FGL] 目录档案处理-处理谁的档案? frontCall
之前在 吸星大法 - IMPORT之 1: 使用extension扩展功能 中,有提到『**可以使用...
[资料库] 学习笔记 - case when then 和 预存程序 之2
这次的问题是上一篇文的延伸 上一篇是使用者输入参数後,再将指定栏位的值改为1 那这次是输入参数後检查...
Day16 - 铁人付外挂前置作业 (ㄧ) - 串接文件
不管是哪一家软件公司或是金物流厂商,只要他们有提供 API 介面来服务外部网站,通常一定会有串接文件...
求职 DBA 资料库管理师的准备方向 - 心得分享
DBABootcamp 如果你正在思考未来的职涯规划,准备投入或转换 DBA (资料库管理师) 跑道...