Day 14 - Grid 排版
如果上一篇威尔猪讲的 Flex 是十字形排版法,那今天讲的 Grid 就属於棋盘格排版法。它比 Flex 难了一些,毕竟要兼顾栏与列,创造出格子状的区块,才能在格子里放入项目。(横向为行 Row,纵向为列 Column)。讲到 Grid 就必须提到一个特殊的单位
fr,它的全名是 Fraction (几分之几的那个分数),我们可以用它来设定格子的相对宽度,这样格子就能作响应式缩放,Tailwind 已帮我们预设每个宽度为 1fr。那我们来看看基本的 Grid 该怎麽使用吧。
Grid Template Columns
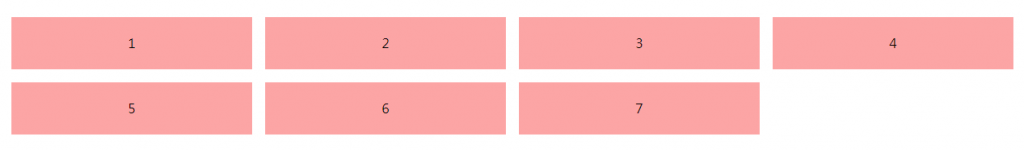
Tailwind 的 Columns 也是和 Bootstrap 一样预设分成 12 列 (要记得纵向为列),如果我们要创建 4 列,该怎麽写呢?看以下范例:
<div class="grid grid-cols-4 gap-4">
<div class="h-16 bg-red-300">1</div>
<div class="h-16 bg-red-300">2</div>
<div class="h-16 bg-red-300">3</div>
<div class="h-16 bg-red-300">4</div>
<div class="h-16 bg-red-300">5</div>
<div class="h-16 bg-red-300">6</div>
<div class="h-16 bg-red-300">7</div>
</div>

Grid Template Rows
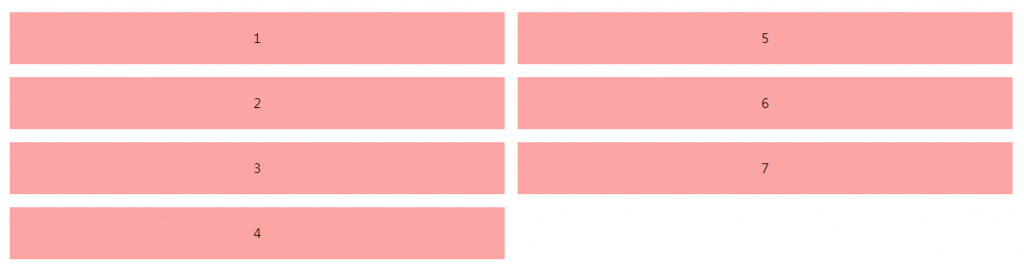
预设分为 6 行 (要记得横向为行),如果我们要创建 4 行,该怎麽写呢?看以下范例:
<div class="grid grid-rows-4 grid-flow-col gap-4">
<div class="h-16 bg-red-300">1</div>
<div class="h-16 bg-red-300">2</div>
<div class="h-16 bg-red-300">3</div>
<div class="h-16 bg-red-300">4</div>
<div class="h-16 bg-red-300">5</div>
<div class="h-16 bg-red-300">6</div>
<div class="h-16 bg-red-300">7</div>
</div>

这边注意不能只单写行,因为 Tailwind 不知道你列要怎麽排,就会以为你只需要 1 列,那行数就会一直往下排,看起来就只会有一行。
Column Span / Start / End
.col-span
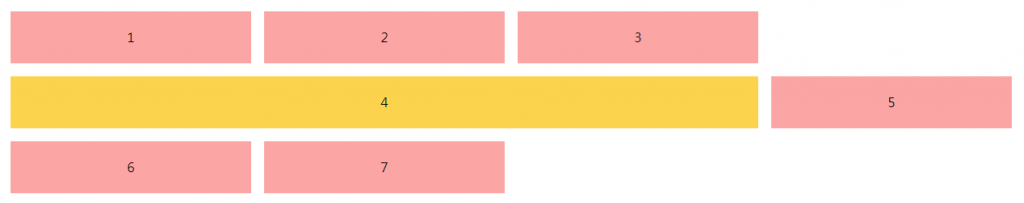
使用 col-span-{n} 来跨越 n 列。看以下范例:
<div class="grid grid-cols-4 gap-4">
<div class="h-16 bg-red-300">1</div>
<div class="h-16 bg-red-300">2</div>
<div class="h-16 bg-red-300">3</div>
<div class="h-16 bg-yellow-300 col-span-3">4</div>
<div class="h-16 bg-red-300">5</div>
<div class="h-16 bg-red-300">6</div>
<div class="h-16 bg-red-300">7</div>
</div>

.col-start / .col-end
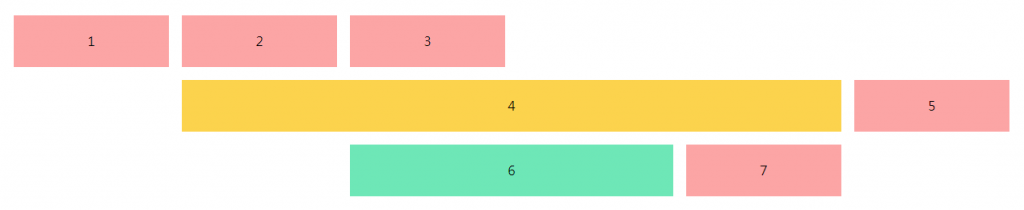
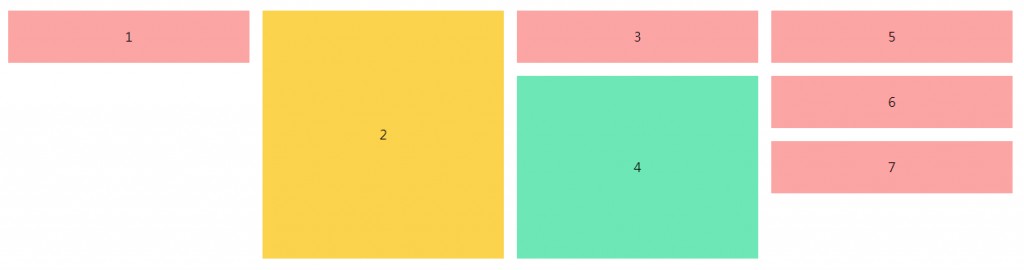
使用 col-start-{n} 和 col-end-{n},让元素从第 n 条格线为起点或终点。看以下范例:
<div class="grid grid-cols-4 gap-4">
<div class="h-16 bg-red-300">1</div>
<div class="h-16 bg-red-300">2</div>
<div class="h-16 bg-red-300">3</div>
<div class="h-16 bg-yellow-300 col-span-3 col-start-2 col-end-6">4</div>
<div class="h-16 bg-red-300">5</div>
<div class="h-16 bg-green-300 col-start-3 col-span-2">6</div>
<div class="h-16 bg-red-300">7</div>
</div>

col-star 和 col-end 可以分开在各元素上写,不一定需要合在一起写,但如果分开写,记得要搭配 col-span,不然 Tailwind 会不知道你要从哪条格线开始结束或要合并几列。
Row Span / Start / End
基本上用法和列 (Column) 一样,只是列为横向合并,行 (Row) 为纵向合并 (还记得横向为行吧,所以要往下合并)。看以下范例:
<div class="grid grid-rows-4 grid-flow-col gap-4">
<div class="h-16 bg-red-300">1</div>
<div class="bg-yellow-300 row-start-1 row-end-5">2</div>
<div class="h-16 bg-red-300">3</div>
<div class="bg-green-300 row-start-2 row-span-3">4</div>
<div class="h-16 bg-red-300">5</div>
<div class="h-16 bg-red-300 ">6</div>
<div class="h-16 bg-red-300">7</div>
</div>

这边要注意的是,CSS 格线从 1 开始,而不是 0,所以 3 行或 3 列格线是从第 1 条格线开始算起,到第 4 条格线结束。
Grid Auto Flow
这是用来控制网格中元素自动排列的功能,还记得上面的 Rows 范例,因为威尔猪并没有设定 Columns,所以直接使用 grid-flow-col 来自动排列,想对它操控自如,可能需要进阶的 Grid 知识了。用法为:grid-flow-{keyword},Tailwind 预设为 grid-flow-row。基本上** grid-flow-row** 为多的格子会自动横向排列;** grid-flow-col** 为多的格子会自动纵向排列;** grid-flow-row** 为多的格子会自动用空白来填充,同学们只要知道有这功能就可以了。来看以下范例:
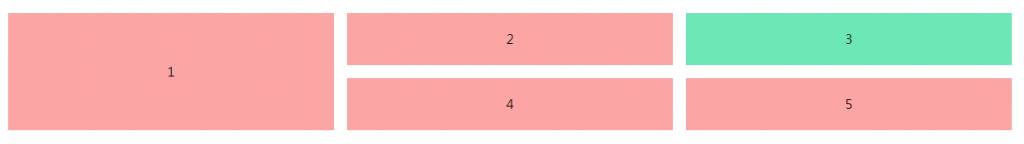
同学们注意看排序方向:
<div class="grid grid-cols-3 grid-rows-2 grid-flow-row gap-4">
<div class="flex justify-center items-center bg-red-300 row-start-1 row-span-2">1</div>
<div class="h-16 flex justify-center items-center bg-red-300">2</div>
<div class="h-16 flex justify-center items-center bg-green-300">3</div>
<div class="h-16 flex justify-center items-center bg-red-300">4</div>
<div class="h-16 flex justify-center items-center bg-red-300">5</div>
</div>

2、3、4、5 为横向排列。
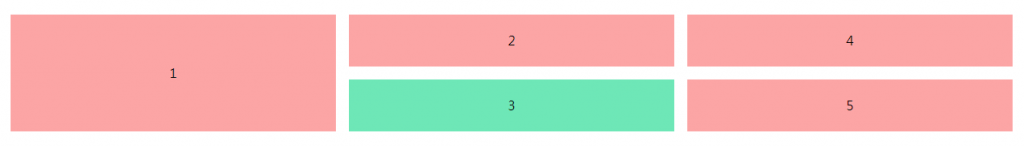
<div class="grid grid-cols-3 grid-rows-2 grid-flow-col gap-4">
<div class="flex justify-center items-center bg-red-300 row-start-1 row-span-2">1</div>
<div class="h-16 flex justify-center items-center bg-red-300">2</div>
<div class="h-16 flex justify-center items-center bg-green-300">3</div>
<div class="h-16 flex justify-center items-center bg-red-300">4</div>
<div class="h-16 flex justify-center items-center bg-red-300">5</div>
</div>

2、3、4、5 为纵向排列。
Gap
Gap 用法类似於 Margin,只不过它只存在於 Grid 和 Flexbox 之间,在其他地方是没有任何作用的,用於控制格线行和列之间的间隔距离。既然 Gap 类似 Margin,当然也是有水平的 gap-x-{size} 和垂直的 gap-y-{size},威尔猪就不列出了:
| class | gap | px |
|---|---|---|
| gap-0 | 0px | 0px |
| gap-0.5 | 0.125rem | 2px |
| gap-1 | 0.25rem | 4px |
| gap-1.5 | 0.125rem | 6px |
| gap-2 | 0.375rem | 8px |
| gap-2.5 | 0.625rem | 10px |
| gap-3 | 0.75rem | 12px |
| gap-3.5 | 0.875rem | 14px |
| gap-4 | 1rem | 16px |
| gap-5 | 1.25rem | 20px |
| gap-6 | 1.5rem | 24px |
| gap-7 | 0.75rem | 28px |
| gap-8 | 2rem | 32px |
| gap-9 | 2.25rem | 36px |
| gap-10 | 2.5rem | 40px |
| gap-11 | 2.75rem | 44px |
| gap-12 | 3rem | 48px |
| gap-14 | 3.5rem | 56px |
| gap-16 | 4rem | 64px |
| gap-20 | 5rem | 80px |
| gap-24 | 6rem | 96px |
| gap-28 | 7rem | 112px |
| gap-32 | 8rem | 128px |
| gap-36 | 9rem | 144px |
| gap-40 | 10rem | 160px |
| gap-44 | 11rem | 176px |
| gap-48 | 12rem | 192px |
| gap-52 | 13rem | 208px |
| gap-56 | 14rem | 224px |
| gap-60 | 15rem | 240px |
| gap-64 | 16rem | 256px |
| gap-72 | 18rem | 288px |
| gap-80 | 20rem | 320px |
| gap-96 | 24rem | 384px |
| gap-px | 1px | 1px |
还记得间距那篇吗,没错,Gap 预设和间距比例是相同的,修改
theme.spacing或theme.extend.spacing配置, Gap 也会跟着一起修改,至於只想单独增加 Gap,则修改theme.extend.gap就可以了。例如:
// tailwind.config.js
module.exports = {
...
theme: {
...
extend: {
gap: {
'13': '3.25rem',
},
...
},
...
},
...
}
以上就是 Grid 的基本认识,威尔猪只有在类似有 Gallery 的版型变化区块,才会使用到 Grid,不然一般使用 Flex 来排版就足够了。那咱们明天见。
>>: 33岁转职者的前端笔记-DAY 14 排版技巧小笔记-标签属性元素及定位方法
[Day 19] 还是学不会,再缩小一点 ~ (学习率衰减)
前言 走过了资料分析、演算法选择後, 我们得知了有些可以改善模型的方向: 解决资料不平衡(Done)...
OK集#27-白话文Excel-求状元、榜眼及探花的large
大家跟Large是否有点熟呀~~~就什麽大什麽大的嘛~~~ 喂~~但这里说的是Excel,作者呀~...
05 - Uptime - 掌握系统的生命徵象 (3/4) - 透过 Kibana 观看心电图及设定警报
Uptime - 掌握系统的生命徵象 系列文章 (1/4) - 我们要观测的生命徵象是什麽? (2/...
第九天:建立练习专案
接下来我们建立後续章节要使用的练习专案,我预想了一个「购物车及运费计算机」做为情境,整个流程会示范如...
Extra08 - Cypress - E2E 测试框架
此篇为番外,为选入本篇的原因为 Cypress 的功能与 End to End 测试的方式多元且复...