[day29]优化架构-订单留存及检核(2)
倒数两天,不知道这次铁人赛结束後,还能不能修改内容
想做的东西很多,未来希望能补充一些东西,今天出差,就快速的把检核做完就结束了!!明天预计
加入检核
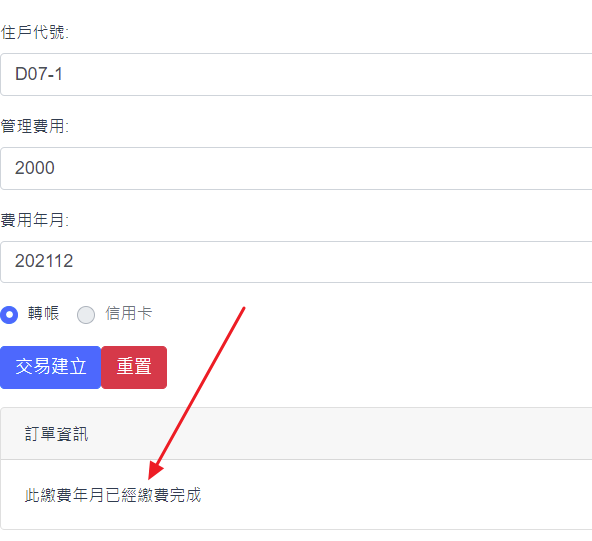
於Products.vue加入确认订单是否已缴费完成,因为并没有开发让永丰API呼叫的对口,直接将202112的缴费纪录改成**"Paid": "Y"**,按照逻辑改写,若缴费年月已经有缴费成功的状态,则不允许再建立相同的订单!!
程序新增呼叫订单建立资料表,
let paidResult = await axios.get(`${this.db_api}`+"OrderCreateList?Param1="+`${this.form.name}`+"&Param2="+`${this.form.yyyymm}`+"&Paid=Y")
console.log("paidResult.data",paidResult.data)
console.log("paidResult.status",paidResult.status)
if(paidResult.status==200 && paidResult.data.length > 0 ){
// 此缴费年月已经缴费完成
this.orderinfo = " 此缴费年月已经缴费完成 ";
}
else{
axios.defaults.headers.common['Access-Control-Allow-Origin'] = '*';
const response =await axios.post(`${this.sinopac_api}`+"sinopacApi_Order", this.sentform)
let responseResult=JSON.stringify(response.data["decrypt_dist"])
let atmParam= JSON.stringify(response.data["decrypt_dist"]["ATMParam"])
console.log(responseResult)
console.log(atmParam)
console.log(JSON.parse(responseResult).OrderNo)
console.log(JSON.parse(atmParam).AtmPayNo)
this.orderinfo = "银行代码 : 807 汇款帐号 : "+ JSON.parse(atmParam).AtmPayNo+" 汇款金额 : "+ JSON.parse(responseResult).Amount/100 ;
}
JSON.parse(responseResult).Amount/100)
实作
- 建立202112订单

明天预期针对登入登出进行页面检核,这部分蛮重要的,第一次做,明天来实作看看
<<: 冒险村29 - API - exchange_rate
[Python 爬虫这样学,一定是大拇指拉!] DAY10 - HTTP / HTTPS (1)
本篇章将介绍 HTTP 与 HTTPS,我们首先来简单了解一下 HTTP 与 HTTPS 是什麽,再...
Day 30. 结语
#结语 最後一天,专案完成了,铁人赛完赛 不过第9天就中断了比赛 真的是觉得太~~~~~~~~~~...
摊平摊平,愈摊愈平
这也是很多输家最爱用的手段之一,进场时说是「成长型」投资,被套牢了,改口说是「价值型」投资,你真的懂...
EC的农地辣麽大,作物辣麽多,来认真找作物了(2)ES的逐一说文解字-Range & 常用的旁支末节
来到了倒数第二天 真是快被榨乾了呢(还真是没料 (┐「﹃゚。)) 但说好写三十篇技术文就是要灌满三十...
成为工具人应有的工具包-15 PasswordFox
PasswordFox 虽然每天都在发断尾废文,不过概览这些工具也多少觉得有趣,时间安排太差呜呜呜呜...