[13th-铁人赛]Day 8:Modern CSS 超详细新手攻略 - 伪元素 Pseudo Element
伪类与伪元素差别

-
如果你只在伪元素前加一个冒号,你有时会发现也可以正常运行,但在CSS3之後伪元素改为2个冒号以便和伪类分开,因此请尽量使用2个冒号的写法才是最新且正确的写法
-
伪类属於选择器,并不会出现於DOM tree,而伪元素确实会出现於DOM tree中
伪元素基本语法
常用伪元素有::before及::after,伪元素可以创建一个原本不在DOM tree中的元素。经常用於网页中的微互动元素,如hover文字後出现底线、radio、checkbox样式改写、tooltips等。
** example **
添加伪元素之前
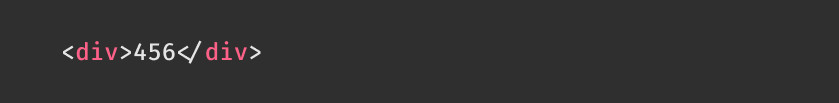
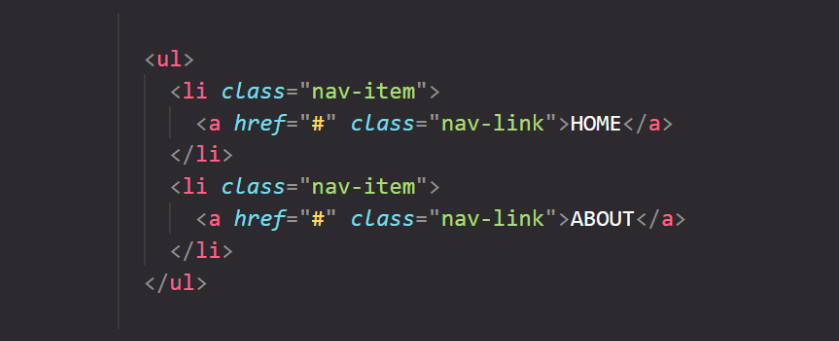
HTML:

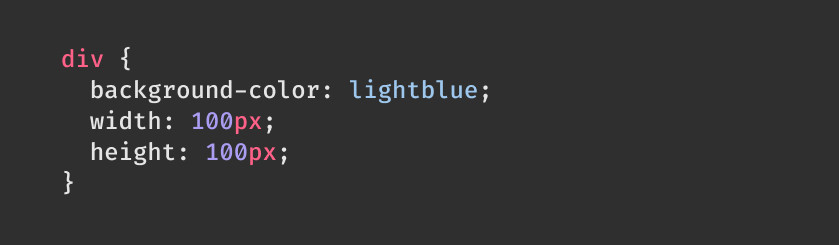
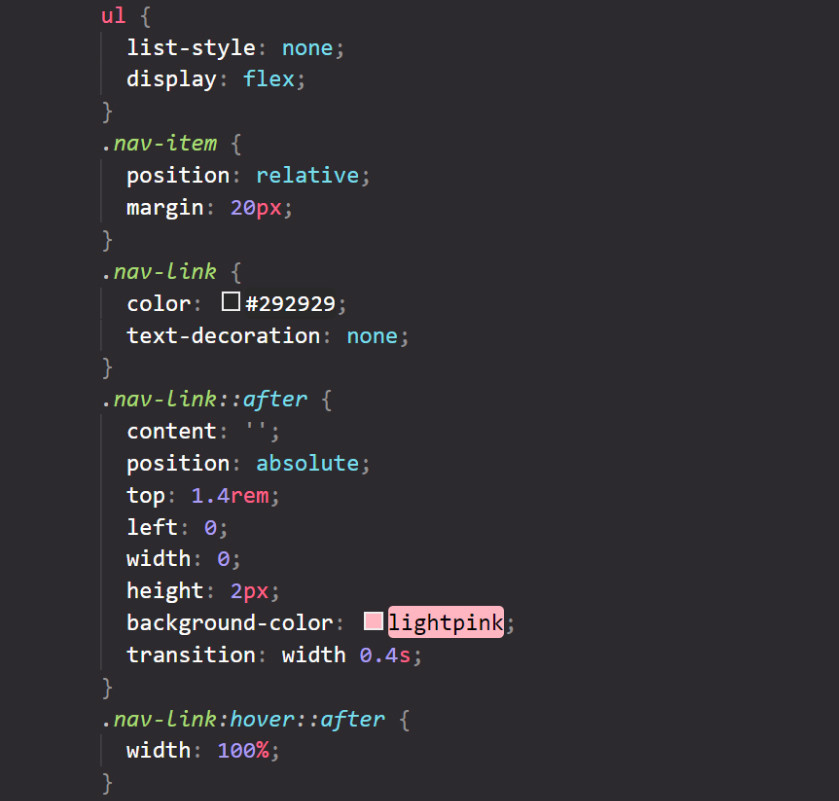
CSS:

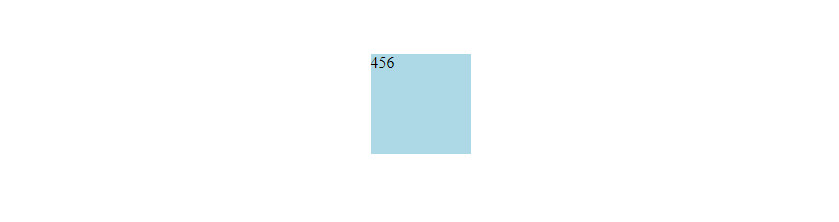
RESULT:

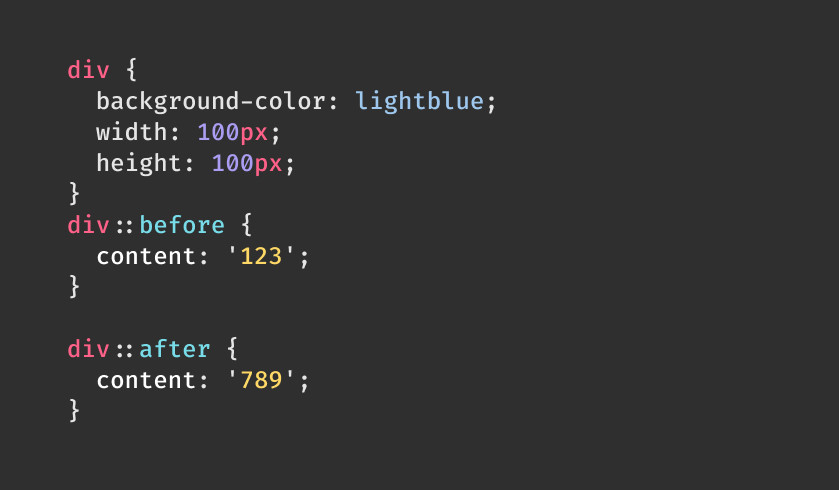
添加伪元素之後


- content为伪元素最重要的部分,填上伪元素内容,亦可留白在之後用宽高定义,少了它伪元素无法正常显示。
- before的位置在该元素之前
- after的位置在该元素之後
用法范例
** 微互动元素 **
Demo
HTML:

CSS:

- 使用absolute定位将伪元素定在文字下方
- 内容以宽高定义,预设的宽度为0,hover之後宽度为100%
- transition使动画在视觉上看起来较顺畅
>>: [Day 6] SRE - 起身对抗活在警报中的恶魔
心得结语(Day30)
今天是铁人赛的最後一天了,回想起这个月的技术发表,真的是受益良多,觉得铁人赛最难坚持的点 就是每天下...
Day4_HTML语法1
HTML 5 通常有下列6个大部分 1.BOM 2.任何数目的注解与空白字元 3.DOCTYPE 4...
Day 15 Chatbot integration- 韩文翻译机器人
Chatbot integration- 韩文翻译机器人 这篇会针对韩文翻译机器人的功能,整合 Az...
[Day4]PHP变数命名规则
PHP变数命名规则 PHP 中的变数用一个美元符号後面跟变数名称来表示。变数名是区分大小写的。 变数...
Day#08 查看、删除
前言 今天的内容有些跟前几天的类似,就当作是刻意练习吧。 EntryViewController 进...