Day 13 ( 中级 ) 大型数字 ( 图形数字 )
大型数字 ( 图形数字 )
教学原文参考:大型数字 ( 图形数字 )
如果要在 Scratch 3 里显示数字,通常是透过「说」或「想」的积木显示,但却没有积木能修改数字的样式、大小或颜色,这篇文章将会介绍,如何在 Scratch 3 里使用更换角色造型、分身、变数、重复无限次、询问使用者...等积木,实作在舞台区显示「大型数字」( 图形数字 ) 的效果。
角色设定
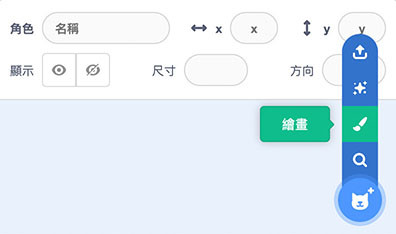
在角色编辑区,删除猫咪角色,使用「绘画」功能绘制新的角色 ( 参考:造型与绘图 )。

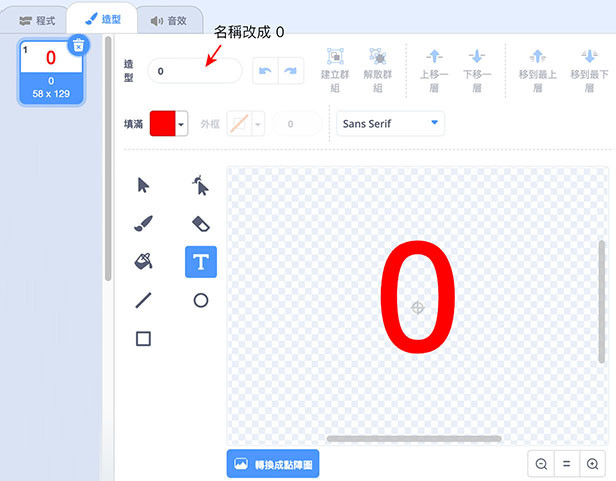
绘制角色的第一个造型,使用文字工具,输入一个「红色」的 0,并将造型名称改为「0」,将文字的中心点对齐造型绘图的中心点。
使用红色是为了之後可以调整数字颜色 ( 如果使用黑色,会无法调整颜色,只能调整亮度 )

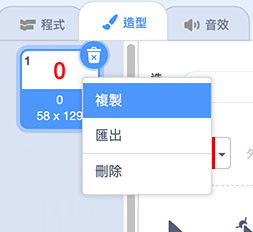
使用滑鼠在造型 0 上按右键,点选复制,复制 0 的造型,将造型的内容和名称改为 1。

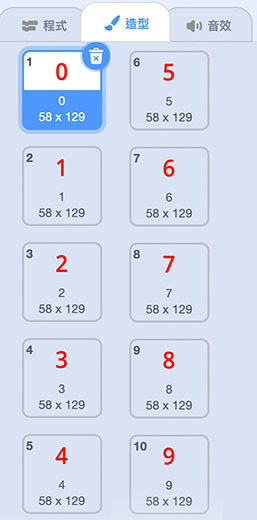
依此类推,使用「复制 + 修改」,建立 0~9 共十个造型。

积木程序原理
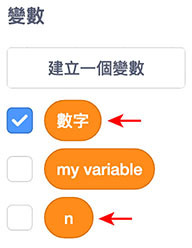
首先在左侧积木清单里,建立「数字」和「n」两个变数。

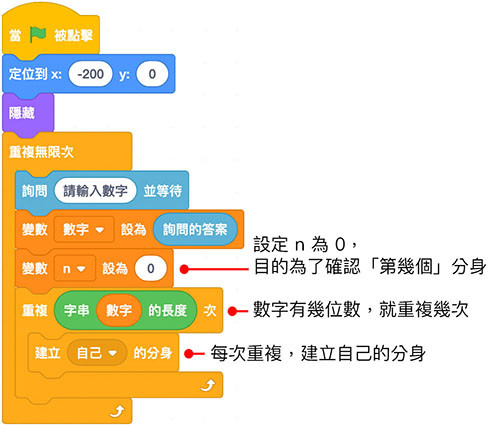
设计让使用者输入数字的程序:
- 使用定位积木,定位大型数字在舞台中的起始点。
- 隐藏本尊 ( 大型数字会使用「分身」显示 )。
- 使用重复无限次积木。
- 每次重复时,让使用者输入数字。
- 使用者输入数字後,将数字存入「数字」变数。

加入建立分身的程序:
- 加入变数 n 为 0 的积木,目的在建立分身後,确认是第几个分身 ( 对应数字的位数 )。
- 加入「重复...次」的积木,设定重复次数为「数字的位数」( 使用字串长度 )。
- 每次重复时,建立自己的分身。

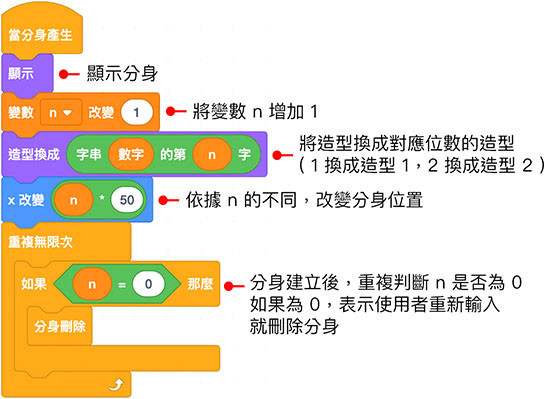
设计显示大型数字的程序 ( 建立分身的程序 ):
- 当分身产生後,显示分身。
- 将变数 n 增加 1 ( 位数增加 )。
- 将造型换成对应位数的造型 ( 例如 1 就会换成造型 1,2 就会换成造型 2 )。
- 使用「x 改变」积木,依据 n 的不同,让 x 改变「n x 50」( 出现的分身就会往右移动,如果执行後数字重叠,就将 50 变大 )。
- 使用重复无限次积木,每次重复侦测 n 是否为 0,如果为 0,表示使用者重新输入数字,就将分身删除。

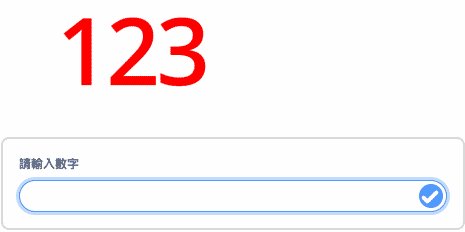
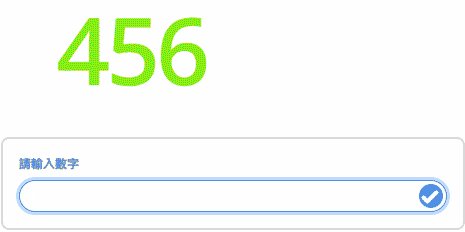
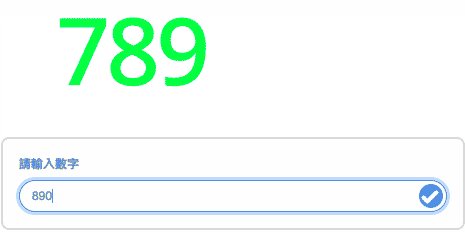
完成後,点击绿旗,输入数字後,舞台上就会显示大型的数字。

如果加入「图像效果亮度设定」积木,将亮度设定为 -100,就会呈现黑色文字。

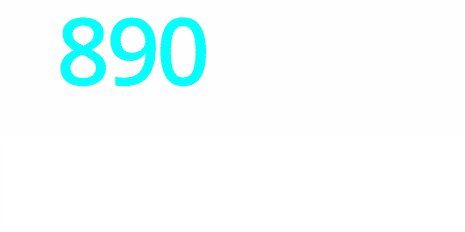
如果加入「图像效果颜色改变」积木,将颜色改变 25。

完成效果
完成後,点击绿旗,输入数字,舞台上就会显示不同颜色的大型数字。

范例解答
范例解答:显示大型数字 ( 图形数字 )
延伸练习
如果已经熟悉了显示大型数字 ( 图形数字 ) 的原理,还可以尝试更多好玩的作法:
- 改变数字样式,让数字变成可爱的数字图形。
- 加入「小数点」和「负号」的图形。
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
<<: Day 3: Nativescript UI - Part 1 - 布局容器 (Layout Container)
我遇到的RWD网页难题
上次文章终於迎来续集 我的第一个RWD网页 这次的网页练习跟上次的网页是同系列的,不过这次可是有记起...
Day014 X Code Splitting & Dynamic Import
Code Splitting 是一个非常重要的观念,现代网页程序渐渐走向使用框架以模组化方式来开发...
DAY13 - 最短路径算法(二)
今天写单源最短路径算法 也是直接放一题例题讲解~~ 例题&算法 815. 公交路线 题目叙述...
Day14-seaborn(2)直方图histplot、散布图jointplot
直方图 直方图与上一篇所介绍长条图差别在哪里呢? 直方图通常用来观察连续性资料对於相同属性值的呈现结...
Normal Map
大家好,我是西瓜,你现在看到的是 2021 iThome 铁人赛『如何在网页中绘制 3D 场景?从 ...