Day03基本架构(HTML)
HTML的基本架构
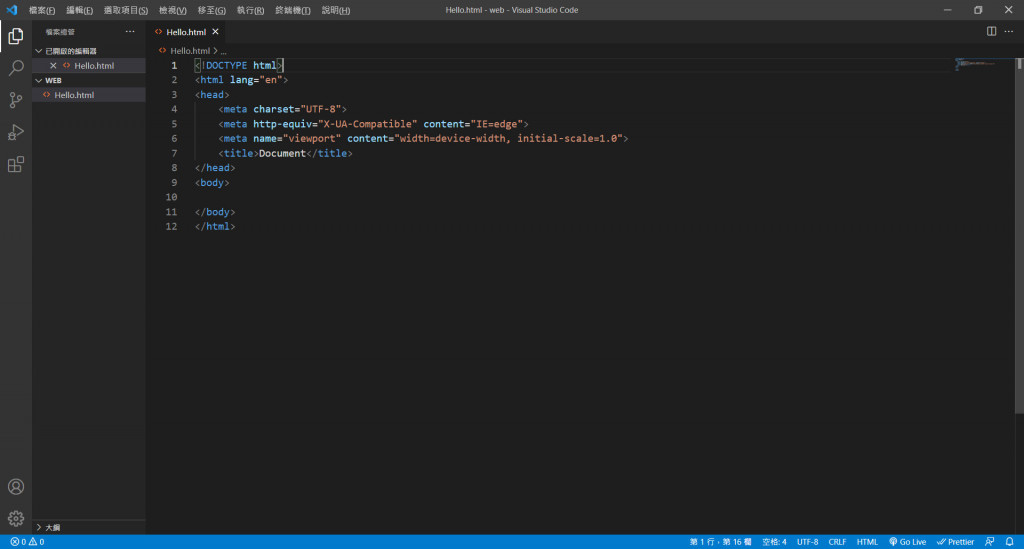
首先 我使用的编辑器是VS CODE
因为它的介面还蛮适合新手
而且提供很多套件可以使用
我先建立了名为Hello的html档
它基本的结构会长这样 这是最原本的样子

第一行 <!DOCTYPE html>是宣告 告诉浏览器这是一个HTML5的网页
<html lang="en">是网页的语系 方便给浏览器能有更正确的编码
被<html>包起来的部分表示它是一份HTML文 被称作为网页的元素
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
这些被<head>包起来的部分称为标头
这里的资讯都不会被使用者看到 因为它主要是再和浏览器沟通
包括样式、连结、脚本、标题 都是写在这边 所以可以发现指定视窗的宽度=装置的宽度
并且初始缩放比例是100%
<body></body> 包围的内容就是这个网页的核心 主要显示给使用者看
所以之後会打的内文标签 都会放在这边~
D3JsDay01 资料视觉化 图表说说话—介绍篇
简介 本系列内容将会提及D3Js和资料相关内容的知识,主题订定为资料驾驭网页,其实一部分原因来自D3...
成为工具人应有的工具包-11 IE PassView
IE PassView 今天来认识这个酷东西 IE PassView IE PassView 是一个...
Day5-D3 资料绑定 Data Binding:data( ) 跟 datum( )
本篇大纲:Joining Data、绑定 DOM 元素跟资料的方法、data 跟 datum 的比...
Day27 - 铁人付外挂测试验收(三)- 端对端测试
曾经做过一个专案,顾客把商品加入购物车後,可以同时选择要加入几笔商品,然後在结帐页的时候需要根据商品...
Day17 CSS Media Query
在了解Media Queries的用法之前,先来了解一些RWD的观念吧。 RWD是什麽? RWD是...