[Day32] Angular Material
虽然我们的网站终於整个都布署到云端上,而且功能都正常了,但是,我们的页面外观仍然是丑到不忍直视,虽然我们可以自己设计画面、自己写 css,但是对於像笔者这种美感有一点障碍的人来说,自己设计画面写 css 仍然是一件苦差事,所以使用人家写好的 UI 元件就变成我们这类人的救星啦!
现在 Angular 的 UI 元件很多,功能都满齐全而且使用方便,例如 PrimeNG, Angular Material, NG Zorro 等等。但是因为笔者只用过 Angular Material,所以本篇就用 Material 来当范例。
安装并加入 Material
要在 Angular app 里使用 Material 非常简单,只要使用 Angular CLI 中使用 add 指令就能安装并使用 Material
ng add @angular/material
安装的时候会有几个选项要选择,例如是否启用动画、要用什麽布景主题(theme),这里笔者通通用预设值。
使用 Material 元件
安装完 Material 之後,我们还需要为我们的根模组(app.moudule.ts)引入 Material 模组才能使用他的元件,基本上要用什麽元件就引入什麽模组,例如 button 就引入 MatButtonModule;table 就用 MatTableModule。还不熟悉的时候,如果要查什麽元件要引入什麽模组,我们可以到官网查看所有元件,点选我们要用的元件,然後再 "API" 页签找到这个元件需要 import 哪个模组
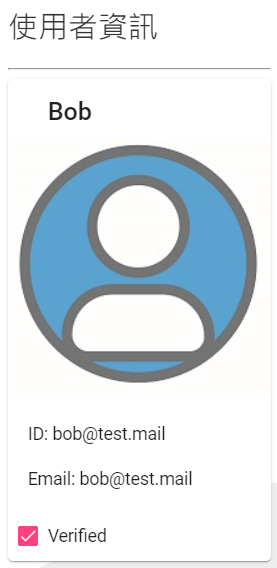
引入之後,就可以把我们原本写得丑丑的 HTML 元素改成 Material 元件,例如用 <mat-card> 取代原本的使用者资讯的 table
<mat-card class="example-card">
<mat-card-header>
<mat-card-title>{{userInfo.userName}}</mat-card-title>
</mat-card-header>
<img mat-card-image src="assets/user icon.jpg">
<mat-card-content>
<p>ID: {{userInfo.email}}</p>
</mat-card-content>
<mat-card-content>
<p>Email: {{userInfo.email}}</p>
</mat-card-content>
<mat-card-actions>
<mat-checkbox [(ngModel)]="userInfo.verified">Verified</mat-checkbox>
</mat-card-actions>
</mat-card>

上面的程序中,多了很多 Material 的元件标签,但其实很简单,就是对应画面,一个萝卜一个坑,把我们的东西塞给 Material 元件,让它帮我们显示资料而已。
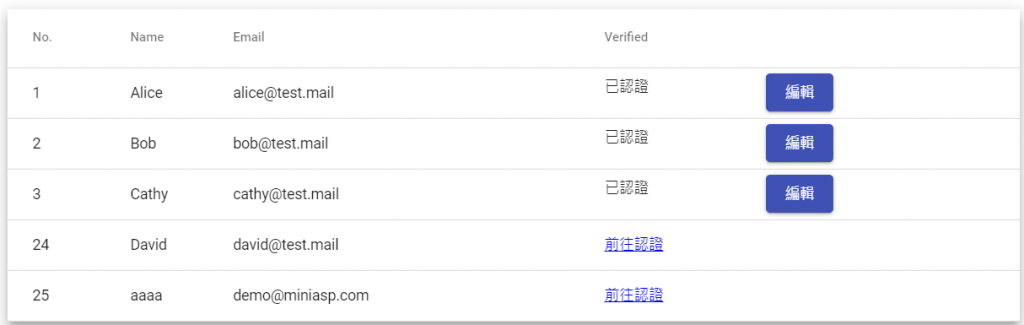
其他的页面笔者也用了不同的 Material 元件做了更改,基本上就是到官网选一个适合的,然後复制 sample code,改一改就可以了。只有一个比较要注意的地方
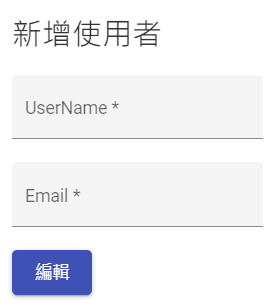
要用
<mat-form-field>需要引入MatFormFieldModule与MatInputModule两个模组


以上,本系列文的程序部分告一段落,本篇使用的 Angular app 程序请参考笔者的 GitHub
本篇的 app 使用的 Material 其实还是非常的阳春,如果邦友对使用 Material 有兴趣,请一定要完整看完 2018 年铁人赛 Web 组的冠军,Mike 大神的系列文
明天笔者会再发最後一篇总结,总结笔者在做过所有网站的领域之後,觉得各个领域需要什麽样的能力、什麽样的人格特质、以及工作内容与环境会是怎麽样。
>>: Proxmox VE 备份整合方案应用:Proxmox BS
.NET Core第16天_AnchorTagHelper的使用
AnchorTagHelper(锚点标签协助程序) 为将HTML封装後的定位标签类别程序 Ancho...
Day 29 - 使用 AWS S3 服务
本来没有打算要写这个内容的,但是提到上传图片,好像不能不说一下云端储存,毕竟不能永远在本地端欣赏自己...
HTML教学课程 (入门篇) 4个章节 - 由浅入深学习HTML
如果你刚接触编程,想建立网页/APP,HTML绝对是你第一个要学习的编程语言。 在这篇「HTML教学...
来做一个跟屁虫镁光灯
标题听起来很厉害(?),不过今天只需要认识一个 Web API - Element.getBound...
DAY21-EXCEL统计分析:单因子完全随机集区实例
某间面包店的面包师傅想研究不同配方做出的面包所销售出的差异,但依照部烤箱的不同温度又会有所不同,故想...