Day10 有图有真相
- Chart function
身为一个键盘柯南,最重要的技能之一就是储存和下载分析後的结果。另外chart.js其他对於图表的控制,包含更新、清除、摧毁、显示和隐藏资料组,也会记录在今天笔记内。
- Save and download image
chart.js提供toBase64Image可将图表转成图像,其中要特别注意预设并没有设定图表的背景颜色,所以存成PNG时会是透明的,但存成JPEG会是黑的:
myChart.toBase64Image();
// => returns png data url of the image on the canvas
myChart.toBase64Image('image/jpeg', 1)
// => returns a jpeg data url in the highest quality of the canvas
然後我们可以参考此篇说明,创造一个 Anchor元素,并将href设为该图像,然後click function则会触发下载(download为储存档名,浏览器可以设定是自动下载或是有选择框):
let tempA = document.createElement('a');
tempA.href = myChart.toBase64Image(); //save as png
tempA.download = 'chart.png';
tempA.click();
- Update, reset, and clear
以昨天画回归线为例,当我们造好新的dataset後,我们用push将资料组放进去,然後需要更新图表,即update这个功能:
chart.data.datasets.push(newDataset);
chart.update();
其他若要删除资料组,或是新增和删除资料点,同样更新资料後,再用update更新图表,若资料有变化,则更新时会有动画,若资料没变化,则先reset後再一次update则会有动画。clear则是清除图表画面,但资料还在,所以再执行update就会在显示出来。
- new and destroy
在一开始建立图表时要new Chart,new完後就无法对同一个canvas的id在new Chart了,若要重new,必须要先destroy。
- show and hide
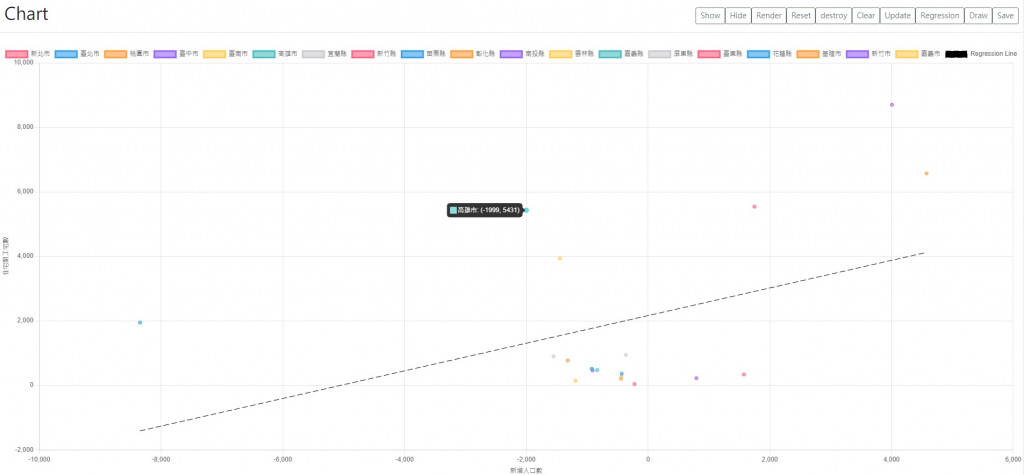
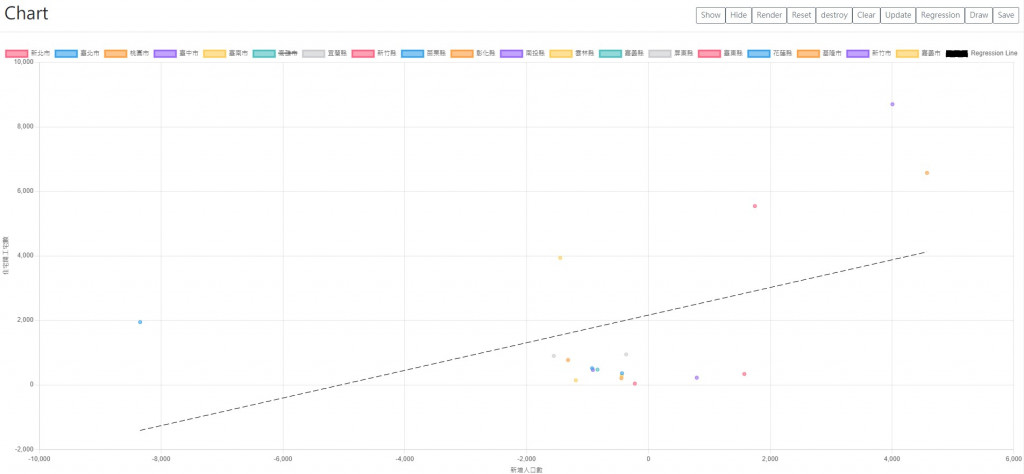
chart.js可以对资料组显示或隐藏:
chart.hide(1); // hides dataset at index 1 and does 'hide' animation.
chart.show(1); // shows dataset at index 1 and does 'show' animation.
而这个功能除了可以用JavaScript控制,也可以直接在页面上控制,点选图例的该资料组名称,就会切换隐藏和显示,隐藏後在图例的该资料组就会有删除线:


>>: Day 11 - 用Kotlin解数学题:考拉兹猜想
[Day18] - 在 React 中引用现成的 Web Component
当我们拿到一个现有的 Web Component 时 , 如何在 React 专案中引用呢 ? 利用...
【领域展开 18 式】 我的 Bluehost 帐密不是我 WordPress 的帐密
因缘际会,写这次铁人赛内容时会使用不同台电脑做登入操作 WordPress 上的功能,因此会开设无痕...
【没钱买ps,PyQt自己写】Day 27 - project / 制作影片 ROI 标注工具 (PyQt 结合 OpenCV 在图上画点画线)
看完这篇文章你会得到的成果图 这篇文章,主要是设计给我自己要用的 Video Player 画 RO...
Day 4 | Activity
画面转换 Intent是应用程序元件(Activity、Service、BroadcastRecei...
DAY14:玉山人工智慧挑战赛-中文手写字辨识(OpenCV图像处理)
问题及解决方法 用YOLOv4模型裁切出来的文字,大部分的图档,都有红框等杂讯的存在,如下图。若将含...