DAY6 JS跑在浏览器上的怪问题们
简单回顾一下,第一天讲了HTML5常用的几种tag。二到四天,深入聊了CSS中float原理,实作圣杯和双飞翼,两个常见的pc布局。第五天迅速的带过其他布局、定位、响应式,结束CSS这回合。
接下来我们就要飞入JavaScript的世界,在正式学习JS之前有几个怪问题需要解决...
JS的飞行跑道 - 执行环境-浏览器
JavaScript是无法直接在电脑上执行的,他需要一个家透过浏览器。但如果硬是要直接在电脑上执行JS,不透过浏览器,也不是不行。可以帮他加装Node.js,至於甚麽是Node.js,因为暂时用不到,我们就先略过不讲它。
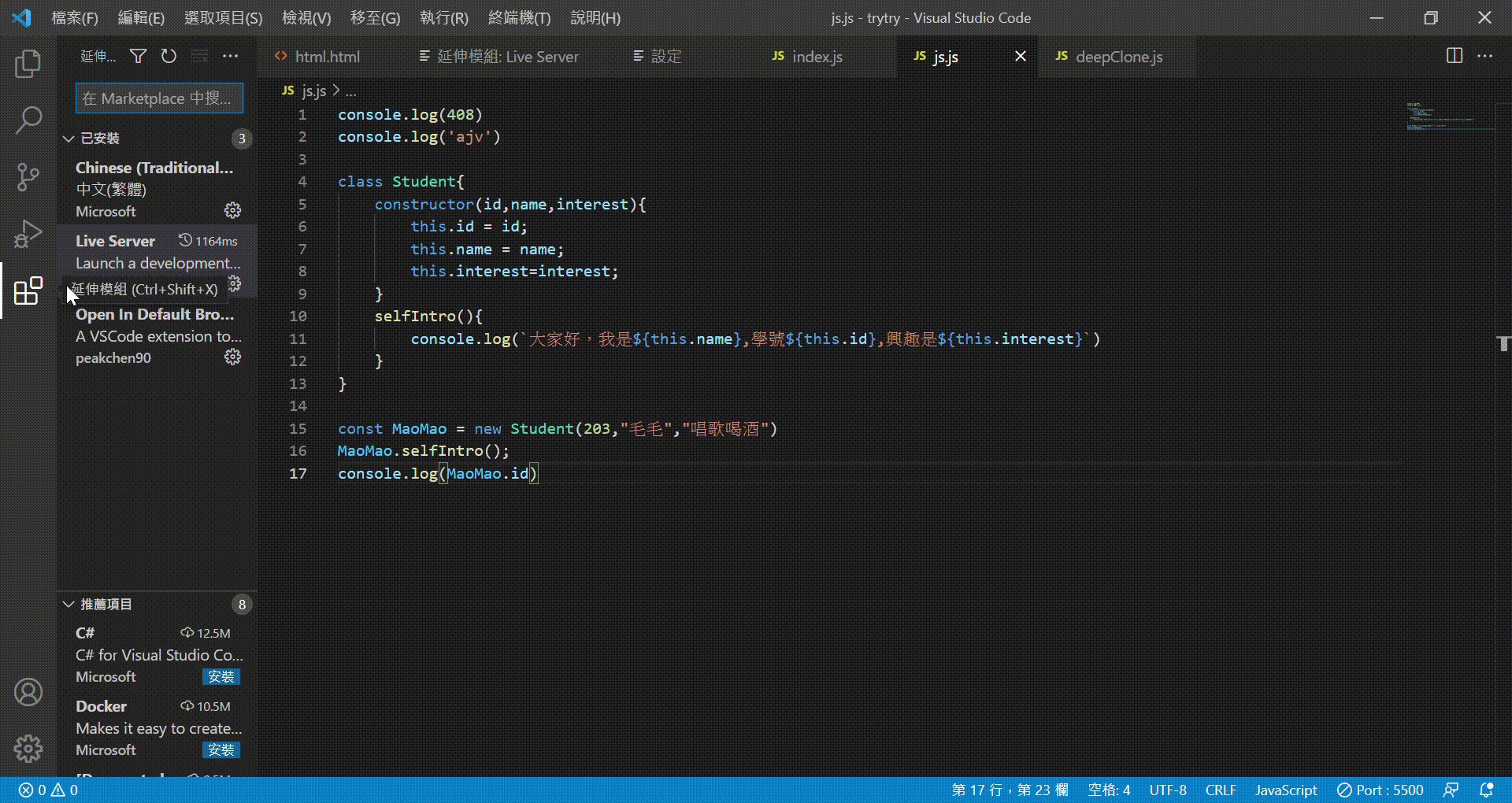
//建立JS文件,在HTML新增此行
<head>
<script src="./档名.js"></script>
</head>
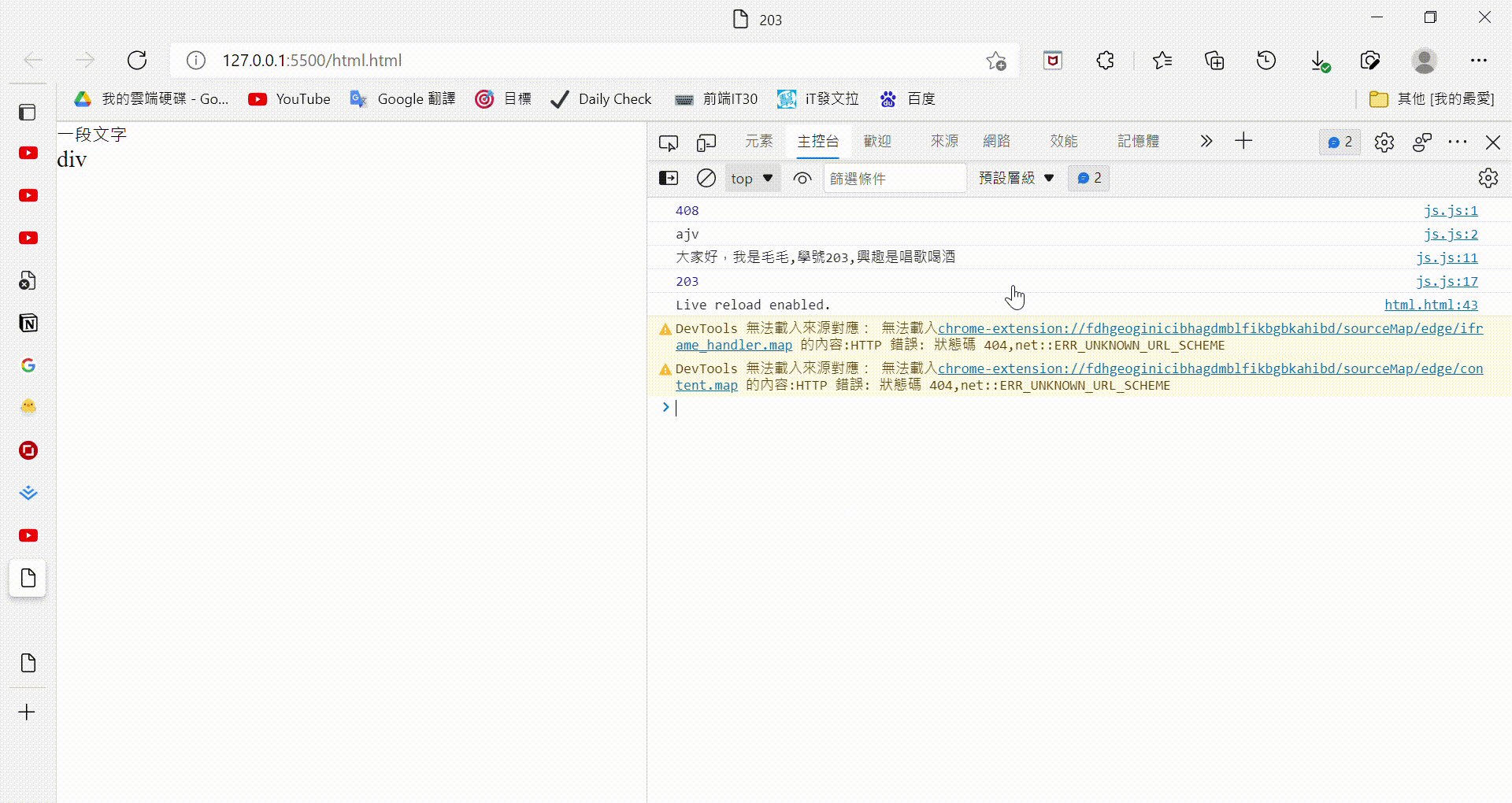
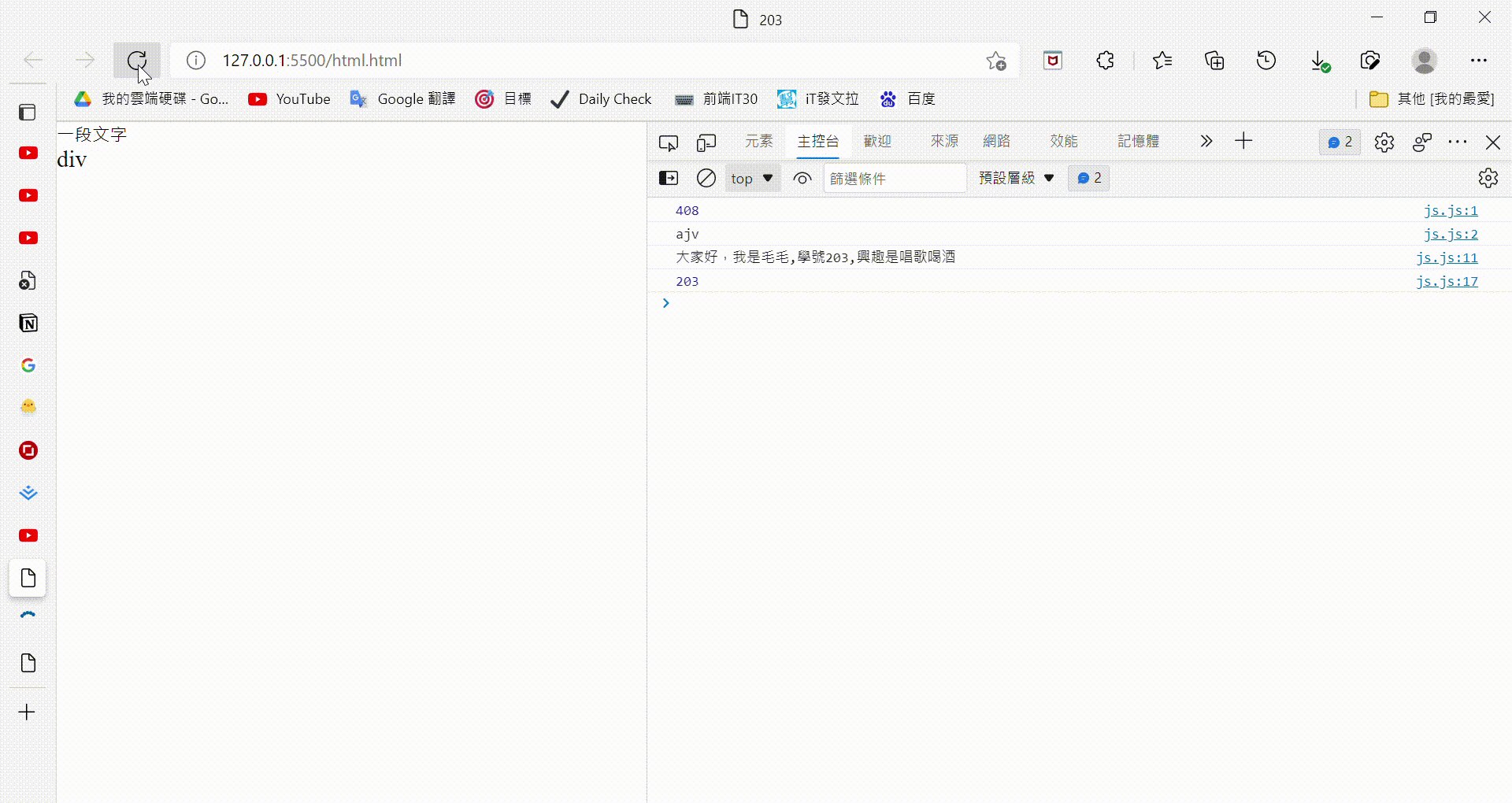
点选Live-Server的Go Live,对网页右键,选择检查。
将介面从元素切换成Console主控台。就有JS执行结果罗
警告:DevTools 无法载入来源对应: 无法载入chrome-extension://XXX.map 的内容:HTTP 错误: 状态码 404,net::ERR_UNKNOWN_URL_SCHEME
主控台出现了警告信息,是指JS没有连上吗?
不是的不用担心,只是我们没有source map的档案,浏览器找不到它,有点紧张,问我们一下而已。

source maps的用途是将压缩的js档,映射回原始档案。
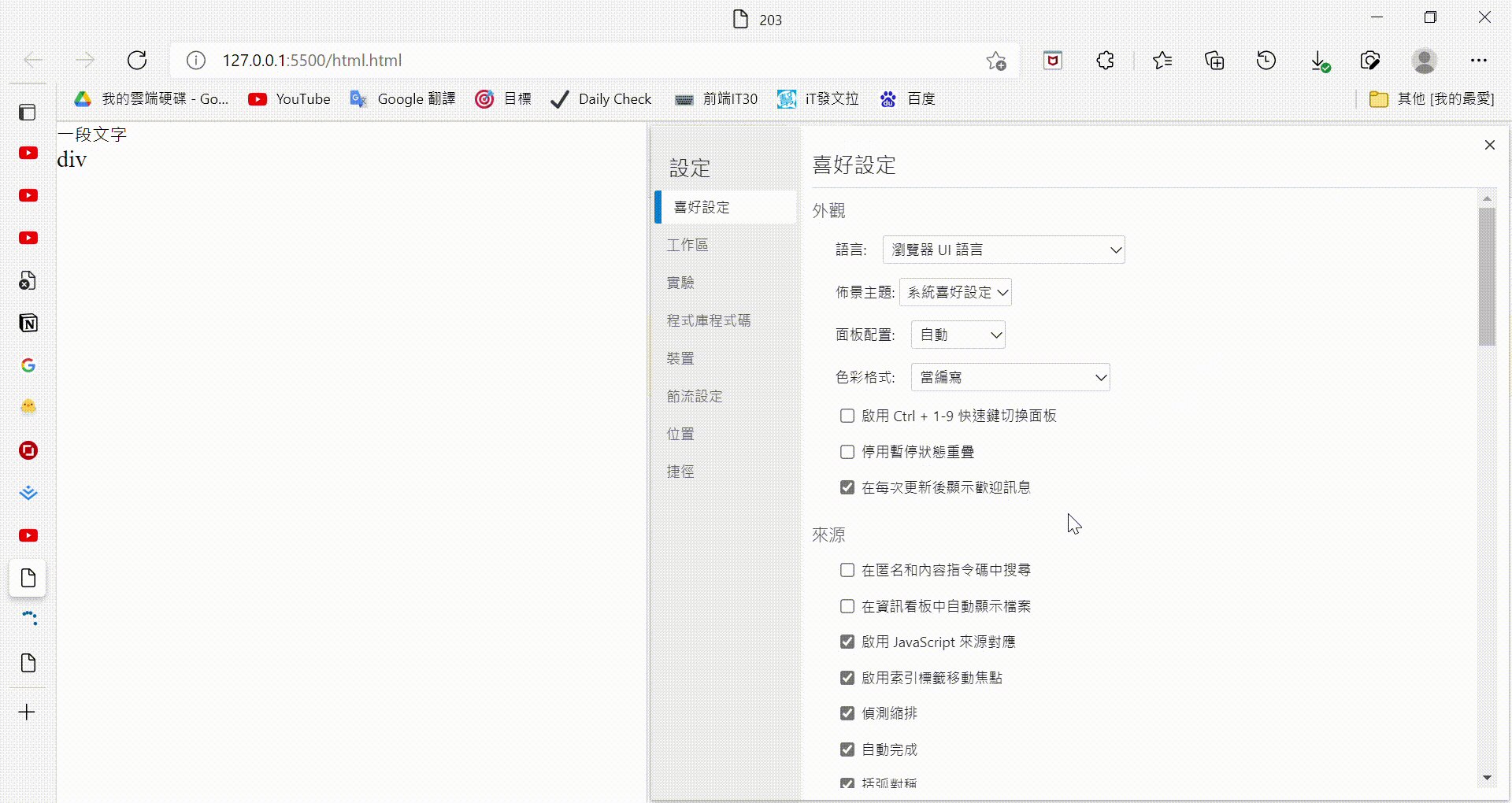
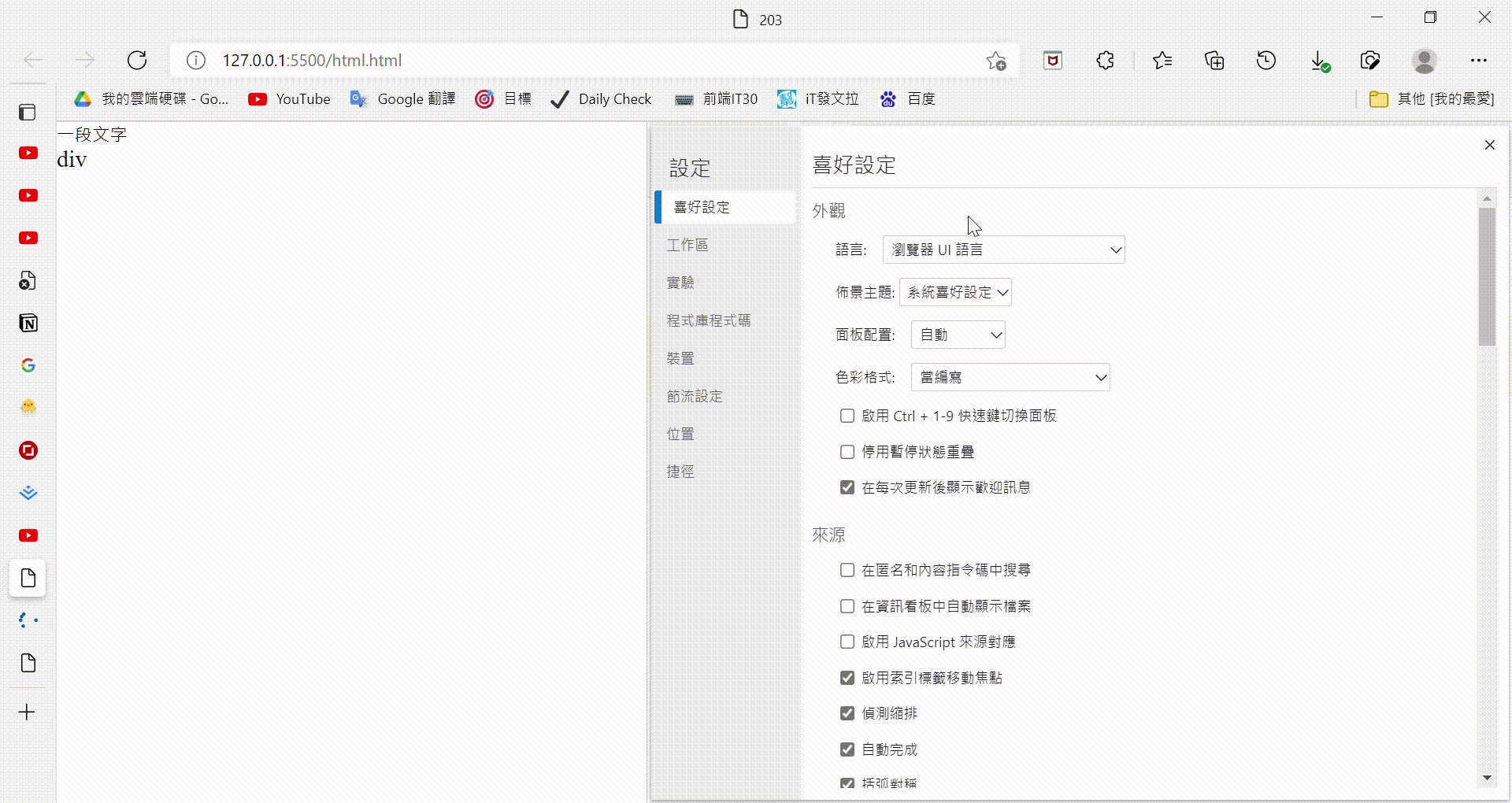
消除警告信息方法:
- 设定
- 取消勾选「启用JavaScript来源对应(Enable JavaScript source maps)」
- 重整网页

要怎麽从手机进入Live Server架设的网页?
我们也可以在行动装置上查看网页的的模样,需要先将行动装置与电脑连到同一个wifi。
用内网IP(区域虚拟IP)进入网页。不知道IP是甚麽也没事,明天说给你听。
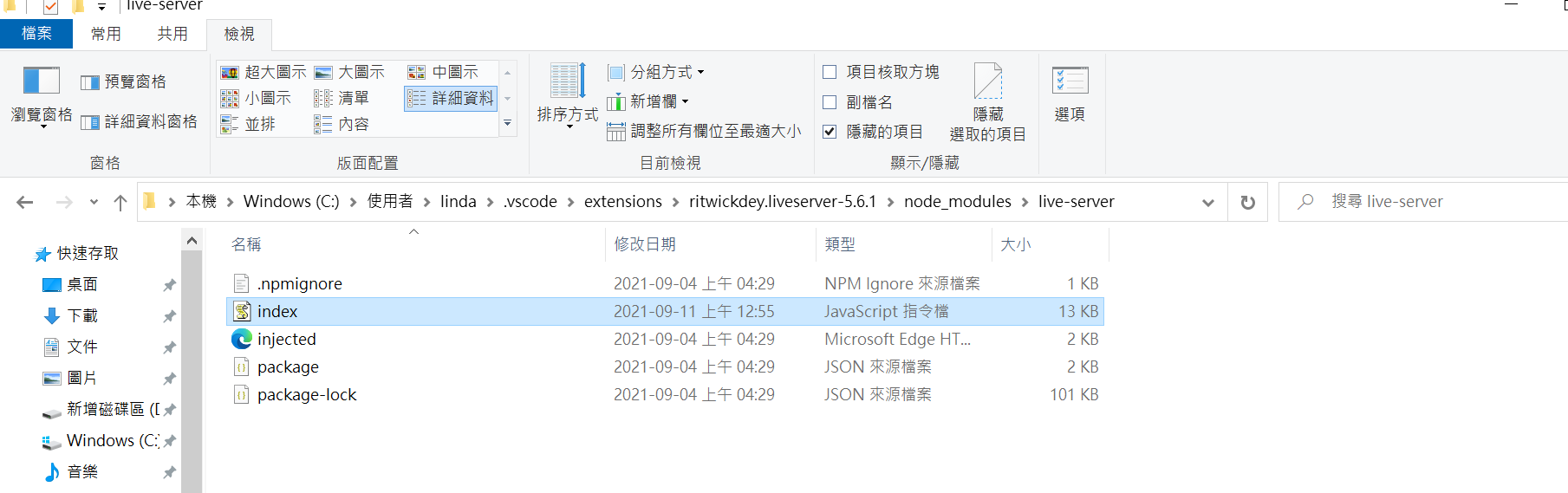
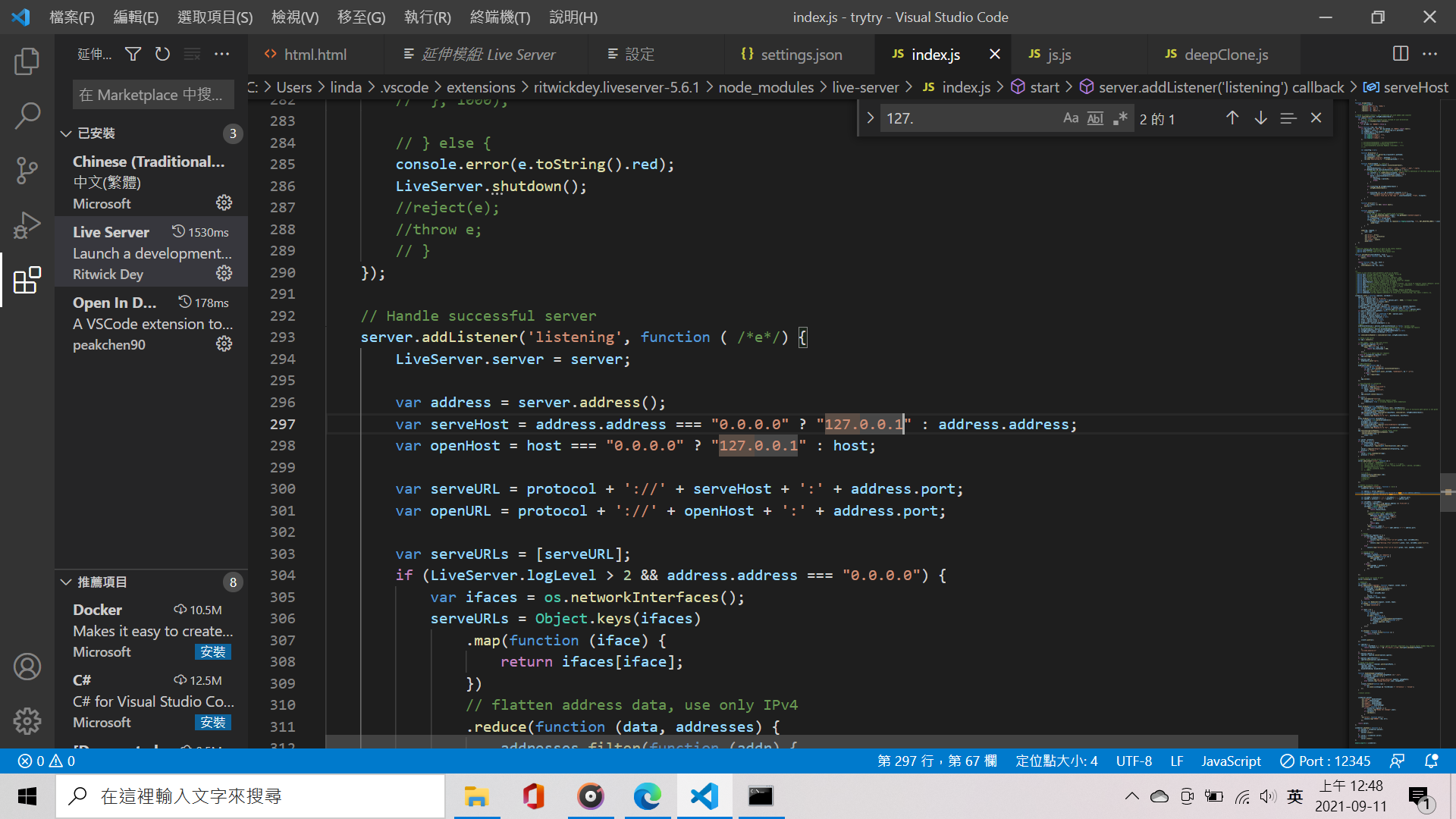
- 找Live Server的index.js档案
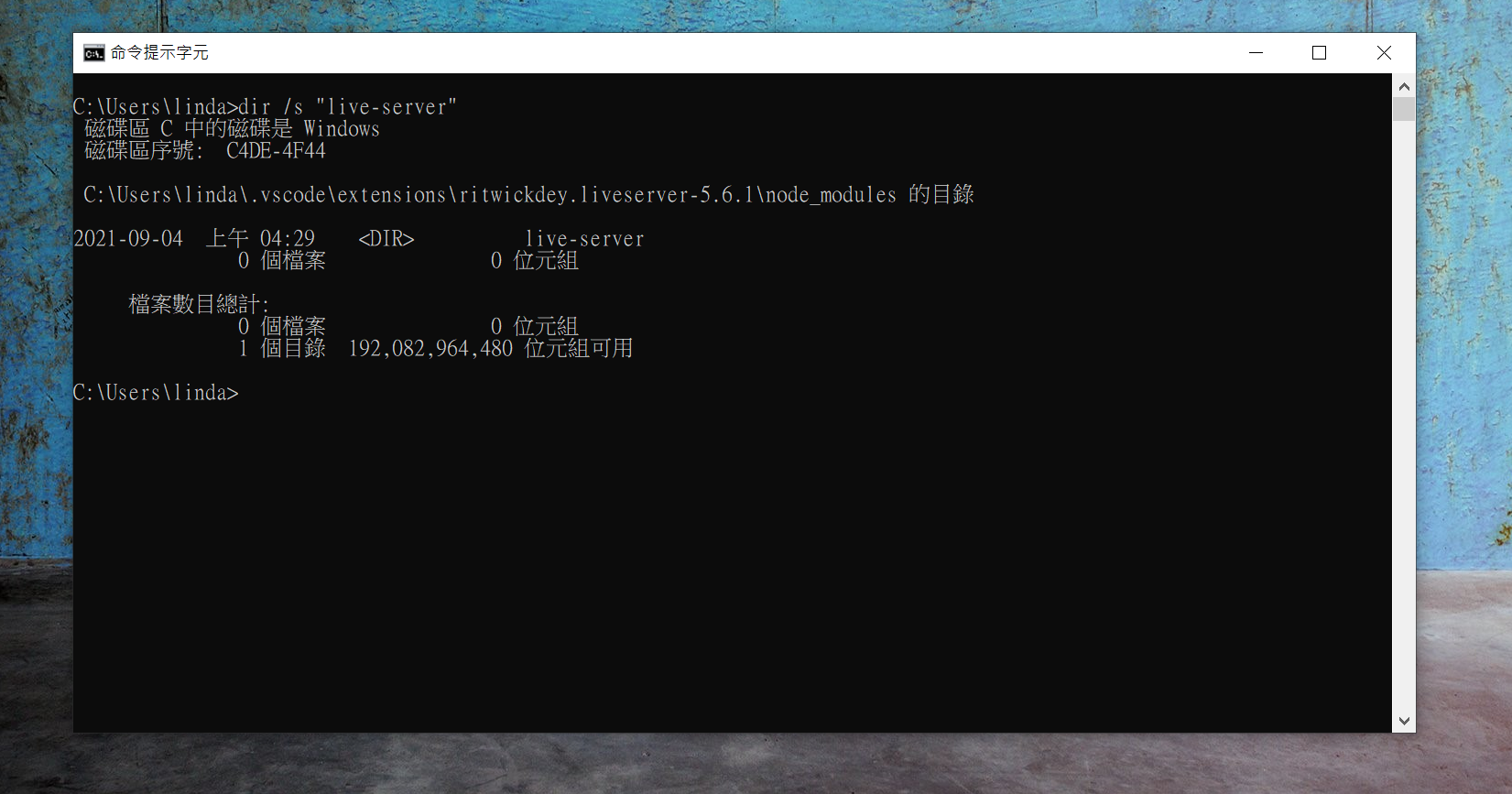
- 在cmd找档案位置
/s:在当前资料夹和子资料夹中搜索。
dir /s "档案名称"
- 用scoop装Live Server 档案可能会在这里
C:\Users\linda\scoop\apps\nvm\1.1.7\nodejs\v14.17.6\node_modules - 用VSCode装 Live Server档案会在这里


- 将127.0.0.1 改成 内网IP地址

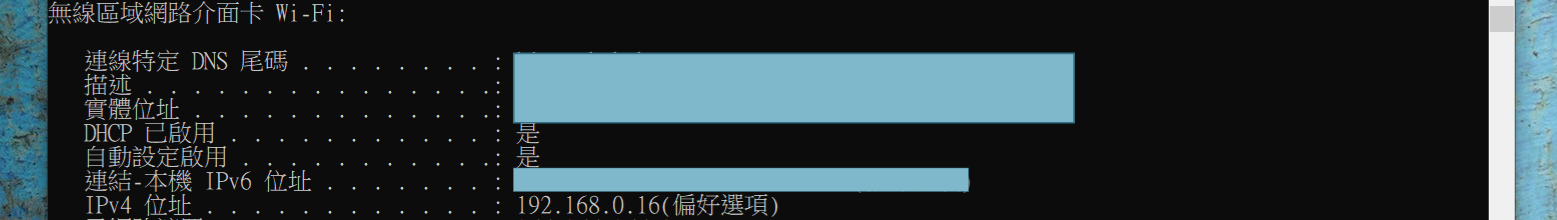
- 用command line 找内网IP地址
ipconfig

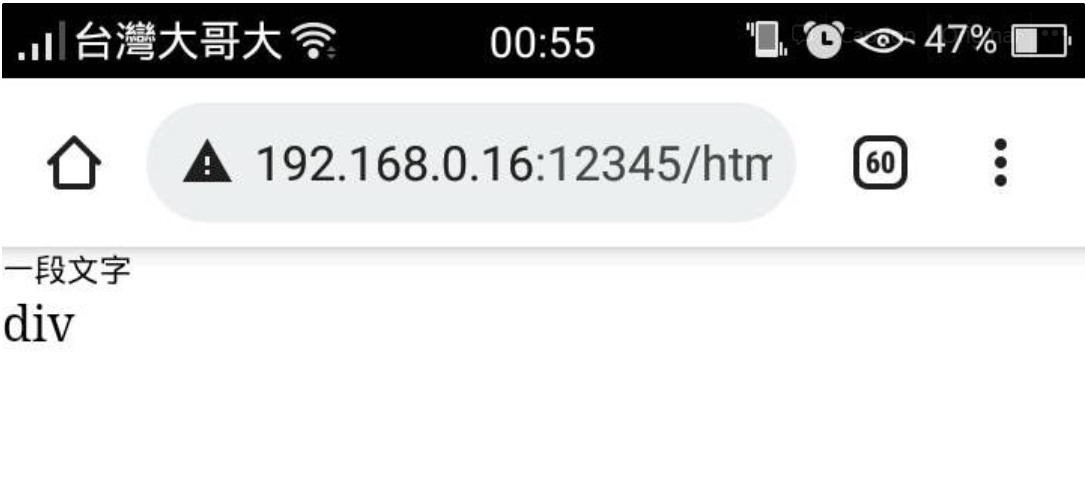
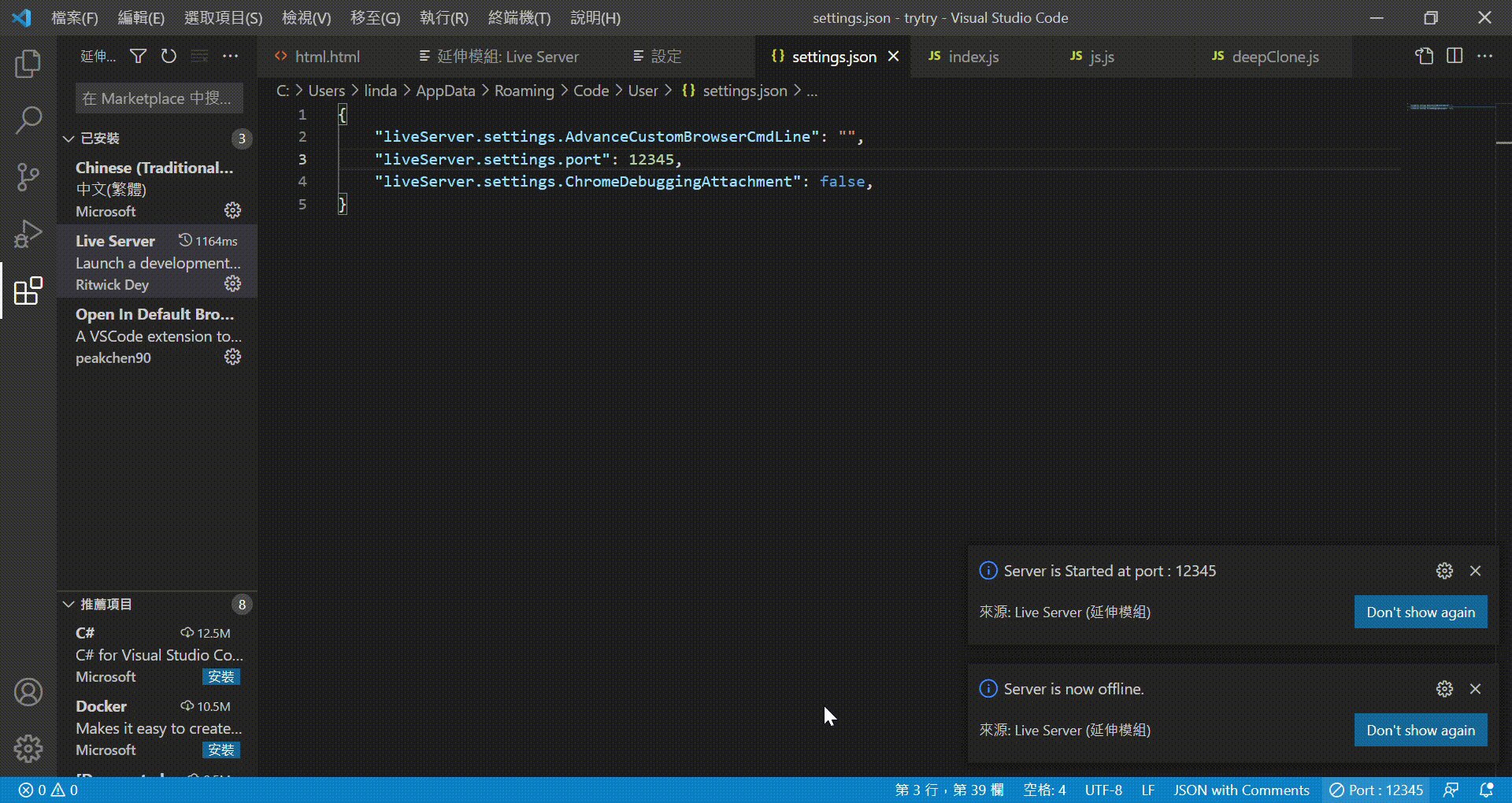
4. 执行GO LIVE,尝试手机连线
- 电脑(server)一样是连上127.0.0.1

- 手机/行动装置 用内网IP:port

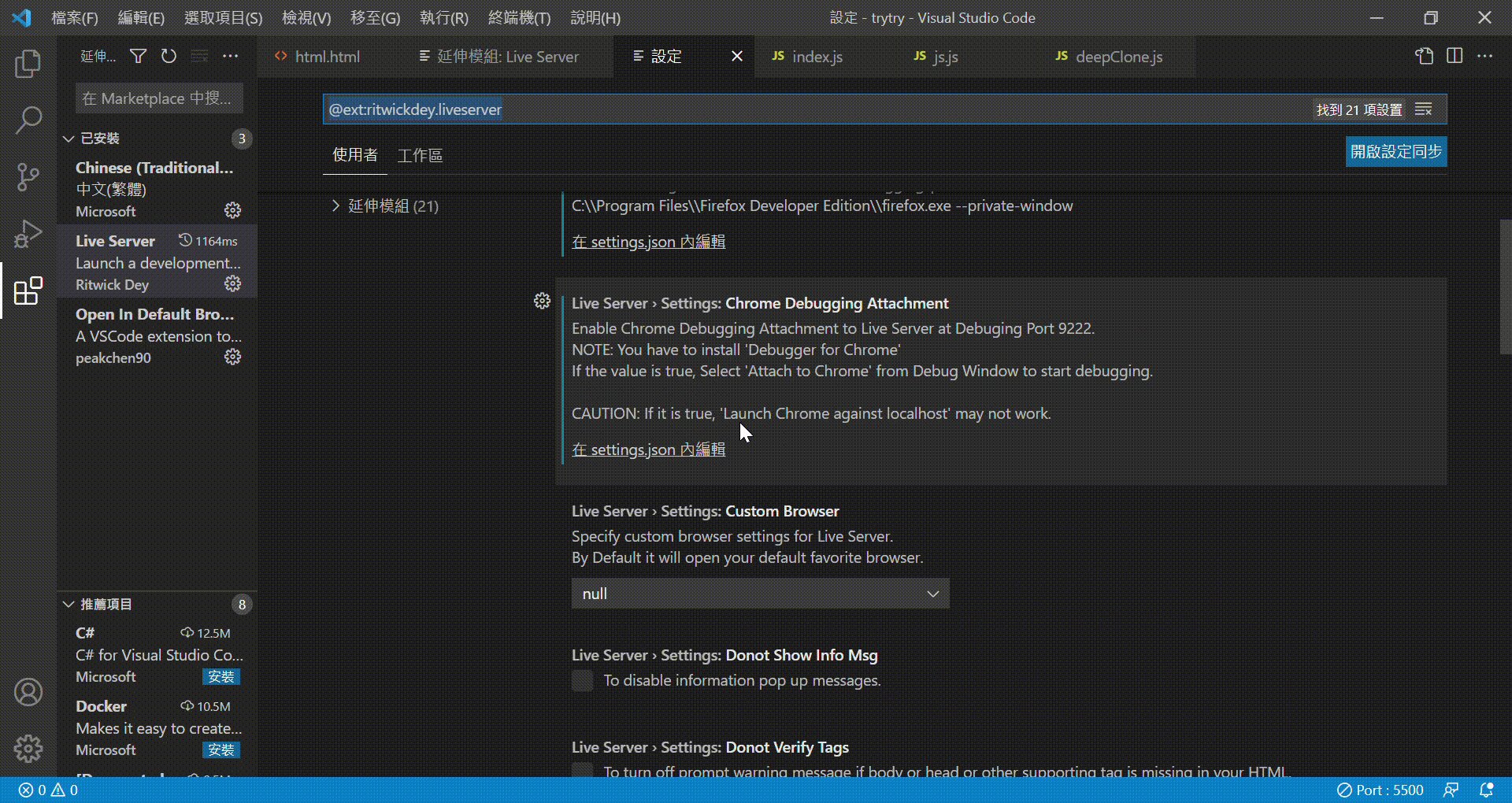
- 不影响可以不要改的Port
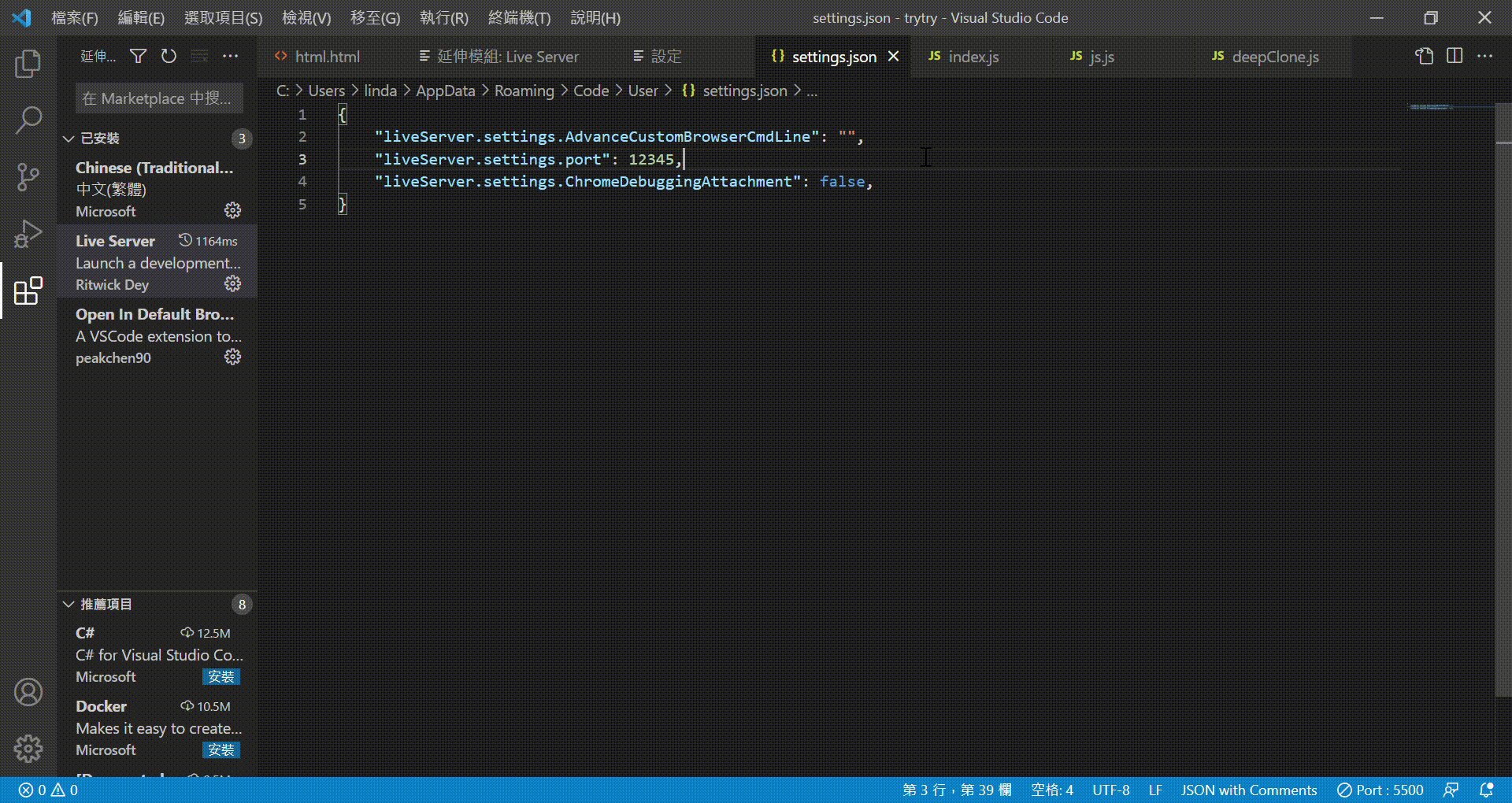
- 在扩充设定的setting.json里面编辑
- Port号的范围从0到65535
"liveServer.settings.port": 想要的port号,
- 右下角GoLive处从5050到12345

参考资料
Mac中live-server启动时指定ip|掘金
live-server安装,配置https,ip的修改.
日常干话
时间:9/11 01:42PM
音乐:旅行家说 毛不易 / 爱在夏天 告五人
饮料:连水都没有
地点:房间的深蓝色皮沙发
状态:做到屁股痛 肚子很饿 但还是想改完版再吃饭 妈妈很生气
<<: Day 11 ( 中级 ) 拍手换图案 ( 二代板 )
Day5 参加职训(机器学习与资料分析工程师培训班),Python程序设计
上午: Python程序设计 初步介绍Python,此次课程设计为完全没学过该语言的情况,因此老师从...
予焦啦!结论与展望(一):Hoddarla 专案的过去、现在与未来
阮毋是喜爱虚华,阮只是环境来拖磨; 人客若叫阮,风雨嘛着行,为伊唱出留恋的情歌。 -- 流浪到淡水...
人人有矿挖
故事简述如下 国外小伙 Abada 致力於挖矿普及,到星爸爸喝咖啡、溜自制挖矿平台、顺便再接别人家的...
Day24 CSS Animation 动画
昨天介绍完了transition动画,今天要介绍Animation动画,两者有甚麽区别呢? Anim...
Python 演算法 Day 18 - Tensorflow 後续思考
Chap.III 深度学习与模型优化 Part 3: Tensorflow - 续 上一篇章简介了 ...