Day05 永丰金API 基础流程 -- Sign
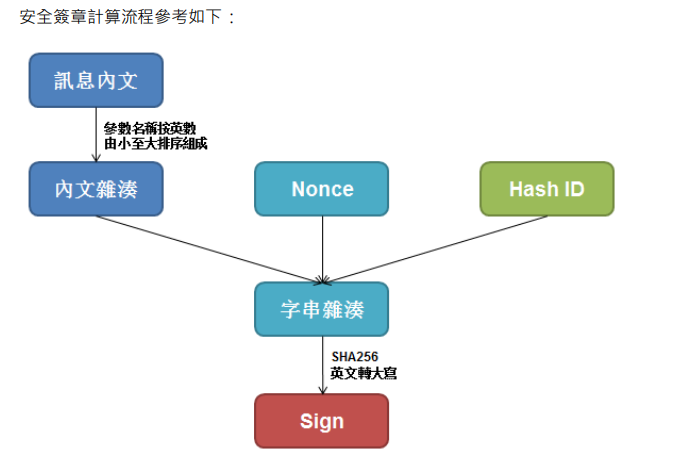
衔接上一篇,接着我们要计算Sign,以下为计算图

5.4.4. 安全签章计算(Sigh)
在产出安全签章前必须要先取得 Nonce、Hash ID、讯息内文,才可计算出安全签章,
产生前请注意以下事项:
1. 先移除所有空值的参数,参数值前後不可有空白。
2. 将剩余所有参数值依照「参数名称」由小至大排序(不分大小写即 A小於B and a小於B),
组成如 param1=value1¶m2=value2 的字串。
3. 如为多节点参数则不参与 sign 值演算。
4. 最後使用 SHA256 进行计算。
讯息内文也就是订单资料,这个在建立订单api服务的时候会详细说明,
这边先列个范例,先跑完基础流程。
$data; //array api所需参数,每个api不同
$hashid; //上篇我们运算後的HashID
$nonce; //前几天我们透过api取得的资料
//第一 移除 null
$data = array_filter((array) ($data));
//第二 对栏位升序排序
ksort($data);
//第三 组合api所需参数
$params = [];
foreach ($data as $key => $item){
if (is_array($item) == false){
$params[] = $key . '=' . $item;
}
}
$content = implode('&', $params);
//第四 组合参数
$content .= $hashid . $nonce;
//第五 加密
$result = strtoupper(hash('sha256', $content));
到这边取得Sign就完成了,一步步照着文件处理,比起xor算是比较好理解了,
最後我们看一下范例提供的code
//取得 Sign 计算方法
function getSign($data, $nonce, $hashid){
$result = '';
$content = '';
//移除 null
$data = array_filter((array) ($data));
//对栏位升序排序
ksort($data);
//讯息排序组合
while ($fruit_name = current($data)) {
//仅抓取第一层变数作组合
if (is_array($data[key($data)]) == false){
$content .= key($data) . '=' . $data[key($data)] . '&';
}
next($data);
}
$content = substr($content , 0, strlen($content) -1);
//字串杂凑
$content .= $nonce . $hashid;
//SHA256
$result = SHA256($content);
return $result;
}
可以看出几乎一样,除了中间组合参数的写法不同,这边可以进行运算比对一下,
几个重点注意,
排除空资料
组合api所需参数要按照英文字母顺序
组合api所需参数排除多节点
加密後转成大写
最後看看我们自己写的结果是否跟范例的相同,一样就大功告成。
原本Sign跟HashID要写在一起,写着写着发现某些计算的东西比较复杂,
而且照跑一次文件流程的话篇幅会比较长一些(其实是想水..),因此就分成两篇拉,
接下来就剩Message的部份,基础流程就快要跑完了,
那麽我们一样明天见拉!
DAY26 第一个完整程序练习,一台计算机!(一)
今天我们要来做一个专案,我要做一个计算机,以我们所学的来说技术方面很简单,但逻辑方面会比较难,以我来...
课堂小考 - 深度学习 Deep Learning Q&A(1)
Introduction to Machine Learning Ture and False D...
[Day 4] SRE - 保持精简的监控
监控 今天来介绍监控的四个黄金讯号、如何简化以及如何维护。 四个黄金讯号 延迟 流量 错误 饱和度 ...
Day26 了解Hook
Hook是React在16.8中增加的新功能,和过往React Component架构相比,可以帮助...
JS 如何运行 DAY45
这里要开始介绍 JS核心 首先要先来介绍 JS究竟是怎样运行的 其实浏览器(Browser)是看不懂...