html 改变按钮位子
昨天为止我们成功做出了多个按钮并且在鼠标移上时改变了他的效果,今天我们想要改变按钮的位子,让他可以靠在最右边
先来说说div有三种参数可以调整,分为margin、padding和border,想了解更多细节的话可以参考这篇文章https://ithelp.ithome.com.tw/articles/10205322
今天我们要用margin来实现按钮靠右的目标,所以我先将这四个按钮的class名称分开,才不会一次改到四个按钮
<div class="column">
<div class="but1">按钮一</div><div class="but2">按钮二</div><div class="but3">按钮三</div><div class="but4">按钮四</div>
</div>
记得改完以後css内的class也要新增,不然其他按钮的css效果会消失喔,用逗号隔开就可以一次定义多个class了,如下图
.but2, .but3, .but4{
}
接下来我在but1的css中新增以下程序码
margin-left: 900px;
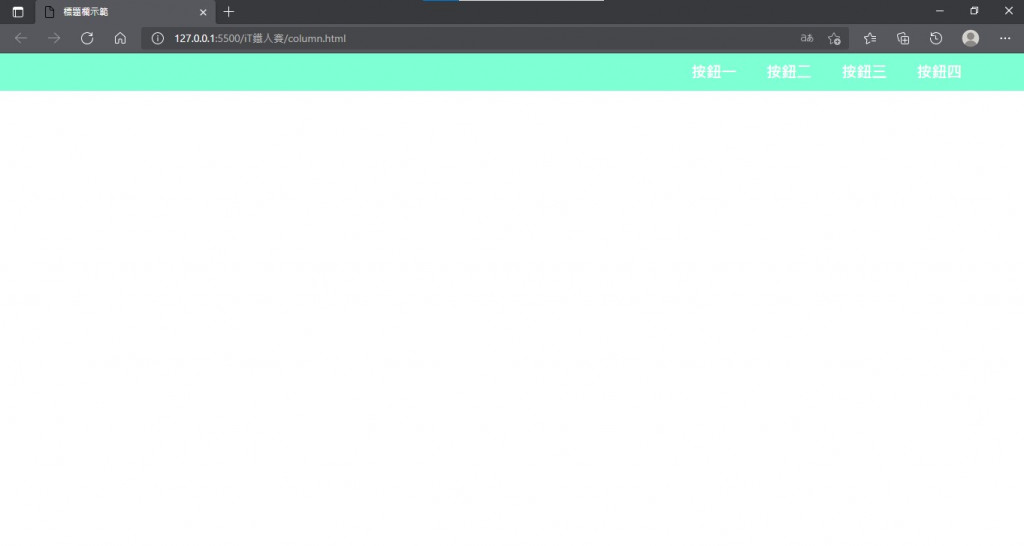
就是在第一个按钮的左边新增900px的距离,数字可以依照自己的需求调整,来移到想要的位子,如此一来我们就得到在标题栏右侧的按钮了

<<: GitHub Wiki - 为你的 Repository 加入文件管理功能
[30天 Vue学好学满 DAY21] Vuex-4
Action 类似於mutation action -> mutation ->...
Python - pandas (v) dataframe资料框
dataframe 为资料框 可以看做excel一个资料表 import pandas as pd ...
Day-25 Hash Function(杂凑函数), 乘法杂凑法, 除法杂凑法
Hash function 一个好的杂凑函数,可以把均匀的分布在杂凑表的每一个slot中,也就是尽量...
30天打造品牌特色电商网站 Day.21 图片展示设计
昨天跟大家介绍了网页首图的媒材,那今天针对图片展示的部分来做一个分享,整理出几个常见的网页排版,可以...
【D24】制作讯号灯#7:制作个股的MA灯号
前言 加权指数和法人留仓那些都已经完毕了,现在回到个股的讯号灯。这次要做的是MA(移动平均数)的穿越...